Google chrome font loading performance optimisation
Copy link to clipboard
Copied
Hi Adobe community!
I'm working on optimising my page loading in google chrome.
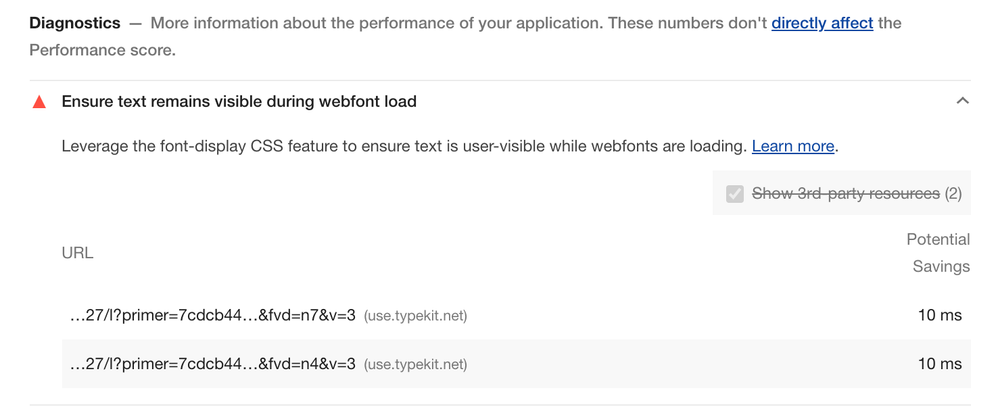
One of the red flags raised by Lighthouse is font-loading.
It links to this page: https://web.dev/font-display/?utm_source=lighthouse&utm_medium=devtools
Suggesting to use a preload tag:
<link rel="preload" as="font">
but if I try this with my typekit link element the font doesnt load at all.
I found an old typekit post where there is an advanced tab providing a more configurable async loading option for fonts:
https://blog.typekit.com/2017/09/05/improving-your-web-font-performance/
But it appears to not exist anymore in the new Adobe Fonts website.
Was wondering if someone has faced a similar issue in the past months or so?
Have something to add?