- Home
- Acrobat SDK
- Discussions
- Re: checkbox Yes/No to show or hide text box
- Re: checkbox Yes/No to show or hide text box
Copy link to clipboard
Copied
Hi, I'm using Adobe to create a survey and expected to generate a list at the end.
And here is the thought process:
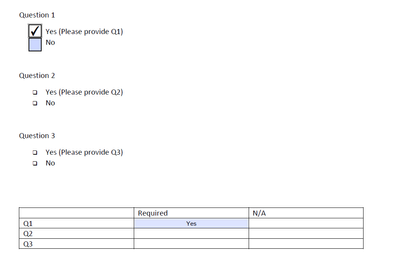
For each question, the participant is expected to answer Yes or No.
When they select Yes, a textbox in the table will show up (see pic below) and the code for checkbox Q1-Yes is the following
var fieldHide = event.target.isBoxChecked(0)?display.visible:display.hidden;
this.getField("RequiredQ1").display=fieldHide;
The same process should apply for No but it didn't work, here is the code for checkbox Q1-No:
var fieldHide = event.target.isBoxChecked(0)?display.visible:display.hidden;
this.getField("NAQ1").display=fieldHide;
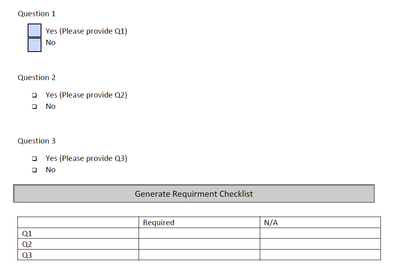
And I'm also thinking that instead of signing the code to each checkbox, is it possible to centralize the code to one command button(like the "Generate Requirement Checklist " in the pic)? And when the participant hit it, the text field in the table will show up.
Any help on this would be appreciated
 1 Correct answer
1 Correct answer
Good Spot with the first syntax error. Debugging skills are really important. The second error is caused by extra closing parentheses.
Here's the fixed code:
var aCheckFields = this.getField("Check").getArray();
this.resetForm(["Required","NA"]);
var cPostfix;
for(var i=0;i<aCheckFields.length;i++)
{
cPostfix = aCheckField[i].name.split(".").pop();
if(aCheckField[i].value == "Yes")
this.getField("Required." + cPostfix).value = "Yes";
else if(aCheckField[i].value == "NCopy link to clipboard
Copied
Why show/hide fields? Just set the text field associated with the checkbox to the correct value.
So the next issue with your strategy is there are two checkboxes per question. Do these checkboxes share the same name, so they act like radio buttons. This is the way it should be setup, and if so then the code for the NA checkbox doesn't work because it's widget number is different.
A better technique is to set the export values of the checkboxes to match the value that is to be diplayed in the summary and give both checkboxes in each question the same name.
And you are correct that all this could be done from a single button, or better yet, from a calculation script on a single hidden text field. To do this the name of the checkbox needs to have a direct relationship to the name of the summary field.
Like this:
Checkboxes -> "Check.Q1", "Check.Q2", etc.
Summary Yes - "Required.Q1", "Required.Q2", etc.
Summary NA - "NA.Q1", "NA.Q2", etc.
This naming convention makes it easy to build the related field name from the current field name.
This code will do everything, assuming there is one field of each type for every checkbox group.
var aCheckFields = this.getFiel("Check").getArray();
this.resetForm(["Required","NA"]);
var cPostfix;
for(var i=0;i<aCheckFields.length;i++)
{
cPostfix = aCheckField[i].name.split(".").pop();
if(aCheckField[i].value == "Yes")
this.getField("Required." + cPostfix).value = "Yes");
else if(aCheckField[i].value == "NA")
this.getField("NA." + cPostfix).value = "N/A");
}
This code assumes that the export values for the checkboxes are "Yes" and "NA".
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thank you Thom Parker!
So yes, these checkboxes share the same name but different exporting values, i.e. the checkbox itself named as "Q1", and Yes will have value of 1, and No has 2.
There is a another issue with this technique. When people first click Yes, the related textbox will show up. Then you must uncheck it to hide the text field and then proceed to No (and the NA in the table will show up).
There is a risk that people check both Yes&No alternatively many times so the table shows up both "Required" and "NA" in the table. (i.e. if the uncheck step is missing and it ends up with two visible textboxes for each question and that confused the participant. )
By considering that, I'll approach the single-button method and my code is the following:
if (this.getField("Q1").value == "Yes")
{
this.getField("RequiredQ1").display = display.visible;
this.getField("NAQ1").display = display. Hidden;
}
else
{
this.getField("RequiredQ1").display = display.hidden;
this.getField("NAQ1").display = display. Visible;
}it works fine but is very redundant and needed to repeat for each Yes/No question. So I tried your code and there is one typo in line 1 getField (missing "d" after "l"). And it keeps reporting "SyntaxError: missing; before statement" for line 9 the else statement. Do you know what is the cause of this error?
Many thanks in advance.
Copy link to clipboard
Copied
Good Spot with the first syntax error. Debugging skills are really important. The second error is caused by extra closing parentheses.
Here's the fixed code:
var aCheckFields = this.getField("Check").getArray();
this.resetForm(["Required","NA"]);
var cPostfix;
for(var i=0;i<aCheckFields.length;i++)
{
cPostfix = aCheckField[i].name.split(".").pop();
if(aCheckField[i].value == "Yes")
this.getField("Required." + cPostfix).value = "Yes";
else if(aCheckField[i].value == "NA")
this.getField("NA." + cPostfix).value = "N/A";
}
Of course it will only work if the fields are named appropiately
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thank you so much Thom Parker! It works flawlessly.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more