Copy link to clipboard
Copied
Hi, I'm working on a React project where I want to display a PDF preview in a component. The pdf source comes from Firebase Storage. I'm passing the url from firebase. The thing is that when I render the component, my console is showing a CORS error saying that the request was blocked by CORS policy.
I have read the documentation and I know that I need to enable CORS headers on my pdf resource. I have already done that but it doesn't seem to work.
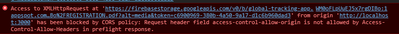
This is the error
This is my ViewSdkClient.js code
I have searched for similar posts on this community but i failed to find a solution
I'm not sure if I might be missing something or if my syntax might be wrong.
Could you please help me? Thanks!!
 1 Correct answer
1 Correct answer
You have to allow your website origin on the PDf resource which in this case is Firebase Storage. I had the same issue with Google Cloud Storage so I used their admin panel to allow my demo site and everything worked as expected. I'm sure Firebase has a similar admin panel.
Copy link to clipboard
Copied
You have to allow your website origin on the PDf resource which in this case is Firebase Storage. I had the same issue with Google Cloud Storage so I used their admin panel to allow my demo site and everything worked as expected. I'm sure Firebase has a similar admin panel.
Copy link to clipboard
Copied
Hi Joel,
I'm trying to use Google cloud storage to make my embed on Squarespace work. I've enabled public access to the bucket the files live in. Is there anything else I need to do?
Here's my code: