- Home
- Acrobat
- Discussions
- Re: Submit Button Highlights Filled In Required Fi...
- Re: Submit Button Highlights Filled In Required Fi...
Copy link to clipboard
Copied
I have a form with several required fields. When the submit button is clicked and ONE of the required fields is blank an error message is displayed "At least one required field was empty. Please fill in the required fields (highlighted) before continuing". The issue is that ALL of the required fields are highlighted even if they are not blank. Is there a way to highlight just the field(s) that are blank?
Copy link to clipboard
Copied
You can try with a mouse-up event action script like :
// loop through all fields in the document
for ( var i=0; i < this.numFields; i++) {
//get the field names and declare variables
var fname = this.getNthFieldName(i);
var f = this.getField(fname);
/*establish a condition, if the field is not a button type object, and fields are marked as required but the value is empty */
if (f.type != "button" && f.required == true) {
if (f.value == "") {
//trigger an alert for the user to identify which fields are empty
app.alert({
cMsg: "Please complete required field(s) before submitting this form: " + f.name,
cTitle: "Required Fields Check "});
}
}
This is just a very small example of this type of script. You can add more to it.
Copy link to clipboard
Copied
Hi,
While creating the form, did you create there any hidden manadatory fields ? Please cross check and see if there is any hidden mandatory fields and you might have applied the same settings to all the form fields available there.
The end users who are filling the form, do they fill it within Acrobat/Reader desktop app or on web browser?
Thanks,
Akanchha
Copy link to clipboard
Copied
++Adding to AkanchaS guidance,
You can also add a JavaScript mouse-up event action to that button to check for the fields that are marked as required but not empty and those that are marked as required but empty, and pop an alert message to encourage the user to complete filling in those empty required fields before the Submit action is executed.
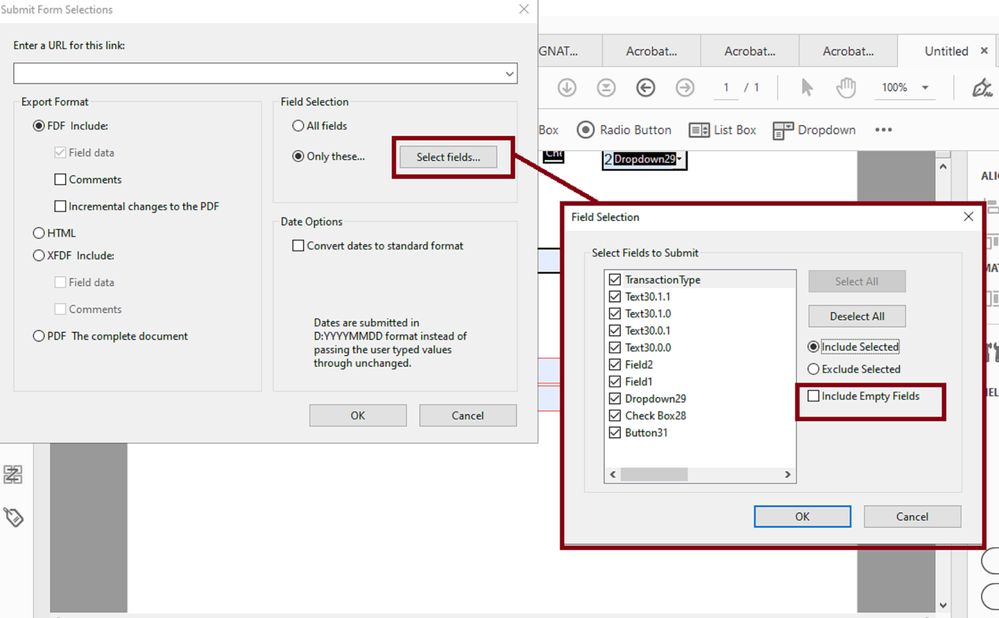
That said, if you select to submit the form exported as an FDF file.
Under this export option, the Submit action allows you to select an additional option to send the form with empty fields marked as required.
You won't get that option if you opt to send the entire dopcument exported as PDF.
See slide below:
Copy link to clipboard
Copied
Thank you for your response.
The form does not have any hidden mandatory fields. The users are using Acrobat Reader to fill in the form.
Would you or anyone else by chance have an example of the JavaScript mouse-up event action script?
