- Home
- Acrobat SDK
- Discussions
- Re: Hide and Unhide form controls with the click o...
- Re: Hide and Unhide form controls with the click o...
Hide and Unhide form controls with the click of a button
Copy link to clipboard
Copied
I have a PDF form that has 5 lines. 4 of those 5 lines are hidden. If the user wants to add a line, I would like them to click on the button that says "add line". When the user clicks on the button, a new form controls is visable. Right now I have the 5 form controls in the form and 4 of them are hidden. I'm just not sure what the javascript is to allow 1 button to be clicked multiple times to do the same action. Can someone help me with this please?
Copy link to clipboard
Copied
Basically, I'm looking for code, that when pressed, it adds a drop down and text box. Then when that same button is clicked again, another drop down and text box is added. Then is the same button is clicked for a third time, another drop down and text box is added. So on and so forth. Any help would be greatly appreciated.
Copy link to clipboard
Copied
Wouldn't be easier to already have dropdown and text box there and just show/hide them when button is pressed?
Copy link to clipboard
Copied
that is how I currently have it setup but I need them to show up when the button is clicked on, one by one.
Copy link to clipboard
Copied
Let's say the fields are called Text1 to Text5. You can use this code as the Mouse Up event of your button field to show the next one that's hidden:
for (var i=1; i<=5; i++) {
var f = this.getField("Text"+i);
if (f.display==display.hidden) {
f.display = display.visible;
break;
}
}Copy link to clipboard
Copied
Thank you for the reponse.
I entered this into the file and it does not seem to be working...
I changed the texted field to what my headers are labeled. I also have 2 things that need to be unhidden on each click. 1 is a drop down and 1 is a text box, both form fields.
Copy link to clipboard
Copied
So in what way is it not working? Are there error messages in the JS Console?
Copy link to clipboard
Copied
No errors in the JS Console. It did not work for the remaining 3 lines. It worked for the first two lines but not the remaining 3 lines. I tried to duplicate it in the same window but that did not work either.
Copy link to clipboard
Copied
I'll need to see the file to be able to help you further with this.
Copy link to clipboard
Copied
Code is working you just didn't use it right, for start don't use same var name for both fields like that.
You also need to name your fields like this:
MachineType1.0.0.1, MachineType1.0.0.2, MachineType1.0.0.3, MachineType1.0.0.4, MachineType1.0.0.5
Quantity1.1, Quantity1.2, Quantity1.3, Quantity1.4, Quantity1.5
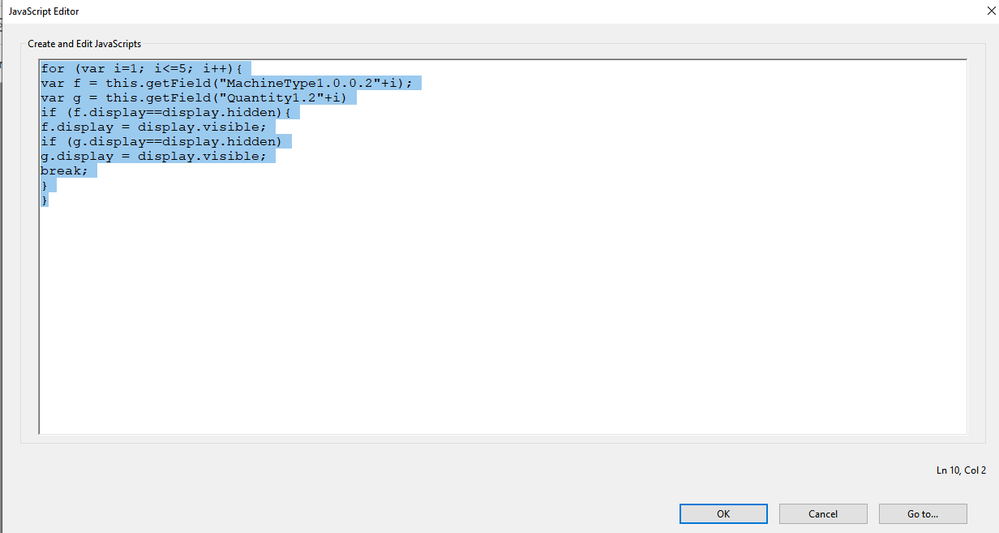
Then you can use try67 code like this:
for (var i=1; i<=5; i++){
var f = this.getField("MachineType1.0.0."+i);
var g = this.getField("Quantity1."+i)
if (f.display==display.hidden){
f.display = display.visible;
if (g.display==display.hidden)
g.display = display.visible;
break;
}
}
Copy link to clipboard
Copied
Yes, probably a lot of user error as I'm very new to this. I have my fields names exactly how you have them listed. Would I copy this code multiple times for each row?(i.e. MachineType1.0.0.2 and Quantity1.2 then MachineType1.0.0.3 and Quantity1.3)
Copy link to clipboard
Copied
No, that's what the for-loop is for...
