- Home
- Acrobat Services API
- Discussions
- Re: Thanks for trying out the View SDK, CORS is me...
- Re: Thanks for trying out the View SDK, CORS is me...
Copy link to clipboard
Copied
I am trying to run the embed viewer script on my desktop, as it states in the sample that you don't even need credentials to test the viewer. I have entered my credentials anyway, because I keep getting a CORS error. The pdf viewer does appear to be embedded in the browser, but my pdf file which is stored in a folder called "news" on my website does not appear in the viewer. The error message says: "File preview not available, please reload to try again." In the web developer console it shows the error is related to CORS. I cannot find an easy explanation to correct this error, so I appreciate any help with this problem. Here is my test code:
<html>
<head>
<title>Test 2</title>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"/>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
</head>
<body>
<div id="adobe-dc-view"></div>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function()
{
var adobeDCView = new AdobeDC.View({clientId: "<redacted>", divId: "adobe-dc-view"});
adobeDCView.previewFile(
{
content: {location: {url: "https://<URL redacted>/2020/news/Newsletter_050420.pdf"}},
downloadWithCredentials: true,
metaData: {fileName: "Newsletter_050420.pdf"}
});
});
</script>
</body>
</html>
 1 Correct answer
1 Correct answer
Looks like you are passing PDF URL which is on different subdomain (notice no "www." present in PDF URL). Please try PDF URL as "https://www.shcsfarmington.org/Newsletter_050420.pdf" and check. Thanks.
Copy link to clipboard
Copied
Thanks for trying out the View SDK, CORS is mechanism used by browsers for controlling the access to your resources (your PDF file in this case), more details about it can be found here https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS. When View SDK try to render the PDF file, it first downloads the file from the provided location, which requires CORS need to be enabled. It can be easily achieved by 2 ways:
1. Enable the CORS header on your resource where you want to use it. Above link can help you in that.
2. Or keep the PDF Viewer and resource on the same domain. For example, if your PDF file is present at https://abc.com/news/xyz.pdf then your PDF viewer should be same domain (for example at https://abc.com/viewer/test.html).
Let us know if it helps or any other information is required. Thanks.
Copy link to clipboard
Copied
Thank you for that info, but I need a little more clarity if possible. I understand the View SDK viewer script resides at https://documentcloud.adobe.com and my PDF files reside at www.mydomain.org. The link you suggested to allow CORS contains several different scenarios with explanations that I do not fully understand. It appears that the only place I am allowed to enter "header" information would be in my own HTML page. I cannot find a clear answer as to the exact code my header would need to include so that the resources (PDF files) on my server would be allowed to be opened by the viewer script at the Adobe server. It appears the only other alternative would be to have the script hosted on my server (I don't know how to do that) or have my PDF files uploaded to the Adobe server (I do not see any information on how to do this either). Sorry for my lack of knowledge, I have worked quite a bit with websites, HTML, and a little Javascript, but this process does not seem simple to me. Thanks for any help.
Copy link to clipboard
Copied
Please enable CORS for your resources on your server or use the View SDK on the same domain as your resource. Hope this clarifies.
Copy link to clipboard
Copied
Sure, I agree CORS mechanism is not a simple one. But with View SDK usecase, it won't be a big problem to solve. Let's take your use case and try to solve for that. To proceed I will need some extra info but anyway let me list down all the cases. As you will be creating your own html file using View SDK (as you have shown above in your test code), now solving the CORS problem will boil down to where are you going to host this html file.
Given your PDF files resides at www.mydomain.org
1. If you host html file on same domain (www.mydomain.org ), then it will just work and you won't get into any CORS issue at all.
2. If you plan to host html file on different domain/subdomain (www.mydomain2.com or www.subdomain.mydomain.com) then the PDF files need to provide the header which allow CORS, mainly indicating that these other domain can read PDF content. On how to do it, is going to depend on how are you stroing the PDF files on www.mydomain.org.
Let me know if it helps.
Copy link to clipboard
Copied
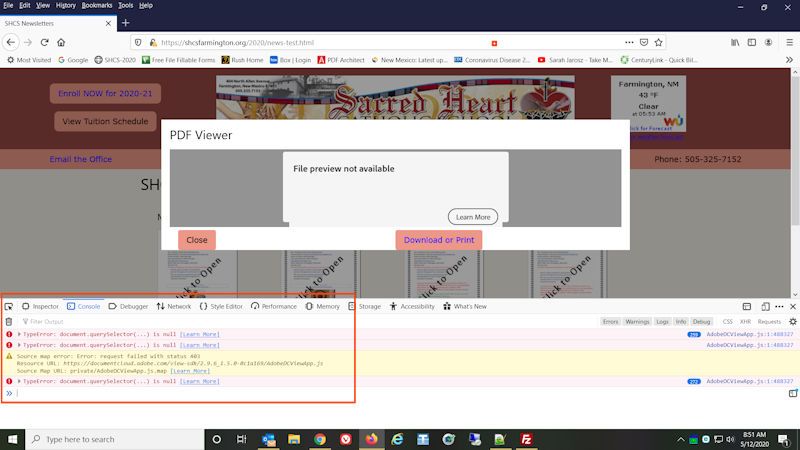
Thank you for that help. I am hosting the html pages and the pdf files on the same domain server, so now I am not getting CORS error, but there is another error:
It says: "TypeError: document.querySelector(...) is Null"
Here is the exact code I am using:
<div id="adobe-dc-view"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "d3d6aab482964d07822857c79d2d614c", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://shcsfarmington.org/2020/news/Newsletter_050420.pdf"}},
metaData:{fileName: "Newsletter_050420.pdf"}
}, {});
});
</script>To view this behavior, the web page is here: https://shcsfarmington.org/2020/news-test.html
I would really like to use this viewer if I can get it to work. I appreciate all help. Thanks.
