Copy link to clipboard
Copied
I have written a custom action script to add checkbox fields to my form headers. Everything is working fine, but the checkbox fields are added to the end of the tab order. I could avoid this by performing the action prior to adding other fields, but I really like to use this action as a last step.
I've looked at the Acrobat DC SDK Documentation and found the method setPageTabOrder, but that seems to apply changes to the entire page. I'm really just looking for a way to stick the added fields at the top of the order, rather than the bottom. Is this possible?
Thank you!
 1 Correct answer
1 Correct answer
Not possible with JS.
Copy link to clipboard
Copied
Not possible with JS.
Copy link to clipboard
Copied
You can't actually set the tab order but you can script the equivalent. You can add a script to the "onBlur" event of a field that calls the Field.setFocus() method for the next field you want the user to go to.
What I've been asked to do this for my customers, I start with an array of field names and then write a script that injects the appropriate script into each field automatically.
Copy link to clipboard
Copied
Thank you! I hadn't thought of doing that!
Copy link to clipboard
Copied
This method works, but there is a small problem. When pressing the TAB key, i.e. 'go to next' everything is fine, but pressing Shift + TAB i.e. 'go to previous' is already a problem. By adding many fields using scripts, we disturb the order, and if your way we go to the field that was before the scripts, then pressing Shift + TAB will cause a jump to the previous field, but the previous one from the document version BEFORE the scripts were run, which will be 99% different than we want.
This could be solved by recognizing what key triggered the OnBlur action, or maybe pressing TAB or Shift + TAB. If you solved this problem, I would be grateful for the hint because I don't know how to do it ...
Copy link to clipboard
Copied
As mentioned by @try67 this is not possible in JS.
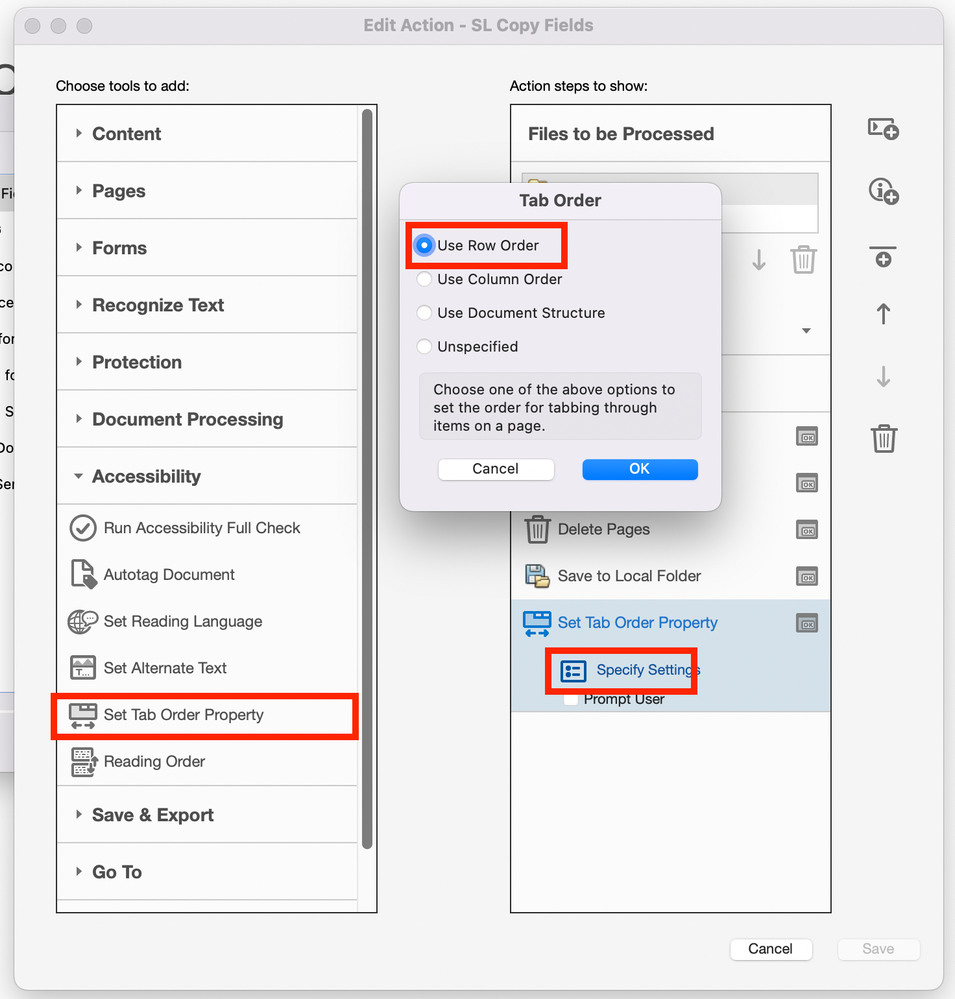
For anyone looking for a solution to get the tab order by row, you can use "Accessibility > Set Tab Order Property" in the "Action Wizard" and then "Use Row" in the "Specify Settings":
- Open Tools > Action Wizard
- Create a new Action
- Use "Set Tab Order Priority" as mentioned above
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more