- Home
- Acrobat SDK
- Discussions
- Re: Changing icon and color depending on text in a...
- Re: Changing icon and color depending on text in a...
Copy link to clipboard
Copied
Hello,
I'm trying to make an interactive PDF.
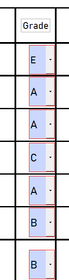
The grades on the main page are being automatically updated as the teacher works on the individual sheets. (Pictures below)
I would like the icon and the color of the icon to change depending on the letter grade.
A and B = Blue circle
C = Orange circle
E= Red check
Is it possible to do this?
Current Layout
Main Report Page (Student A in column 1, Student B in column2)
Individual student report page (Student A's grades only)
 2 Correct answers
2 Correct answers
You can do it using a simple text field as the "icon" and the following code as its custom calculation script (adjust the name of the matching grade field as needed):
var circle = "\u25CF";
var check = "\u2713";
var grade = this.getField("Grade1").valueAsString;
if (grade=="A" || grade=="B") {
event.value = circle;
event.target.textColor = color.blue;
} else if (grade=="C") {
event.value = circle;
event.target.textColor = ["RGB", 1, 0.5, 0];
} else if (grade=="E") {
event.value = check;
Yes, the code above is correct.
You can specify any color code you want, by following the same syntax I used for orange above.
The values are between 0 and 1, though, so divide those values you have by 255 to get them.
To make the check-mark bold you would need to change the text font of the field.
For example:
event.target.textFont = font.HelvB; // Helvetica Bold
event.target.textFont = font.Helv; // Helvetica
Copy link to clipboard
Copied
You can do it using a simple text field as the "icon" and the following code as its custom calculation script (adjust the name of the matching grade field as needed):
var circle = "\u25CF";
var check = "\u2713";
var grade = this.getField("Grade1").valueAsString;
if (grade=="A" || grade=="B") {
event.value = circle;
event.target.textColor = color.blue;
} else if (grade=="C") {
event.value = circle;
event.target.textColor = ["RGB", 1, 0.5, 0];
} else if (grade=="E") {
event.value = check;
event.target.textColor = color.red;
} else event.value = "";
PS. You didn't specify what should happen if D or F are selected...
Copy link to clipboard
Copied
Thank you, I will try this!
P.S- There is no F on this grading scale as its graded mostly on effort and participation.
Only two bonus questions have A, B, C, D, E, where the icons look like this:
A and B = Blue circle
C and D = Orange circle
E= Red check
From what I understand, it should look like this?
var circle = "\u25CF";
var check = "\u2713";
var grade = this.getField("Grade1").valueAsString;
if (grade=="A" || grade=="B") {
event.value = circle;
event.target.textColor = color.blue;
} else if (grade=="C" || grade=="D")) {
event.value = circle;
event.target.textColor = ["RGB", 1, 0.5, 0];
} else if (grade=="E") {
event.value = check;
event.target.textColor = color.red;
} else event.value = "";
Copy link to clipboard
Copied
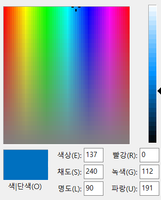
Also, how can the script be edited to make only the "Check mark" bold, and for the "Blue circle" to be (or at least close to) this shade of blue?
Thank you for your help!
Copy link to clipboard
Copied
Yes, the code above is correct.
You can specify any color code you want, by following the same syntax I used for orange above.
The values are between 0 and 1, though, so divide those values you have by 255 to get them.
To make the check-mark bold you would need to change the text font of the field.
For example:
event.target.textFont = font.HelvB; // Helvetica Bold
event.target.textFont = font.Helv; // Helvetica
Copy link to clipboard
Copied
Thank you so much! I googled and found a sheet with the colors and the calculations on them!