CSS embed + flex box + align items center ... font alignment inside line height is wrong adobe!
Hi,
im embedding my font Sofia Pro using Adobe fonts on my Bootstrap 4 website.
Now, i've came to the harsh conclussion that Adobe does not correctly align the webfont inside the line-height.
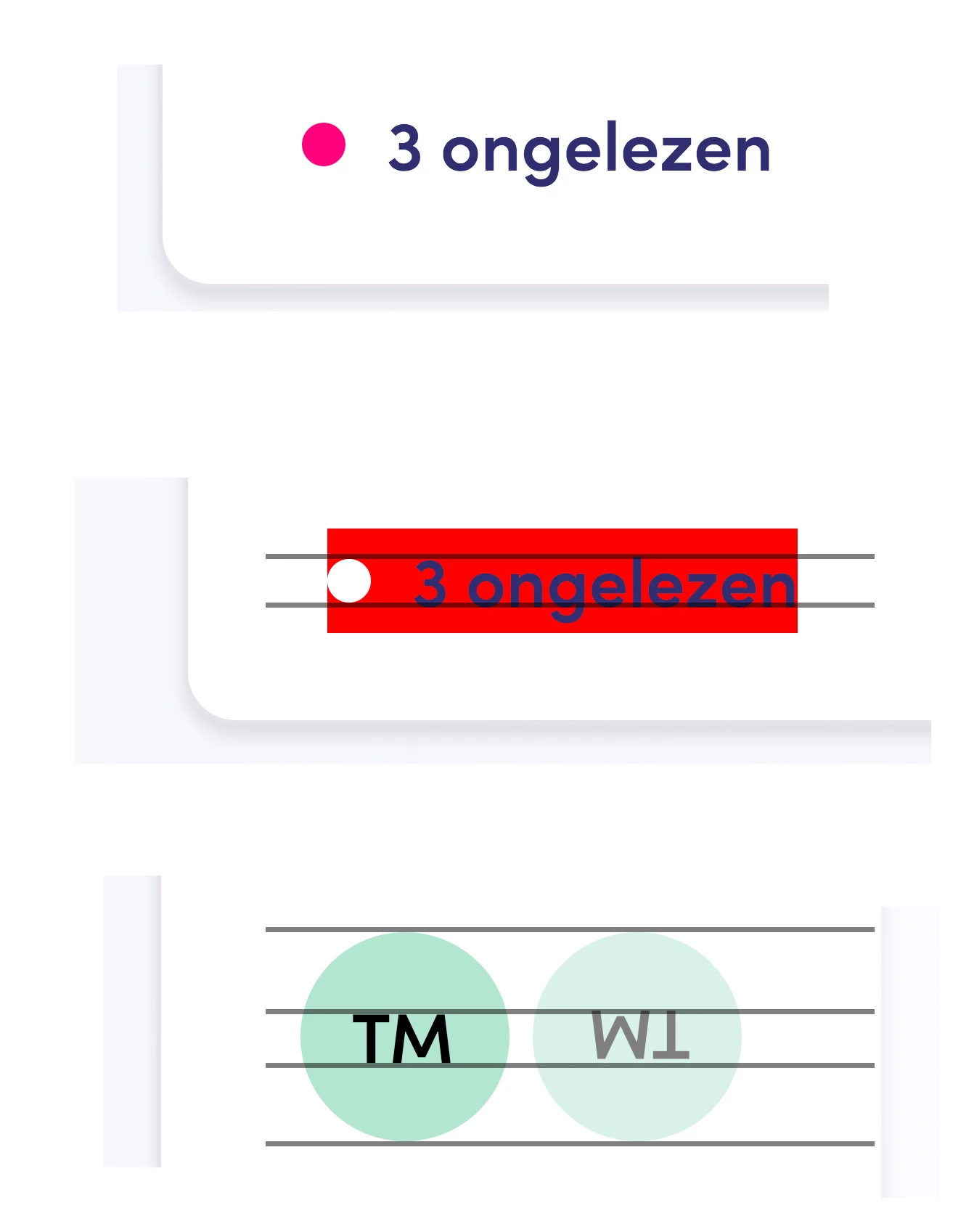
See examples:

What this means: using flex-box align center (which aligns items in the real center of a plane) the objects are not visually centered with the text, because Adobe messed up the placement of the font inside the line-height.
I cant use margin-top: -1px on ALL the items to fix this problem. Which would result in a lot of css selectors.
Please fix the font. I've seen this problem before creating webfonts. It has usually something to do with the compression and placement of pixels which lowers the font inside the line-height.
Please fix 🙂 thank you.

