Copy link to clipboard
Copied
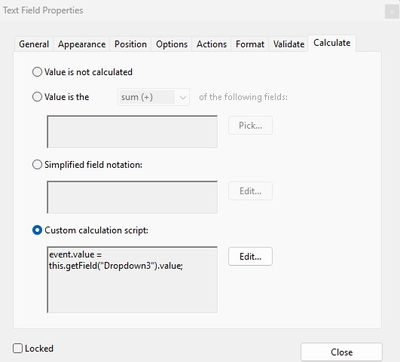
Hi, I am creating a PDF form with numerous fields including dropboxes and complimenting text fields, I can work out the export value for most of the options, but I also have the option for people to enter custome text but cant figure out how to make the export option to be blank to corresponding text box. I have attached some screenshots for explanation. I want the blank field to export nothing to the text box. I am sure its probably easy to do but for the life of me I cant seem to work it out
 1 Correct answer
1 Correct answer
Unfortunately entries in a list field can't be acquired or searched with a single function. Each item is acquired individually with field.getItemAt() function as you've already seen. The solution is to loop over all the items.
Here's a function that will do the trick.
function IsItemInListField(oLstFld, cTestItem, bExport){
var bRtn = false;
if((oLstFld.type == "list") || (oLstFld.type == "combobox")){
for(var i=0;i<oLstFld.numItems;i++){
if(cTestItem == oLstFld.getICopy link to clipboard
Copied
Try it like this:
var f = this.getField("Dropdown3");
var g = f.getItemAt(0, false);
event.value = g;
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You have both a format script on the dropdown and a calculation script on the text field that look like they are trying to do the same thing.
Since the drop down is only affecting a single value, I'd suggest getting rid of the calculation script on the text field.
Now, to solve your issue you need to know when the user is entering custom text. The user doesn't have to select the blank entry to enter custom text. So the current selection doesn't matter and you don't need a blank entry.
There are a couple of solutions:
1) Add a "Custom Entry" item to the dropdown.
When this entry is selected, show a text field for entering the custom data and write a blank to the PostCode field.
You 'll also need to make the PostCode field writable. When the "Custom Entry" is not selected make the Post Code Read Only, so it can't be changed.
2) Keep it the way it is, with the custom text entered in the dropdown. Add code in the Format event for the dropdown to detect when the entered value is not in the list of provided items. Use this to control the readonly property of the Post Code field.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thanks Thom,
Solution 2 seems to be the way I should go but I have no idea of the code that I would need to make it happen. Any advice/example would be greatly apreciated.
Cheers Paul
Copy link to clipboard
Copied
Unfortunately entries in a list field can't be acquired or searched with a single function. Each item is acquired individually with field.getItemAt() function as you've already seen. The solution is to loop over all the items.
Here's a function that will do the trick.
function IsItemInListField(oLstFld, cTestItem, bExport){
var bRtn = false;
if((oLstFld.type == "list") || (oLstFld.type == "combobox")){
for(var i=0;i<oLstFld.numItems;i++){
if(cTestItem == oLstFld.getItemAt(i,bExport)){
bRtn = true;
break;
}
}
}
return bRtn;
}
Use this function in the Format Script for the dropdown
var oPostFld = this.getField("Text3aa");
if(IsItemInListField(event.target, event.value, false))
{// dropdown contains item, so set post code to export
oPostFld.readonly = true;
oPostFld.fillColor = ["G",.8]; // a little color help to que the user
oPostFld .value = event.target.getItemAt(event.target.currentValueIndices,true);
}
else
{// dropdown does not contain item, so clear post code and make editable
oPostFld.readonly = false;
oPostFld.fillColor = ["G",1]; // a little color help to que the user
oPostFld .value = "";
}Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thanks foir your assistance Thom, I have put the 2nd function in the format script in the Dropdown as per your advice but I am not sure where to put the 1st function.
I have to say that this is way beyond my skill level and I really appreciate your assistance in helping me to resolve this issue. Thanks again, Paul
Copy link to clipboard
Copied
You can put both scripts in the same format script. Put the function definition first.
Ideally the function definition should be a document level script, but its not that important.
Use the Acrobat JavaScript Reference early and often
Copy link to clipboard
Copied
Thanks so much Thom, it works perfectly. As I said earlier, this is well beyond my skill level and the assistance of people like yourself is appreciated greatly/ I intend to find a book about javascript for Adobe and try and increase my knowledge. Thanks again for your help Paul
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more