Copy link to clipboard
Copied
We will be more than happy to help you out to use this Viewer.
Your web page https://shcsfarmington.org/2020/news-test.html is giving some error (AOS is not defined). Could you please check? I can help you more once View SDK comes into the picture.
Copy link to clipboard
Copied
I forgot to say - in order to open the viewer just click on the first newsletter image, under "May 4, 2020". Please let me know where to define AOS and how? It is not in the sample code from the Adobe demo?
Copy link to clipboard
Copied
This error is something specific to your project. The above sample code is self-sufficient if hosted under https://shcsfarmington.org domain. Please do check the network logs for more insights, if PDF is being downloaded or not.
Copy link to clipboard
Copied
OK, this is very frustrating now. I have simplified my test - I am only using the code from the Adobe View SDK demo and nothing else on my new test page at https://www.shcsfarmington.org/pdf-view.html
I have created a new API for the View SDK, and made sure that the "allowed domain" is www.shcsfarmington.org, and I have placed the new credential in my code, which is now as follows:
<body>
<div id="adobe-dc-view" style="width:70%;height:500px;padding-top:100px"></div>
<script src="https://documentcloud.adobe.com/view-sdk/main.js"></script>
<script type="text/javascript">
document.addEventListener("adobe_dc_view_sdk.ready", function(){
var adobeDCView = new AdobeDC.View({clientId: "06179511ab964c9284f1b0887eca1b46", divId: "adobe-dc-view"});
adobeDCView.previewFile({
content:{location: {url: "https://shcsfarmington.org/Newsletter_050420.pdf"}},
metaData:{fileName: "Newsletter_050420.pdf"}
}, {});
});
</script>
</body>I have also placed the pdf file I am trying to load in the same "home" directory, where the pdf-view.html page is located. After all of these changes I am once again receiving the CORS error, which says this:
"Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at https://shcsfarmington.org/Newsletter_050420.pdf. (Reason: CORS header ‘Access-Control-Allow-Origin’ missing)."
I do not want to give up on this, but how hard can it be? Can you point out what is wrong with my code or my logic? I appreciate any help. Thanks.
Copy link to clipboard
Copied
Looks like you are passing PDF URL which is on different subdomain (notice no "www." present in PDF URL). Please try PDF URL as "https://www.shcsfarmington.org/Newsletter_050420.pdf" and check. Thanks.
Copy link to clipboard
Copied
It works now!! I am glad it was something simple, and not surprised it was my own lack of care in the coding. Thanks for everyone who helped!!
Copy link to clipboard
Copied
hi, i have i question . my application is running at (http://localhost:8000/ ) this domain and my pdf file is stored in s3 bucket (which is https://local-bucket/xxxx/). Im getting an error of - :
Access to fetch at 'https://local-xxxx/BMS.pdf' from origin 'http://localhost:8000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
how can i solve it
Copy link to clipboard
Copied
i have given all the permission and my bucket is also public accessible
Copy link to clipboard
Copied
You can set CORS and other http headers per resource on s3 files.
Copy link to clipboard
Copied
it is not working can you help me solve this problem. my aws bucket is public accessible . i think there is something i need to do in with my code. can you help me in that
Copy link to clipboard
Copied
This is separate from S3 bucket access. You have to add a header for the S3 resource. You need to understand what CORS is, how it works, and how to write a JSON rule for a resource. Then you can use the info at https://aws.amazon.com/premiumsupport/knowledge-center/s3-configure-cors/
If CORS is too awkward then everything must be on the same server.
Copy link to clipboard
Copied
ok thanx. i have not added the get request on my aws cors setting. now it is working.
Copy link to clipboard
Copied
can you assist on #2. i have files in a subdomain and the pdf's are not displaying. the subdomain is the same as the root domain where the PDF viewer is located. the demo adobe pdf works fine. If i place the pdf on the root domain it works fine but when i link to the file on the sites subdomain it doesn't display. the subdomain is on a different hosting package on the same server, with same ip address. how do i PROVIDE THE HEADER WHICH ALLOWS CORS?
Copy link to clipboard
Copied
i got it to work by using the "*" instead of the url but why would it not work with the URL?
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more