Copy link to clipboard
Copied
I created a script for my text fields to default to the following settings:
Font Size: 10
Font Color: Blue
Font: Times-Roman
This is working for the most part. However, I would also like to add another default setting for text field, under the option tab only have the "check spelling" box selected.
Also, the current script is not being applied to checkboxes. I would like checkboxes to have the same default setting (Blue, 10) with the check box style set to "cross".
Below is my current script, can I please get assistance with the above additional settings added to my existing script?
/* Auto Detect Font Changer */
for (var i = 0; i < numFields; i++) {
var fName = getNthFieldName(i);
var f = getField(fName);
if (f.type === "text") {
f.alignment ="left";
f.textFont = "Times-Roman";
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
// Other properties go here
}
}
 1 Correct answer
1 Correct answer
You can use this code:
if (f.type === "text") {
f.alignment ="left";
f.textFont = "Times-Roman";
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
f.doNotSpellCheck = false;
} else if (f.type=="checkbox") {
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
f.style = style.cr;
}Copy link to clipboard
Copied
You can use this code:
if (f.type === "text") {
f.alignment ="left";
f.textFont = "Times-Roman";
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
f.doNotSpellCheck = false;
} else if (f.type=="checkbox") {
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
f.style = style.cr;
}Copy link to clipboard
Copied
Hi,
Thanks for your help. All seems to work as intended. Is it possible to have the check box only have the "check spelling" selected and no other box? Currently the script is still selecting three options rather than just the one I want.
Copy link to clipboard
Copied
I don't thinkthe font size part of the script will be respected by the checkbox widget though. So that line doesn't seem to be necessary. The font for a checkbox or radio button is set by default as Adobe Pi and that appearance property cannot be changed or affect a cross, circle, square, or a checkmark for example.
Copy link to clipboard
Copied
It should work with this:
/* Auto Detect Font Changer */
for (var i = 0; i < numFields; i++) {
var fName = getNthFieldName(i);
var f = getField(fName);
if (f.type === "text") {
f.alignment ="left";
f.textFont = "Times-Roman";
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
// Other properties go here
//enable the spellcheck but also let the user to manually select a dictionary
(f.spell.available).value = spell.checkText(f.value);
}
if (f.type === "checkbox") {
f.style ="cross";
f.textColor = ["CMYK",1,1,0,0];
}
}
Copy link to clipboard
Copied
Hi,
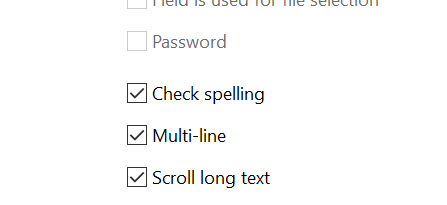
The "check spelling" is checked, but it is still auto checking the "multi line" and "scroll long text".
Here is the script:
/* New- Auto Detect Font Changer */
for (var i = 0; i < numFields; i++) {
var fName = getNthFieldName(i);
var f = getField(fName);
if (f.type === "text") {
f.alignment ="left";
f.textFont = "Times-Roman";
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
f.doNotSpellCheck = false;
} else if (f.type=="checkbox") {
f.textSize = 10;
f.textColor = ["CMYK",1,1,0,0];
f.style = style.cr;
}
}
Copy link to clipboard
Copied
ultiline and scroll long text is not autocheked by the script.
That is a last remeber state on how the fields are created by default with those properties enabled.
Following Asim suggestion you can create one field with those property appearance preferences disabled and then right-click and select from the context menu "Use Current Properties as New Defaults". Then create your children fields based on this parent field.
But this can also be manipulated via script.
you can add a line to your actual script like :
f.multiline = false;
f.doNotScroll = true;
Copy link to clipboard
Copied
Please tell me how to format text using a script. Negative numbers need to be red and 1 unit more than positive numbers.
Thank you.
Copy link to clipboard
Copied
Hi Andrew,
Sorry we missed your inquiry.
Can you be a little more specific about what you're trying achieve?
How to format text using a script has alaready being addressed in this topic. Maybe what you need is how to elaborate a condition, so that when a value is less than 0 the text color change to red in that field, for example.
I didn't understand the part where you say "one unit more than positive numbers" though.
Copy link to clipboard
Copied
Why just not use "Use Current Properties as New Defaults"?
Copy link to clipboard
Copied
Good idea!
Copy link to clipboard
Copied
If this is as close as I can get, I am very happy! I sure beats changing all the settings everytime I had to "prepare a form". Thanks for your help.
Copy link to clipboard
Copied
Hi,
I've tried this before, but it doesnt apply when you use "prepare form" with auto detection. It only works if you create a new text manually.
Copy link to clipboard
Copied
You can select multiple fields and change the properties.