- Home
- Acrobat Services API
- Discussions
- Re: Blank pages at end of inline PDF
- Re: Blank pages at end of inline PDF
Copy link to clipboard
Copied
We just started using the inline PDF viewer and love it. Thank you for making this! 👍
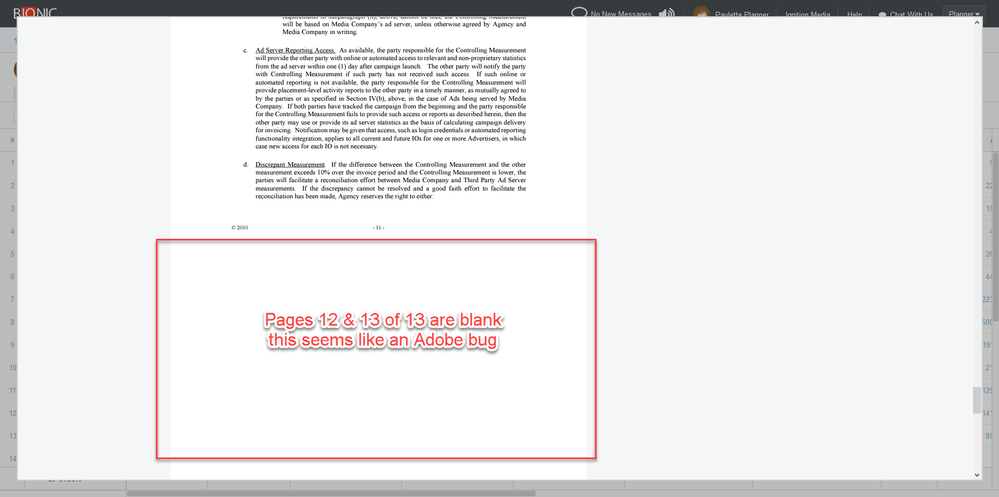
However, we are encountering a problem on longer documents. The first pages appear fine. After some point, the pages are blank. For example, I have a 13 page document. I see pages 1-11, but 12 and 13 are blank. Oddly, if I hit the page down button a number of times (side note: the page up/down is glitchy), pages 12 and 13 will eventually appear. Below is a screen shot.
Thank you for your help!
 1 Correct answer
1 Correct answer
We found a solution. The trick to "train" the viewer on the context is to pass the containing div id to parentDivId in the AdobeDC.View config. We fixed it by adding this line to our code:
adobeDCViewConfig.parentDivId = 'nxm-full-page';
Here's a more complete code snippet for the inline viewer:
var adobeDCViewConfig = {
clientId: "<client code>",
divId: "order-terms-pdf-preview"
};
Copy link to clipboard
Copied
PS the "page down" button I reference above is the one in the Adobe toolbar
Copy link to clipboard
Copied
Can you share the PDF in question and can you send the post the code snippet you used for embedding?
Copy link to clipboard
Copied
Thank you for your help, @Joel_Geraci
The code we are using is the default for inline viewing:
<div id="adobe-dc-view" style="width: 800px;"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "<YOUR_CLIENT_ID>", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://documentcloud.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf"}},
metaData:{fileName: "Bodea Brochure.pdf"}
}, {embedMode: "IN_LINE"});
});
</script>We just replaced the client ID and file name and it works. Attached is the sample file we are using.
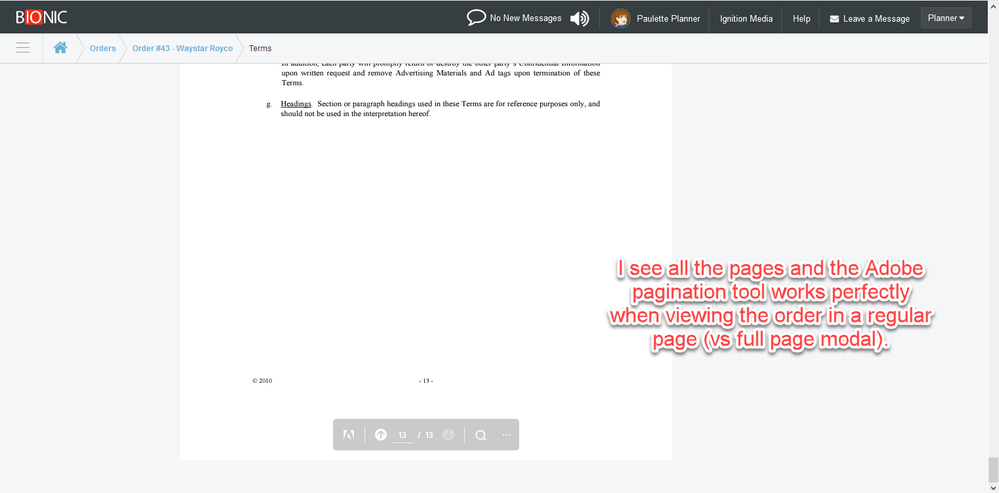
In doing some additional testing, I have a clue to the source of the problem. We have two ways of viewing this content: (1) in a regular web page (2) in a full page modal. The problem I was experiencing above was when viewing in a full page modal. So, I was curious to see if the behavior is any different when viewing in a regular web page. It turns out that everything works perfectly when in a regular web page - I see all the pages and there's no glitchiness in the toolbar and pagination:
So, it seems our problem is limited to using the inline PDF viewer in a modal. Perhaps it is looking to the underlying web page vs the modal for context? That might explain why the toolbar is glitchy and pages 12-13 don't load.
