Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Exit
- Home
- Adobe Fonts
- Discussions
- Webkit Font Displays in Chrome but not in Desktop ...
- Webkit Font Displays in Chrome but not in Desktop ...
0
Webkit Font Displays in Chrome but not in Desktop or Mobile Safari. Have Confirmed Embed Code.
Contributor
,
/t5/adobe-fonts-discussions/webkit-font-displays-in-chrome-but-not-in-desktop-or-mobile-safari-have-confirmed-embed-code/td-p/13244718
Oct 04, 2022
Oct 04, 2022
Copy link to clipboard
Copied
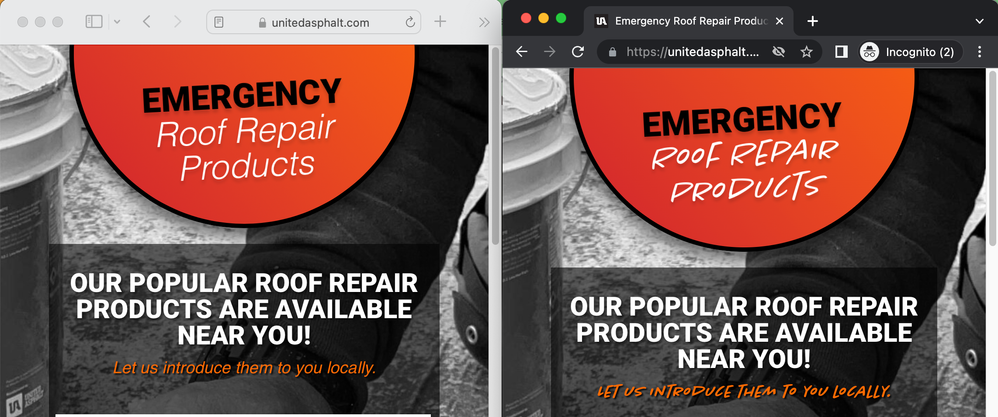
I'm trying to use the font Chantal on a few pages on a website I manage and it is configured as per the Web Project CSS instructions, but it is not displaying the font in either the desktop or mobile Safari browser. I've tried modifying the font-family syntax in Safari's Web Inspector, but I'm not having any success. Can anyone help me more?
The CSS I have is as follows:
font-family: chantal, sans-serif;
font-weight: 300;
font-style: italic;
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
bryanua
AUTHOR
Contributor
,
LATEST
/t5/adobe-fonts-discussions/webkit-font-displays-in-chrome-but-not-in-desktop-or-mobile-safari-have-confirmed-embed-code/m-p/13244727#M6849
Oct 04, 2022
Oct 04, 2022
Copy link to clipboard
Copied
Community guidelines
Be kind and respectful, give credit to the original source of content, and search for duplicates before posting.
Learn more
Resources
Troubleshooting
Helpful links
Fonts Licensing
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more
Copyright © 2025 Adobe. All rights reserved.