Copy link to clipboard
Copied
How to modify the following code just to add backspace and delete button to the allowed list.
var digits = /^\d$/;
if(event.willCommit == false){
if(event.change && digits.test(event.change) == false){
app.beep();
event.rc = false;
}
}
 2 Correct answers
2 Correct answers
1. Change it to:
var digits = /^[\d\n]*$/;
2. I don't understand. You want to prevent the user from deleting empty lines?
Try this, then, as the custom Keystroke script:
if (AFMergeChange(event).split("\r").length!=5) {
event.rc = false;
}
This will allow the user to only have 5 lines in the field. Of course, you have to make sure there are already that many lines when they get it, or they won't be able to edit it at all. Also, after you apply the code it's likely it will "disappear". This is a bug of Acrobat, but it should still work, despite not being visible.
Copy link to clipboard
Copied
It does already. Works fine for me.
Copy link to clipboard
Copied
Hi,
Correct, this script works fine!
As you test event.change, you don't need the start and end symbols in the regular expression. You can just write:
var digits = /\d/;
@+
Copy link to clipboard
Copied
Actually, if you're going to change it I would change it to this:
var digits = /^\d*$/;
Doing it your way, if someone pasted the text "a12b" into the field the script you provided will accept it, which you don't want. With my change that won't be the case, but they could paste "1234". With the original code they could only paste single digits at a time. Also, sometimes when you type very quickly the value of the change property is more than one character, so it's good to keep the code flexible, but not too much...
Copy link to clipboard
Copied
I knew I was tired last night! Usually I think about the pasting, but not this time.
On the other hand, I didn't know about the speed of typing... because that can't happen to me in accordance with my typing level. 😉
Sorry to have obliged you to correct an answer.
Copy link to clipboard
Copied
Not at all! It was a good chance to share this tidbit of info I had to discover myself the hard way... 🙂
Copy link to clipboard
Copied
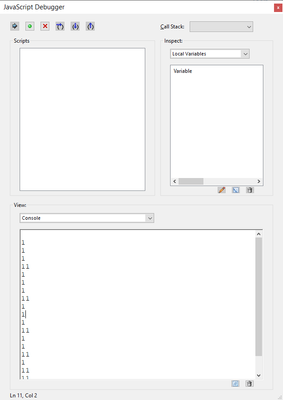
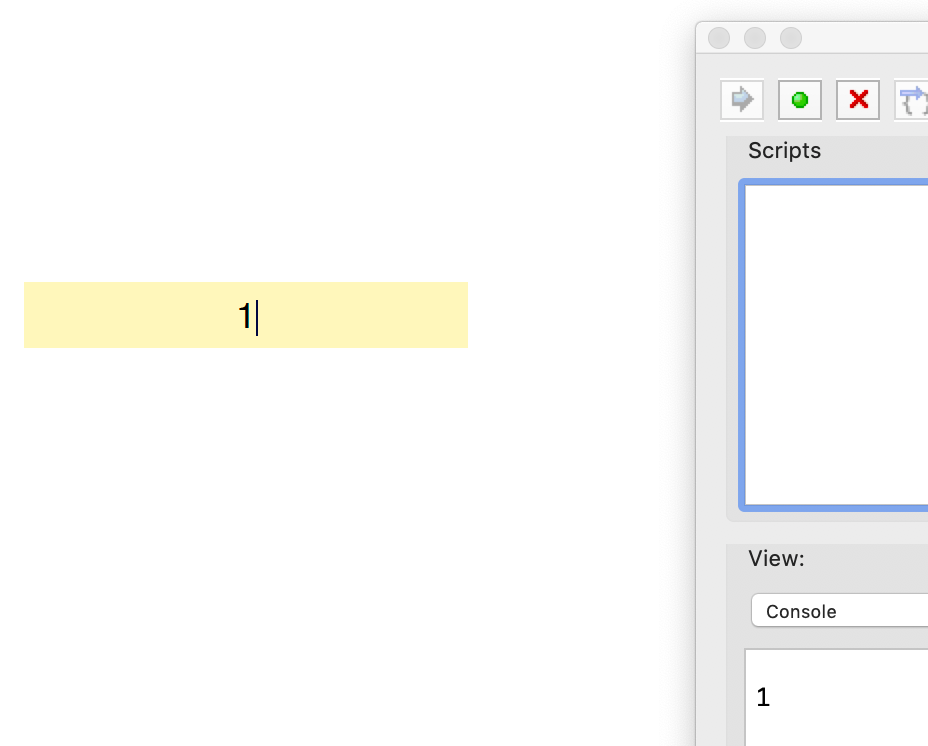
Here's a nifty way of seeing the multiple characters per change happening.
