- Home
- Acrobat SDK
- Discussions
- Re: Checkbox: How to auto-populate when checked / ...
- Re: Checkbox: How to auto-populate when checked / ...
Copy link to clipboard
Copied
How do I set up the check-boxes to auto-populate fields when checked, then remove the info from the field when unchecked. I am a complete beginner when it comes to javascript. This is what I have soo far based on looking at online forums.
Basically the checkbox represents a product. If the person is interested in choosing this product, I want them to click the checkbox so that info goes to the next page for the final form. If they accidentally click the checkbox, I want the information to be removed.
if (getField("Box1").value!="Yes")
this.getField("profile").value = this.getField("Landmark").value;
if (getField("Box1").value!="No")
this.getField("profile").value = " ".value;
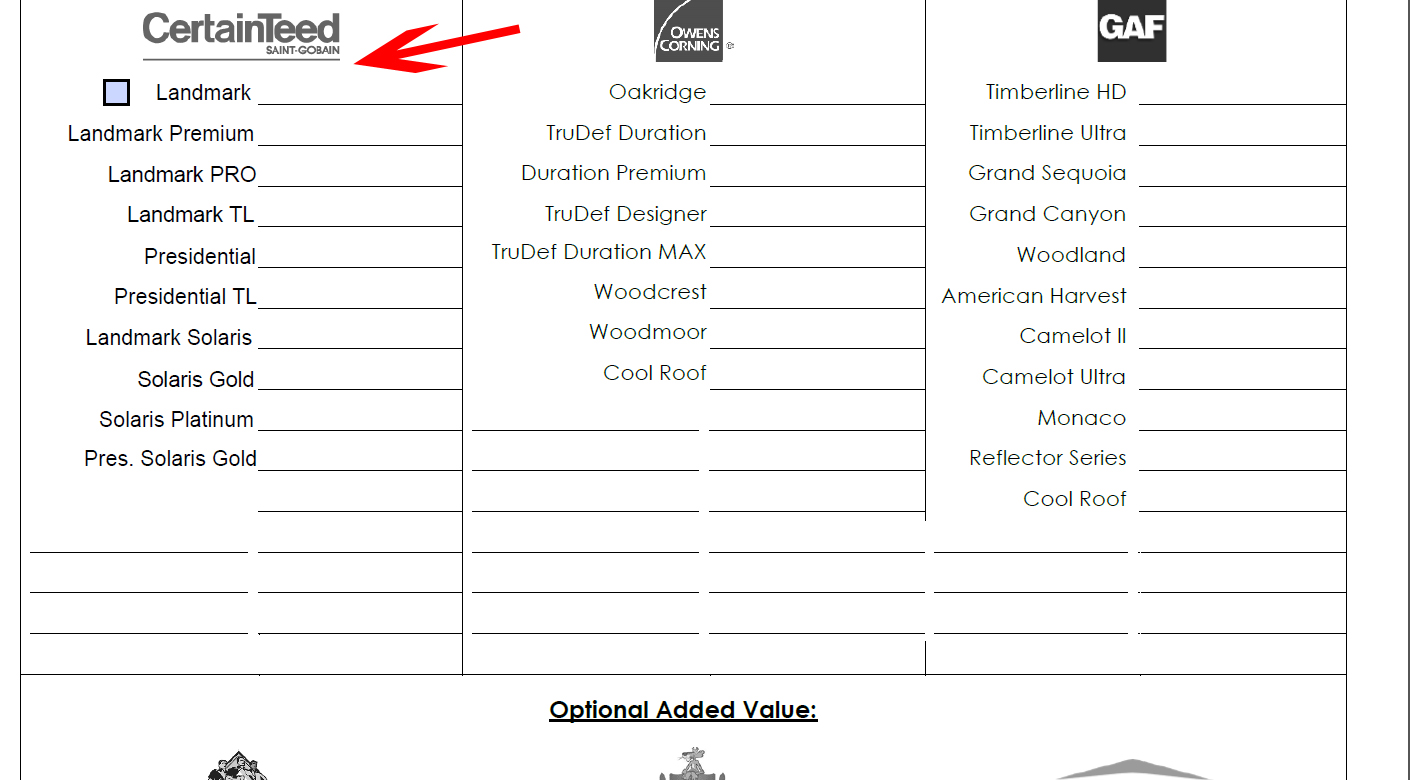
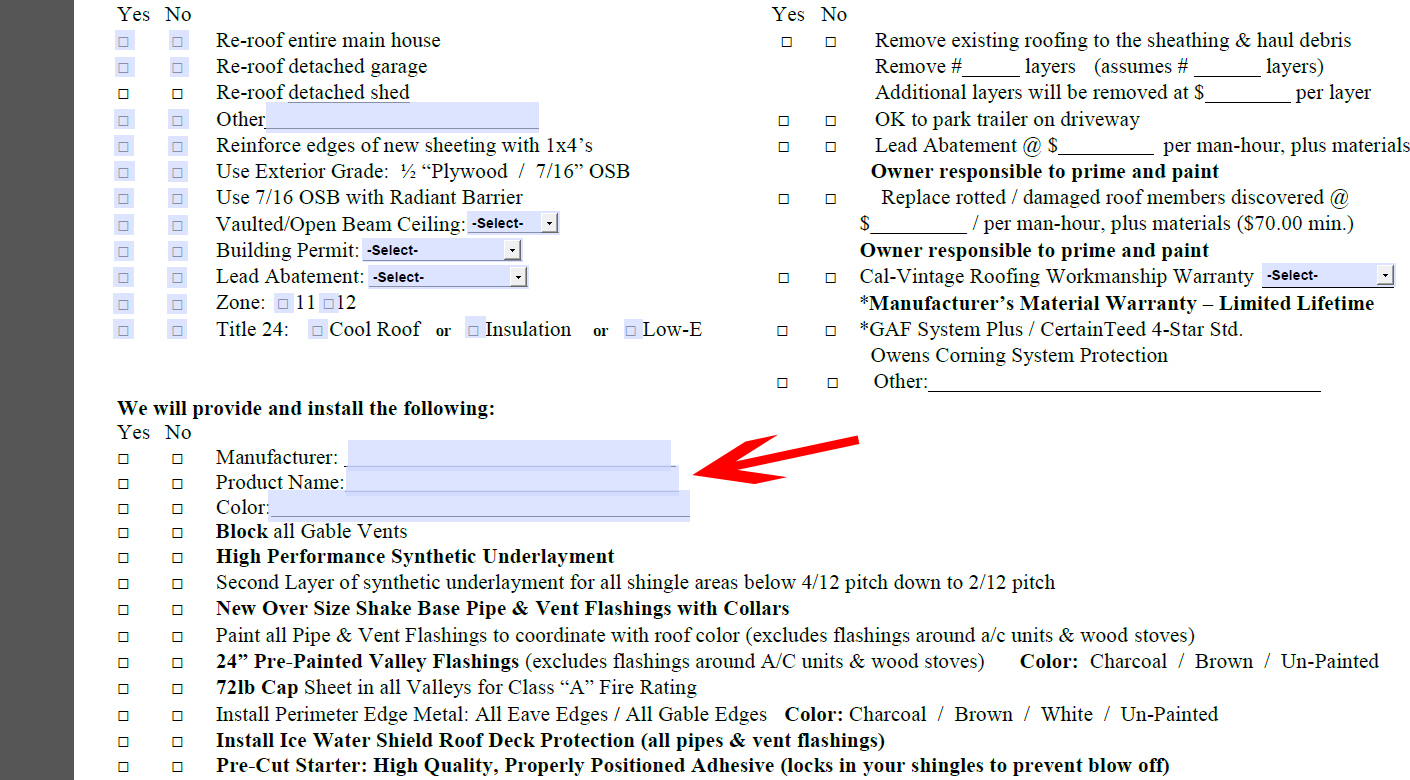
I inserted screenshots below. The one checkbox that says "Landmark" is the Landmark Field. The second screenshot, I want that information to go to "Product Name" which is the profile field.
I only did this one check box, but plan on having all the selections, in screenshot one, have check boxes that go to the profile field.
Any suggestions would be greatly appreciated.


 1 Correct answer
1 Correct answer
When a check-box is unticked its value is always "Off", not "No".
Copy link to clipboard
Copied
This is incorrect:
this.getField("profile").value = " ".value;
Change it to:
this.getField("profile").value = " ";
Copy link to clipboard
Copied
So I tried that and didn't get any results. Just to make sure I understood correctly, is this right?
if (getField("Box1").value!="Yes")
this.getField("profile").value = this.getField("Landmark").value;
if (getField("Box1").value!="No")