Copy link to clipboard
Copied
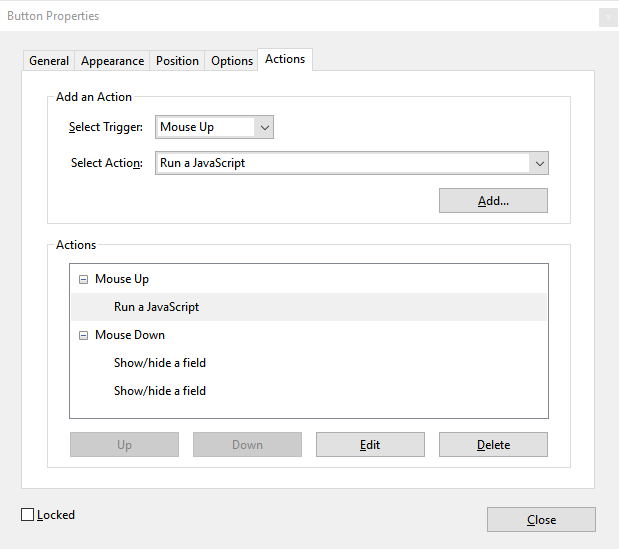
You put that code in button field as MouseUp event.
Copy link to clipboard
Copied
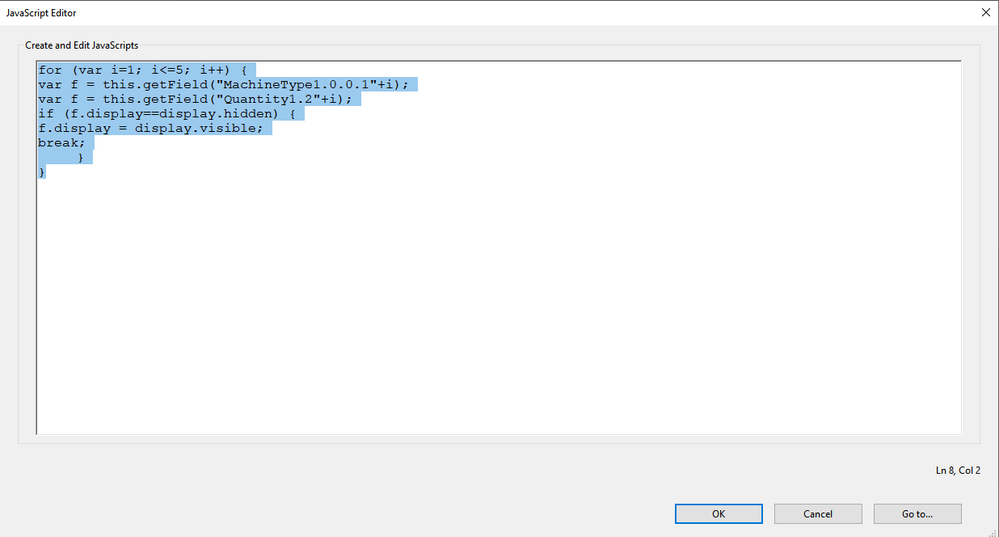
I took out the mouse down option and when I preview it to test, it does not show the next line. If I add a mouse down to show hidden, it will only do the second line and nothing more. I'm sure I have something wrong somewhere.
Copy link to clipboard
Copied
Why do you keep changing field names in code? Don't put "MachineType1.0.0.2" leave it as"MachineType1.0.0." and leave quantity as "Quantity1."
Copy link to clipboard
Copied
That was it. Thank you!!!!! Thank you!!!!
Thank you Try67 and NesaNurani!!!
Find more inspiration, events, and resources on the new Adobe Community
Explore Now