3D Transforms: Create carousel using Scroll Groups and Repeat Grids with perspective.
Copy link to clipboard
Copied
Hi everyone,
One of the more popular cases for using 3D transforms is in using them to create Carousels. You must have seen them being used in sites such as Netflix and Spotify. In this tutorial, we will attempt to simulate such carousels using 3D transforms in XD, Repeat Grids, and Horizontal Scroll Groups.
Let's get started.
Step 1: Add perspective to the container
- Create a square or rectangle.
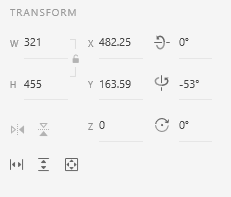
- Enable transform and use the Y-axis gizmo to adjust the perspective.
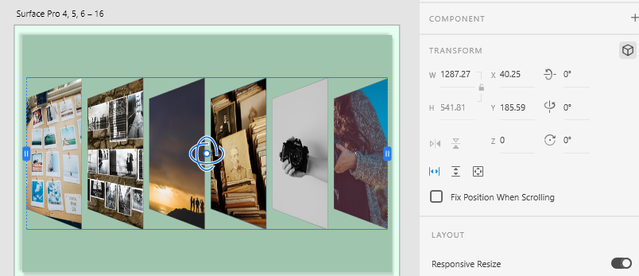
Step 2: Apply repeat grid and horizontal scroll
- Apply a repeat grid to the rectangle
- Add photos to each of the rectangles in the grid
- Enable Horizontal scroll
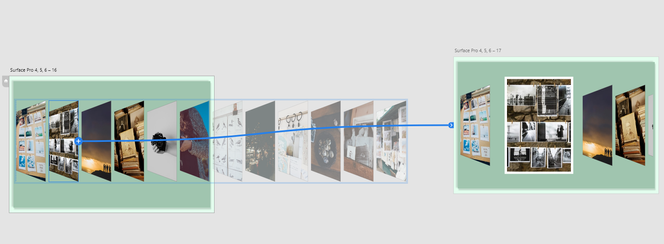
Step 3: Create a carousel
- Duplicate the artboard
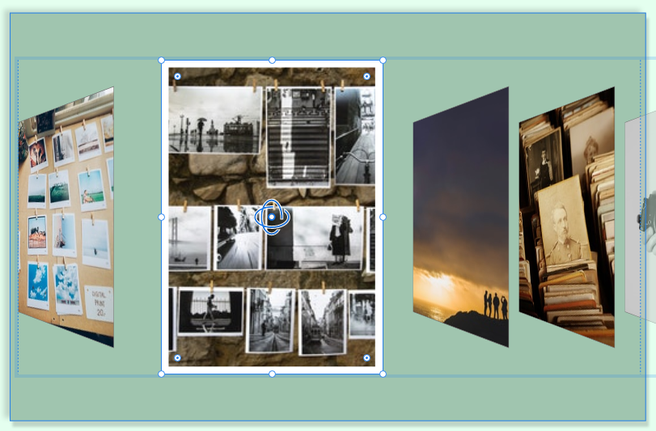
- In the duplicated artboard, ungroup the repeat grid.
- Select a square (tile), and in Transform settings set the y-axis to "0".
- Move it toward the center and the rest of the boxes towards it's right and left.
- Drag the Z-axis gizmo down (Z-axis = 240) to give depth to the tile.
- Increase the size of the border for the box and fill with bright colors to highlight the box.
- Repeat the process for the rest of the squares/tiles.
Step 5: Use Auto-Animate to wire and animate the prototype
- To make it work effectively, wire each tile with its corresponding highlighted artboard.
Trigger= Tap; Action= Auto-Animate
Were you able to recreate the carousel using the procedure" Did you have any issues? Let us know by replying to this post.
Share your creations
We would love to see what you created. Reply to this post to share your creations.
Thanks,
Atul_Saini
Have something to add?