Copy link to clipboard
Copied
Hello everybody
I have 2 check boxes and a text box. The first checkbox is "ohne MwSt." and the second checkbox is "mit MwSt."
In the text field is the value of the VAT (3.7%) calculated from the field "Mietzins".
If the checkbox "ohne MwSt." is activated, then the other checkboxes must be hidden. This works, with the following code:
if (this.getField("ohne_mwst").value == "ohne") {
this.getField("summe_mwst").display = display.hidden;
this.getField("mit_mwst").display = display.hidden;
} else {
this.getField("summe_mwst").display = display.visible;
this.getField("mit_mwst").display = display.visible;
}
the second part is:
If you activate the checkbox "mit MwSt. 3.7%" then the amount in the field "Mietzins" has to be added.
In the field "Total Miete pro Monat" the total amount has to be calculated.
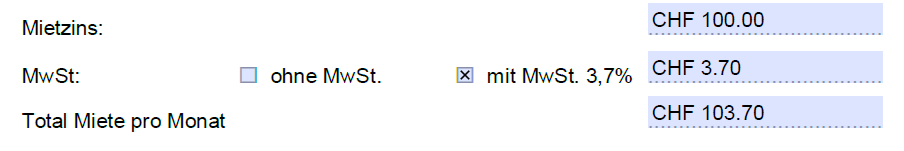
Here is an example with "mit MwSt. 3.7%:

Here is an example with "ohne MwSt.:

Can someone help me?
 1 Correct answer
1 Correct answer
If you're using it as a calculation script, then try this instead (it also includes the rounding):
if (this.getField("mwst").value == "ohne") {
event.value = "0";
} else if (this.getField("mwst").value == "mit") {
event.value = roundToNearestFiveCents(Number(this.getField("mietzins").value) * 0.037);
}
function roundToNearestFiveCents(v) {
return (Math.round(v * 20) / 20).toFixed(2);
}
As for your second question: If you use radio-buttons instead of check-boxes then once a selection is ma
...Copy link to clipboard
Copied
You should give both fields the same name but different export values, so they can't be selected at the same time.
If you use the value 0 and 0.037 then you would be able to multiply the first field by the check-box's value to get the tax (?) amount.
Copy link to clipboard
Copied
Hello
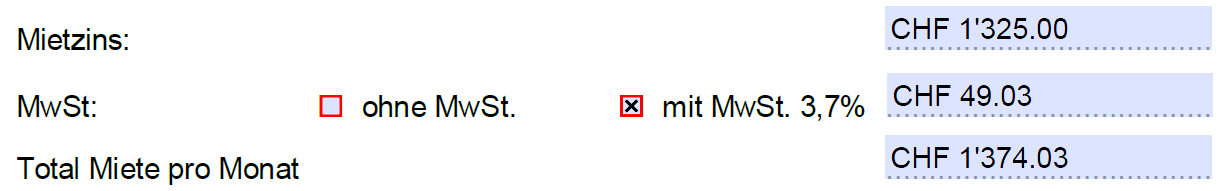
sorry the second picture is wrong, here the right picture:

thanks try67 for your input. with this code it works.
if (this.getField("mwst").value == "ohne") {
this.getField("summe_mwst").value = "0";
} else if (this.getField("mwst").value == "mit") {
event.value = this.getField("mietzins").value * 0.037;
}

- Our currency in Switzerland is in 5 steps. here an example: CHF 0.05, CHF, 0.10 etc. What is the syntax for rounding the value so that I get the right rounded value?
- If the checkbox "mit MwSt." is not checked, the other checkbox should be activated automatically.
Copy link to clipboard
Copied
If you're using it as a calculation script, then try this instead (it also includes the rounding):
if (this.getField("mwst").value == "ohne") {
event.value = "0";
} else if (this.getField("mwst").value == "mit") {
event.value = roundToNearestFiveCents(Number(this.getField("mietzins").value) * 0.037);
}
function roundToNearestFiveCents(v) {
return (Math.round(v * 20) / 20).toFixed(2);
}
As for your second question: If you use radio-buttons instead of check-boxes then once a selection is made it can't be "un-checked" (also changed to something else), unless you reset the form. But if you set the No field as the default value (under Properties, Options), then it will always default to it unless Yes is selected.
Copy link to clipboard
Copied
Hello try67
It was my mistake, i have change it to radio-buttions and now it works everything. thank you very much, with your code it works also.
great community. ![]()
best regards.
dashmir
