Copy link to clipboard
Copied
I have added a JS for validation of a field included in a form (Luhn algorithm). I'm told the script is ok. But nothing happens if I type in a wrong number. Have a missed something? Total newbie to JS 😞
 1 Correct answer
1 Correct answer
Assuming this function is correct (I did not verify it and when I used a sample "correct" number from the Wiki page for Luhn algorithm it returned false, so use it at your own risk...), you can use this code as the custom validation script of your field:
if (event.value) {
var result = validatePersonnummer(event.value);
if (result==false) {
app.alert("Invalid number!");
event.rc = false;
}
}
function validatePersonnummer(input) {
// Check valid length & form
if (!input) return Copy link to clipboard
Copied
What script does you use?
Copy link to clipboard
Copied
var validatePersonnummer = function(input) {
// Check valid length & form
if (!input) return false;
if (input.indexOf('-') == -1) {
if (input.length === 10) {
input = input.slice(0, 6) + "-" + input.slice(6);
} else {
input = input.slice(0, 8) + "-" + input.slice(8);
}
}
if (!input.match(/^(\d{2})(\d{2})(\d{2})\-(\d{4})|(\d{4})(\d{2})(\d{2})\-(\d{4})$/)) return false;
// Clean input
input = input.replace('-', '');
if (input.length == 12) {
input = input.substring(2);
}
// Declare variables
var d = new Date(((!!RegExp.$1) ? RegExp.$1 : RegExp.$5), (((!!RegExp.$2) ? RegExp.$2 : RegExp.$6)-1), ((!!RegExp.$3) ? RegExp.$3 : RegExp.$7)),
sum = 0,
numdigits = input.length,
parity = numdigits % 2,
i,
digit;
// Check valid date
if (Object.prototype.toString.call(d) !== "[object Date]" || isNaN(d.getTime())) return false;
// Check luhn algorithm
for (i = 0; i < numdigits; i = i + 1) {
digit = parseInt(input.charAt(i))
if (i % 2 == parity) digit *= 2;
if (digit > 9) digit -= 9;
sum += digit;
}
return (sum % 10) == 0;
};Copy link to clipboard
Copied
This is the definition of a function.
Where does you use the function?
Copy link to clipboard
Copied
Well what I'm trying to do is to validate a swedish social security numer is typed in correctly using this function in a Adobe pdf-form.
I have no idea what I'm doing or where to put different things. I found this script on-line.
My aim is to validate that the numer is typed in correctly according to the Luhn algorithm and if not, give a warning.
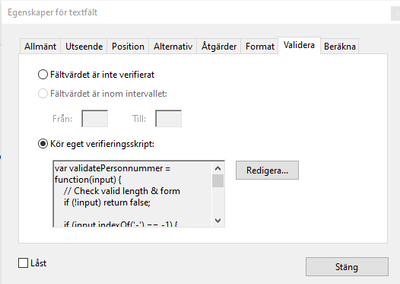
I have put this function in the Properties of the textfield - Validate for this field.
Copy link to clipboard
Copied
Look at the site where you have found the function. Look there how they use the function.
Copy link to clipboard
Copied
Thank you Bernd
But there is no explanation there where to put it or how to work it.
Copy link to clipboard
Copied
Assuming this function is correct (I did not verify it and when I used a sample "correct" number from the Wiki page for Luhn algorithm it returned false, so use it at your own risk...), you can use this code as the custom validation script of your field:
if (event.value) {
var result = validatePersonnummer(event.value);
if (result==false) {
app.alert("Invalid number!");
event.rc = false;
}
}
function validatePersonnummer(input) {
// Check valid length & form
if (!input) return false;
if (input.indexOf('-') == -1) {
if (input.length === 10) {
input = input.slice(0, 6) + "-" + input.slice(6);
} else {
input = input.slice(0, 8) + "-" + input.slice(8);
}
}
if (!input.match(/^(\d{2})(\d{2})(\d{2})\-(\d{4})|(\d{4})(\d{2})(\d{2})\-(\d{4})$/)) return false;
// Clean input
input = input.replace('-', '');
if (input.length == 12) {
input = input.substring(2);
}
// Declare variables
var d = new Date(((!!RegExp.$1) ? RegExp.$1 : RegExp.$5), (((!!RegExp.$2) ? RegExp.$2 : RegExp.$6)-1), ((!!RegExp.$3) ? RegExp.$3 : RegExp.$7)),
sum = 0,
numdigits = input.length,
parity = numdigits % 2,
i,
digit;
// Check valid date
if (Object.prototype.toString.call(d) !== "[object Date]" || isNaN(d.getTime())) return false;
// Check luhn algorithm
for (i = 0; i < numdigits; i = i + 1) {
digit = parseInt(input.charAt(i))
if (i % 2 == parity) digit *= 2;
if (digit > 9) digit -= 9;
sum += digit;
}
return (sum % 10) == 0;
};
Copy link to clipboard
Copied
Many many many thanks try67!!
I have tested it and it works perfect 🙂 🙂
Have a great summer!
Copy link to clipboard
Copied
One last (?) question
Can I force them to change it if it's incorrect, i.e. they can't go on filling out the form until it's a correct number?
Copy link to clipboard
Copied
No, that's not a good idea. What you can do, though, is prevent the file from being submitted (if that's what they do with it) until the field has a correct value. Set it as Required to achieve that.
Copy link to clipboard
Copied
OK thank you 🙂