Copy link to clipboard
Copied
You can try with a mouse-up event action script like :
// loop through all fields in the document
for ( var i=0; i < this.numFields; i++) {
//get the field names and declare variables
var fname = this.getNthFieldName(i);
var f = this.getField(fname);
/*establish a condition, if the field is not a button type object, and fields are marked as required but the value is empty */
if (f.type != "button" && f.required == true) {
if (f.value == "") {
//trigger an alert for the user to identify which fields are empty
app.alert({
cMsg: "Please complete required field(s) before submitting this form: " + f.name,
cTitle: "Required Fields Check "});
}
}
This is just a very small example of this type of script. You can add more to it.
Copy link to clipboard
Copied
This seem to work for me....exept one thing. I have two radio buttons at the top of my form. The user must choose one of the radio buttons. If they don't the above script does not detect this.
Any ideas how to have it detect the radio button fields?
Copy link to clipboard
Copied
Hi,
In that case you may add a line of script just for the radio buttons to check for the checked or unchecked state of the radio button objects.
If it was my form, I prefer to use mutually exclusive checkboxes (same field name but different export values on each) instead of radio buttons.
The reason why, because radio buttons work well while in pairs or groups; but you'll still need a way to reset them with an additional radio button, an action button or a checkbox, to clear them, for example.
Copy link to clipboard
Copied
Thanks ls_rbls
I'm only using 2 radio buttons on this form. The idea is; the form gets sent out to reps. as a master form file. Then when an order comes in, they open it, pick one of the 2 radio buttons, fill in all the information and then save it under a different name. So the master file will always have the 2 radio buttons off/unchecked.
Any suggestions on what to add to the script to make it check the radio buttons? I have zero experence writing script.
Thanks
Copy link to clipboard
Copied
If you're using the exact same script as the example that I posted months ago, just declare a variable for the radio buttons and add an additional condition as shown below:
// loop through all fields in the document
for ( var i=0; i < this.numFields; i++) {
//get the field names and declare variables
var fname = this.getNthFieldName(i);
var f = this.getField(fname);
var g = this.getField("myRadioButton");
/*establish a condition, if the field is not a button type object, and fields are marked as required but the value is empty */
if (f.type != "button" && f.required == true) {
if (f.value == "" || g.value !=="Off") {
//trigger an alert for the user to identify unchecked radio buttons and which fields are empty
app.alert({
cMsg: "Please verify that the radio buttons provided are checked and that all of the required field(s) are filled before submitting this form: " + f.name,
cTitle: "Required Fields Check "});
}
}
NOTE:
make sure that the radio button field name match yours; in my example variable I named the group pair of radio buttons "myRadioButton"
In addition, for this to work you must make these radio buttons mutually exclusive.
Assign the same field name to both radio buttons but use different export value on each radio button.
For instance, you may assign "1" for the first radio button' export value and "2" for tge second radio button.
Since the default value of an unchecked radio button (or checkbox) is "Off", the line of script that I added will evaluate the unchecked state of the radio button.
In other words, if any of the required fields is empty OR a radio button is not checked, the script will first evaluate empty required fields and then evaluate if the value of the radio buttons is "Off".
If any of these conditions are met it will trigger the alert for the user to take corrective action.
See if this works for you.
Copy link to clipboard
Copied
I've names the radio button group as Paid_or_Layout but under OPTIONS the "Radio Button Choice" is named Paid for one and Layout for the other. Is "Radio Button Choice" the export value you mentioned?
I editted the script as you provided above and changed "myRadioButton" to "Paid_or_Layout".
But now for some reason even when all the required fields are filled in the script says they are not.
Copy link to clipboard
Copied
Hi,
Please share the entire script that you modified and currently using so I can take a look at it.
Also, if you have a dummy copy of the PDF with no sensitive data on it I can fix it for you.
Copy link to clipboard
Copied
the radio buttons.
I've attached the PDF
Ryan
Copy link to clipboard
Copied
Copy link to clipboard
Copied
In the Actions box I'm using a Mouse Down command to Print then a Mouse Enter command to start the script. Do these have to be in a particular order?
When I move the mouse of the Print Button the message: "Please fill in the following required field(s) :" appears with each of the required field names listed....but the message for the required radio buttons does not appear.
Here's the script:
var g = this.getField("Paid_or_Layout");
if(g.type == "button" && (g.value == "Off"))
{
app.alert
({
cMsg: "Please pick the radio button(s) : " + g.name,
cTitle: "Required Fields Check"
});
}
for(var i=0; i<this.numFields; i++)
{
var fname = this.getNthFieldName(i);
var f = this.getField(fname);
if(f.type !="button" && f.required == true)
{
if(f.value == "" || f.value =="Off") app.alert
({
cMsg: "Please fill in the following required field(s) : " + f.name,
cTitle: "Required Fields Check"
});
}
}
Copy link to clipboard
Copied
I just tested it by viewing the PDF in a Chrome browser and it seems to work. (except the date field is not bringing up the calendar...but i can live with that)
But when I test it in acrobat is doesn't work
Copy link to clipboard
Copied
I will take a look at the file.
