Copy link to clipboard
Copied
I am trying to add in proper script for my form in order to calculate certain fields but am running into NaN (Not a number) error codes.
Additionally, I would prefer for all cells to remain blank until filled in and they start to populate. I would also like to format the first three columns in the table as number (currency) and the last one as percentage but am running into additional error codes when doing so.
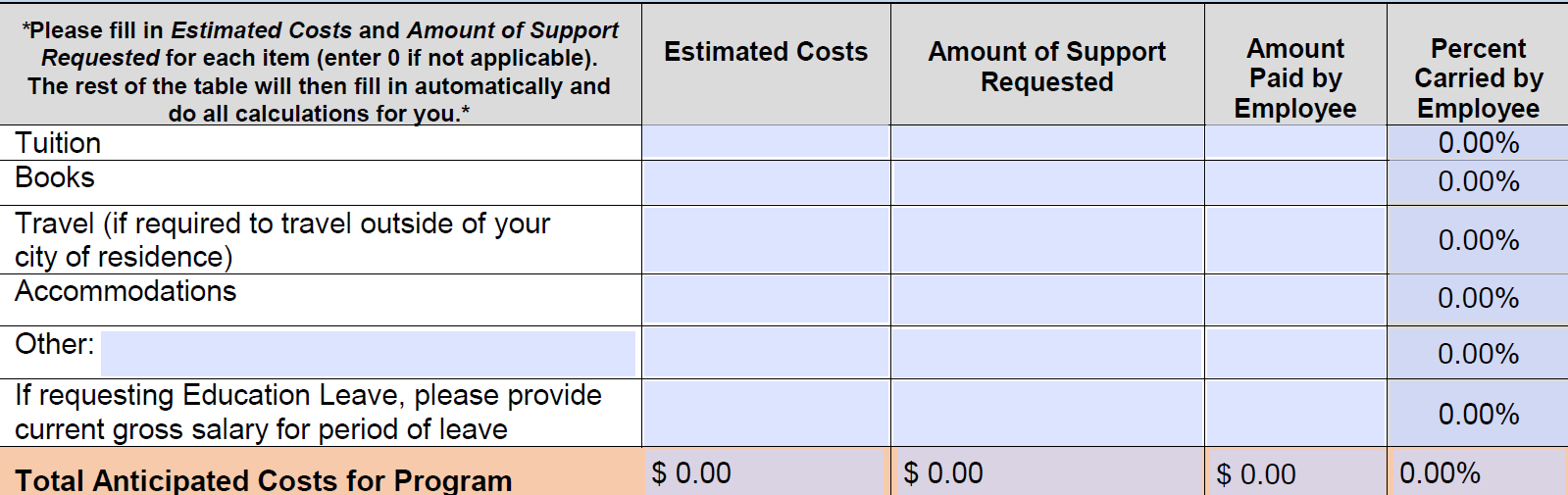
To my understanding, I need custom calculation script rather than my simplified field notation to ensure I am able to do this but I am not familiar enough with JavaScript to do this myself. I have taken a partial screen shot of the specific table I am talking about below:

I would be looking for the proper JavaScript to put into columns 3 and 4. Any assistance you can provide would be greatly appreciated! Thank you in advance for your time ![]()
 1 Correct answer
1 Correct answer
The basic code for such a calculation would be:
var v1 = Number(this.getField("FieldName1").valueAsString);
var v2 = Number(this.getField("FieldName2").valueAsString);
if (v2==0) event.value = "";
else event.value = v1/v2;
Copy link to clipboard
Copied
Are you trying to do division, by any chance? If so, you have to use a script to make sure the denominator is not empty or zero, as that's an illegal operation.
Copy link to clipboard
Copied
I am!
I am looking for the script in column 4 that I would need to, in essence, divide Amount Paid by Employee by Estimated Costs. For the third column I used simplified notation to find the difference between Estimated Costs and Amount of Support Requested but I still get the 0 showing up when nothing else is entered (and I can't format it to number or the last column to percentage without errors coming up).
Copy link to clipboard
Copied
The basic code for such a calculation would be:
var v1 = Number(this.getField("FieldName1").valueAsString);
var v2 = Number(this.getField("FieldName2").valueAsString);
if (v2==0) event.value = "";
else event.value = v1/v2;
Copy link to clipboard
Copied
Thank you so, so much- I really appreciate it! It worked wonderfully and the form looks great!
Copy link to clipboard
Copied
I am running into some issues with my chart that I was hoping you could help me with.
When I enter a zero into a cell (for example, if requesting no support putting a 0 in) but it now will not calculate the proper totals for column 3 (amount paid) and column 4 (percent carried). I am thinking it has something to do with the JavaScript.
I have included the chart for your reference below and the proper JavaScript that I can use for columns 3 and 4 would be greatly appreciated. Additionally, if I am able to "lock" the last row as well as column 3 and 4 so that they cannot manually make changes to it (since it should calculate the totals for them) that would be perfect!

Copy link to clipboard
Copied
A percentage field can't be empty. If you want it to be you have to use a different Format settings, such as None, and apply the percentage value manually.
To "lock" the fields simply set them as read-only, under their Properties, General tab.
Copy link to clipboard
Copied
Perfect- the read only worked great.
I am still having issues with the chart though- specifically when entering in a 0 for column 2- for some reason it does not properly calculate the last 2 columns thus impacting the last row's calculations as well.

I had used the following JavaScript to calculate column 3 but am wondering if something is missing:
- var v1 = Number(this.getField("FieldName1").valueAsString);
- var v2 = Number(this.getField("FieldName2").valueAsString);
- if (v2==0) event.value = "";
- else event.value = v1/v2;
Copy link to clipboard
Copied
What exactly do you expect to show up there?
It might be easier if you could share the file with us (via Dropbox, Google Drive, etc.)...
Copy link to clipboard
Copied
Ultimately I am looking to calculate:
v1-v2=v3 and v3/v1=v4
However, the difficulty I am having is that I would also like the chart:
- to remain empty when no numbers are input (to avoid NaN errors)
- allow for 0 to be entered for v1 and/or v2 (which currently isn't happening)- when I enter 0 it does not accurately calculate v3 or v4
Copy link to clipboard
Copied
It should work just fine. You just need to make sure that the calculation order is correct.
Under the Simple Field Notation option in the Calculate tab of v3 enter:
v1 - v2
And for v4 use the code I provided, adjusting the field names, of course.
Copy link to clipboard
Copied
Will do. Thanks!
Copy link to clipboard
Copied
We can help you if you are willing to learn to be a programmer.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more