this.getField("profile").value = " ";
Copy link to clipboard
Copied
Where did you put the code? Why are you using the "!=" (NOT EQUALS) operator? It seems to make more sense to use the "==" (EQUALS) operator for this...
Copy link to clipboard
Copied
I put the code in the check box actions as java script. I only used that operator because I found it online. I'm still new to javascript. I updated it as you recommended and it still populates, but doesn't remove the information once unchecked. This is what I have soo far:
if (getField("Box1").value=="Yes")
this.getField("profile").value = this.getField("Landmark").value;
if (getField("Box1").value=="No")
this.getField("profile").value = " ";
Any ideas what else I could be doing wrong? Doing the "==" operator already helped a lot. Just can't figure out why it isn't removing the info when unchecked.
Copy link to clipboard
Copied
When a check-box is unticked its value is always "Off", not "No".
Copy link to clipboard
Copied
Perfect! That worked!
One more question. If I wanted multiple field to populate additional fields, what would the script be for that? So currently, I have when the check box is checked, it takes one field "Landmark" and put it in another field "profile". Can I have it take do that sequence and also put an additional sequence telling it to take "field1" info to "field2"? basically two different sequences when one check box is checked. And of course remove the info from both sequences when box is unchecked. This is what I came up with soo far.
if (getField("Box1").value=="Yes")
this.getField("profile").value = this.getField("Landmark").value;
this.getField("profile").value = this.getField("field1").value;
if (getField("Box1").value=="Off")
this.getField("profile").value = " ";
this.getField("field2").value = " ";
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more