Use the following code as the custom Keystroke script of your field:
console.println(event.change);
Now go to the field and just hold down the "1" key continuously for a while, then open the console.
You'll see it looks something like this:
So in many cases the change was actually "11", not just "1". It's very rare (if at all) that it's longer than that, unless you paste the text into the field, though.
Copy link to clipboard
Copied
I've just done your test, but if I press the 1 key continuously I only display once the number 1.
Copy link to clipboard
Copied
PS. Please do not post the same question multiple times in different forums.
Copy link to clipboard
Copied
@try67 Thanks for the reply and sorry for the repeated questions , as I am not sure in the begining where to post correctly.
Is there any to delete the repeated ones?
I tried with the code you have suggested and it is working perfectly fine.
I have another situation here.
Situation:
I have changed the textbox to multiline option so that I can multiply with another multiline textbox to get results (To avoid creating 100's of textboxes i am doing this).
var digits = /^\d*$/;
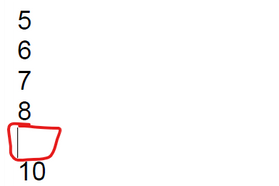
Qn 1 :How can I modify the code to accept enter key also to the code to work with multiline text box?
Qn 2 : I have noticed that with the multiline txt box if I press BakSpce/Del it will clear the data and if the user press the buttons again it is also deleting the line.Which is messing my data....Can you recommend a solution to avoid this?
Requirements in the below picture :
Thanks
Copy link to clipboard
Copied
1. Change it to:
var digits = /^[\d\n]*$/;
2. I don't understand. You want to prevent the user from deleting empty lines?
Copy link to clipboard
Copied
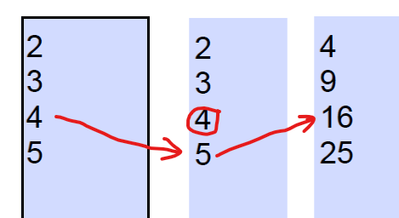
Here is an example
Box 1 is readonly for the user and Box 2 is fillable for the user Box 3 is the results and it is also readonly.
when the form loads box 2 is loaded with 0's by default.
Lets say the user filled the data in Box 2 and later decided to change the value of 4 (highligted in red) to blank or 0 so the answer should be 0.
Because of the current issue (deleting the line) it is multiplied with 5 and giving 20 as an answer in Row 3 and 0 in Row 4.
That's why i thought that if a user dont have the ability to delete the line it wont be an issue...
Please let me know if it is making sense or not? or if you need more clarifications.
Copy link to clipboard
Copied
I think that in trying to make things easier on yourself you've actually made them much more complicated.
Just use separate fields for each line.
Copy link to clipboard
Copied
@try67 I have tried that but the problem is dealing with 500-800 list items (500-800 text box) and its formula's make the report too slow to load.
Multi line text box gives me the result I want except the little issue everything is ok with the use of match function , .map function , join function..
anyway thanks for your support on the first question.
Copy link to clipboard
Copied
Try this, then, as the custom Keystroke script:
if (AFMergeChange(event).split("\r").length!=5) {
event.rc = false;
}
This will allow the user to only have 5 lines in the field. Of course, you have to make sure there are already that many lines when they get it, or they won't be able to edit it at all. Also, after you apply the code it's likely it will "disappear". This is a bug of Acrobat, but it should still work, despite not being visible.
Copy link to clipboard
Copied
@try67 This is working perfectly and exactly what I was looking for in my application.If you dont mind can you explain the code briefly for me?
Thank you very much!
Copy link to clipboard
Copied
It basically splits the new value (which is returned by the undocumented function AFMergeChange) into lines, and then checks the length of that array. If it's not 5, it rejects the new value the user entered, thus preventing them from removing (or adding) new lines to the text.
And no, it's not likely to work in any non-Adobe application or plugin, since many of those viewers have very poor (if any at all) support for scripts.
Copy link to clipboard
Copied
@try67 "Also, after you apply the code it's likely it will "disappear". This is a bug of Acrobat, but it should still work, despite not being visible." ----True .......Also I have noticed that this will works on Adobe only when I try to open in a brower this functionality is not working in Chrome etc..