- Home
- ホーム
- Adobe XDフォーラム
- ディスカッション
- イラレの効果「パンク・膨張」を使ったアイコンのペーストがうまくできない
- イラレの効果「パンク・膨張」を使ったアイコンのペーストがうまくできない
イラレの効果「パンク・膨張」を使ったアイコンのペーストがうまくできない
リンクをクリップボードにコピー
コピー完了
イラレの効果「パンク・膨張」を使って、円のオブジェクトをキラキラマークに変形し、
「アピアランスを分割」を行い、パスに変形しました。
そのオブジェクトをXDにコピペすると、円のオブジェクトになってしまいます。
上記で作成したオブジェクトを、CCライブラリに登録して、
XDに持っていっても円になってしまいます。
同じ効果でも「ジグザグ」や「ランダム・ひねり」で同様の処理を行うと、
ちゃんと変形した形でXDにペーストされるので、「パンク・膨張」だけパス化する前の
円の情報を持ったままペーストされている気がします。
これはバグなんでしょうか?
それともイラレあるいはXDの仕様なんでしょうか?
【環境】
macOS Sierra(10.12.6)
Illustrator CC2018(22.1)
XD CC(12.0.12.10)
リンクをクリップボードにコピー
コピー完了
条件を変えて調べてみたのですが、「パスの変形>パンク・膨張」の効果を加え線の位置で「中央」を指定しているとき、XDは形を維持することができません。
それなので現在できる対策としては次のどれかになります。
- 一度アウトライン化する
- 線の位置を「中央」以外に変える(しかし線は自動的に塗りになります)
- そのまま使う
- XD上で線にあたるオブジェクトを削除し、塗りだけのオブジェクトにXD上で線をつける
- SVGとして書き出す
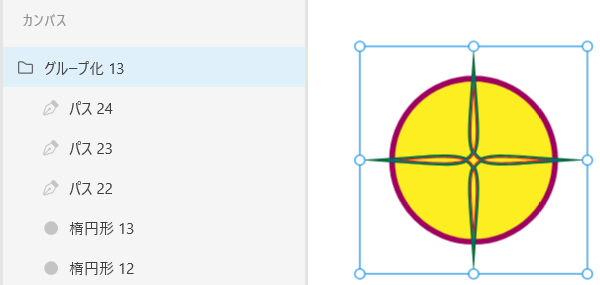
[参考]アピアランスで見る持ち込み後の形の変化
※もとの塗りは、アピアランスパネルで一つ上にある線と同じ形状になることに注意してください



[参考]XD上で線をつける

ジグザグやラフと言った他の「パスの変形」は線の位置で変わらないので、バグのような気もしますが断言はできません。
参考になれば幸いです。
リンクをクリップボードにコピー
コピー完了
ご丁寧に検証までしていただきありがとうございます。
Adobeの方の見解も聞いてみたい所ですが、レアケースなので開発者の人も気づいてないのかもしれませんね。
当方の作業内容的に、SVGで書き出すのが一番手っ取り早いので、こちらで対応していきたいと思います。
どうもありがとうございました。