Is there some way for us to "train" the PDF viewer to its context in our code?
Copy link to clipboard
Copied
Is the "lightbox" mode a possibility? This would let you get around the modal.
Copy link to clipboard
Copied
We found a solution. The trick to "train" the viewer on the context is to pass the containing div id to parentDivId in the AdobeDC.View config. We fixed it by adding this line to our code:
adobeDCViewConfig.parentDivId = 'nxm-full-page';
Here's a more complete code snippet for the inline viewer:
var adobeDCViewConfig = {
clientId: "<client code>",
divId: "order-terms-pdf-preview"
};
if ( Bionic.View.Page.isFullPage() ){
adobeDCViewConfig.parentDivId = 'nxm-full-page';
}
var adobeDCView = new AdobeDC.View(adobeDCViewConfig);
adobeDCView.previewFile({
content:{location: {url: orderTermsDocument.url}},
metaData:{fileName: orderTermsDocument.fileName}
}, {embedMode: "IN_LINE"}); //SIZED_CONTAINER
It's working like a champ now in the full page modal and regular web page. I see all the pages and no more glitchiness in the Adobe toolbar. Here's a screenshot:
I love this PDF viewer! 😁👍:hundred_points:
Copy link to clipboard
Copied
Thanks. Ignore my previous question. Please keep us posted as to your progress. I love seeing this stuff out in the real world.
Copy link to clipboard
Copied
Thanks for your help, @Joel_Geraci ! I'll keep you posted.
Copy link to clipboard
Copied
Can you help me how to resolve it I have added
<!DOCTYPE html>
<html>
<head>
<title>Adobe Acrobat Services PDF Embed API Sample</title>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<meta id="viewport" name="viewport" content="width=device-width, initial-scale=1" />
<!-- Bootstrap CSS -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" rel="stylesheet">
</head>
<body style="margin: 0px; height: 200px;">
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#pdfModal">
Open PDF
</button>
<!-- PDF Modal -->
<div class="modal fade" id="pdfModal" tabindex="-1" role="dialog" aria-labelledby="pdfModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="pdfModalLabel">PDF Viewer</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<div id="nxm-full-page">
<div id="adobe-dc-view"></div>
</div>
</div>
</div>
</div>
</div>
<!-- Adobe Viewer Script -->
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
var viewerConfig = {
embedMode: 'IN_LINE',
showAnnotationTools: false,
enableFormFilling: false,
showDownloadPDF: false,
showPrintPDF: false,
showZoomControl: false,
showLeftHandPanel: false,
height: 'inherit',
defaultViewMode: "", /* Allowed possible values are "FIT_PAGE", "FIT_WIDTH", "TWO_COLUMN", "TWO_COLUMN_FIT_PAGE" or "". */
};
document.addEventListener("adobe_dc_view_sdk.ready", function () {
var adobeDCView = new AdobeDC.View({
parentDivId: 'nxm-full-page',
clientId: "b9151e8d6a0b4d798e0f8d7950efea91",
divId: "adobe-dc-view",
});
console.log(adobeDCView)
adobeDCView.previewFile({
content: {
/* Location of file where it is hosted */
location: {
url: "https://acrobatservices.adobe.com/view-sdk-demo/PDFs/Bodea Brochure.pdf"
},
},
metaData: {
/* file name */
fileName: "Bodea Brochure.pdf"
}
}, viewerConfig);
});
</script>
<!-- Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.16.0/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.5.2/js/bootstrap.min.js"></script>
</body>
</html>