Both scripts worked for me as Mouse Up action. I would like to test the scripts the way you have it as Mouse Down and Mouse Exit.
I also need to see how it behaves with the web browser.
Copy link to clipboard
Copied
Hello ls_rbls
Just wondering if you've had an luck with the form?
Thanks
Copy link to clipboard
Copied
Sorry, seems like I completely missed where we left off.
I will check and post back.
Copy link to clipboard
Copied
So, what I just realized that we both failed to see that there is nothing wrong with the script per se.
I had to read our prior conversations carefully, when I made the distinction in one of my replies that I prefer to use mutually exclusive checkboxes instead of radio buttons. This will allow the user to uncheck both checkboxes. And in the event that the user continues to work with the form and forgets to make one selection out of the two available checboxes, the short version of the script below will suffice:
for(var i=0; i<this.numFields; i++)
{
var fname = this.getNthFieldName(i);
var f = this.getField(fname);
if(f.type !="button" && f.required == true)
{
if(f.value == "" || f.value =="Off") app.alert
({
cMsg: "Please fill in the following required field(s) : " + f.name,
cTitle: "Required Fields Check"
});
}
}
In regard to the radio button widgets, the script that we were currently using will always skip these widgets, first because there is no condition in the loop function of the script to evaluate if an object is indeed a button type ("f.type =="button"), and second because having just a pair of radio button widgets will always maintain one of them checked (so the export value is never equal to "Off").
Copy link to clipboard
Copied
Hi @Stewart5CFA ,
Just letting you know that I am currently testing your PDF form.
I truly apologize for forgetting about this.
I will get back to you soon.
Copy link to clipboard
Copied
Yes, you are correct that is where the export value is assigned.
Also verify two more things:
- The tickbox below that section: " Buttons with the same name and choice are selected in unison" must be unchecked.
- And also ensure that the new field name that you've assigned to the pair of radio buttons is spelled exactly in the same way in your script (no blank spaces, for example, or watch for letters that are uppercase or lowercase letter).
So, the variable "g" in the script must have the same fieldname that you just gave to your radio button pair.
Like so:
var g = this.getField("Paid_or_Layout");
Copy link to clipboard
Copied
++EDITED REPLY, fixed more mistakes
Please disregard my prior guidance; I made mistakes in the script and also forgot to observe that the radio button fields may also be marked as required.
Here is the correct script LONG VERSION for your particular workflow:
var g = this.getField("Paid_or_Layout");
if(g.type == "button" && (g.value == "Off"))
{
app.alert
({
cMsg: "Please pick the radio button(s) : " + g.name,
cTitle: "Required Fields Check"
});
}
for(var i=0; i<this.numFields; i++)
{
var fname = this.getNthFieldName(i);
var f = this.getField(fname);
if(f.type !="button" && f.required == true)
{
if(f.value == "" || f.value =="Off") app.alert
({
cMsg: "Please fill in the following required field(s) : " + f.name,
cTitle: "Required Fields Check"
});
}
}
And below is a SHORT VERSION that triggers the same results:
for(var i=0; i<this.numFields; i++)
{
var fname = this.getNthFieldName(i);
var f = this.getField(fname);
if(f.type !="button" && f.required == true)
{
if(f.value == "" || f.value =="Off")
{
app.alert
({
cMsg: "Please fill in the following required field(s) : " + f.name,
cTitle: "Required Fields Check"
});
}
}
}
Copy link to clipboard
Copied
This was effective, thanks so much.
There is still one slight issue. Error messages pop up for all blank fields, but then the default message "At least one required field was empty. Please fill in the required fields (highlighted) before continuing" also appears the last time OK is clicked. Is there script that could be added so the default message doesn't appear? I'm not really familiar with Java so I very much appreciate the help.
Copy link to clipboard
Copied
You're welcome.
That seems to be a buitl-in system messaging app when the submit form action is used, and it takes precedence over any custom script JavaScript if both actions (the script or built-in submit form action) are triggered from the same button. So, it was very difficult for me to figure out how to supress that alert via scripting.
What probably could work to avoid this, is to make two buttons; one button visible and one button hidden.
The main button (visible) could have an condition that when it runs the script that checks for the empty required fields, and if they're all filled in then second button becomes visible so that the user just clicks on it and submit.
Copy link to clipboard
Copied
I know I am late to the game. I have the same error message, when I run the Java script it says: SyntaxError: 1:Console:Exec undefined?
Help
-
- 1
- 2
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more