- Home
- Adobe Fonts
- Discussions
- Typekit font not working on website
- Typekit font not working on website
Typekit font not working on website
Copy link to clipboard
Copied
Hello i have an issue with Typekit font not working on my website
I use Abode Typekit intregation (Elementor) is not displaying on fronent and editor
only font name show in editor panel. both fonts are not working.
Copy link to clipboard
Copied
We are sorry for the delay in response. We would like to know if you're experiencing a similar issue with Adobe applications like Photoshop and InDesign.
Have you tried activating and deactivating the fonts?
We will try our best to help.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi sorry for the delay. Its work in other Adobe applications.
Have you tried activating and deactivating the fonts? >> Yes
Copy link to clipboard
Copied
Thanks for coming back. We would suggest you, please create a web project and then add it to your theme.
Our helpx page on making the web project:
https://helpx.adobe.com/fonts/using/add-fonts-website.html
The theme provides instructions at https://elementor.com/help/adobe-typekit-elementor-integration/
I hope it helps.
Thanks,
Harshika
Copy link to clipboard
Copied
I know about Elementor and WordPress Theme so i have do all following link
there is still not work.
Copy link to clipboard
Copied
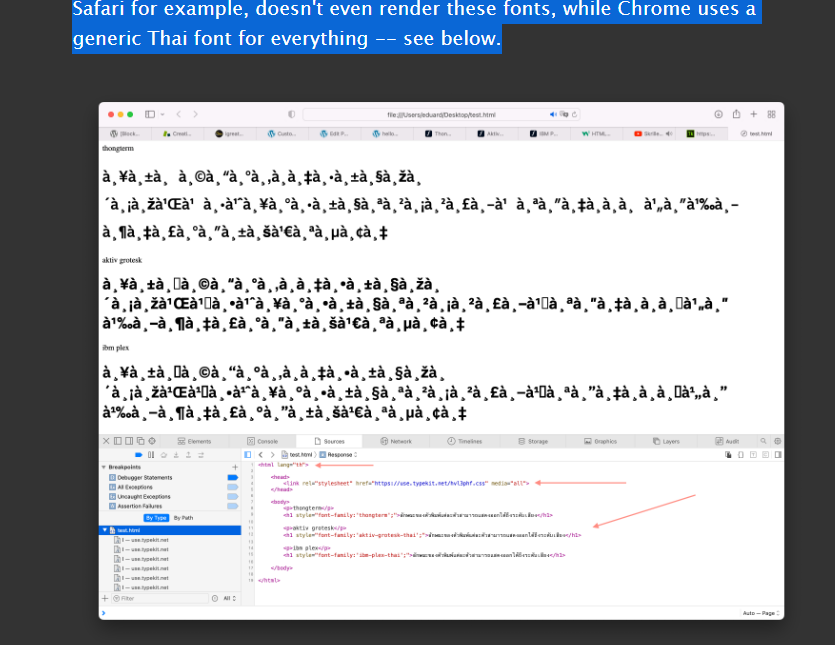
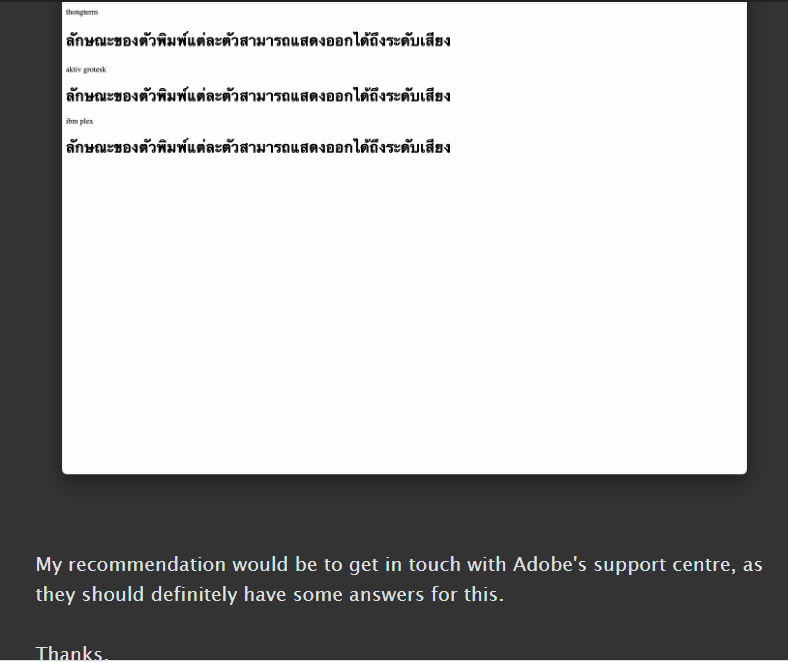
I've loaded the CSS file that Adobe provides for their fonts into a blank HTML page and added H1s with every font from my project ID . None of them display properly there either, so this pretty much signifies an error coming from Adobe's part. Safari for example, doesn't even render these fonts, while Chrome uses a generic Thai font for everything
Screenshot from developer
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more