- Home
- Adobe XD
- Discussions
- All that you need to know about using Lottie Anima...
- All that you need to know about using Lottie Anima...
All that you need to know about using Lottie Animations in XD
Copy link to clipboard
Copied
Hi everyone,
As a designer, if you want to include high-quality animations in prototypes that can be reused by developers in their code, your wait is over. With XD 45, you can now add Lottie Animations to your prototypes.
Note: For updates on importing GIF files in XD, we request you to stay tuned to the announcements here.
What is Lottie JSON?
Lottie is an open-source, JSON-based, high quality animation file format that is tiny, interactive, and can be manipulated at run time. For a detailed information on Lottie animations and their history, see this article. For examples of Lottie Animations, check out these cool creations on LottieFiles.
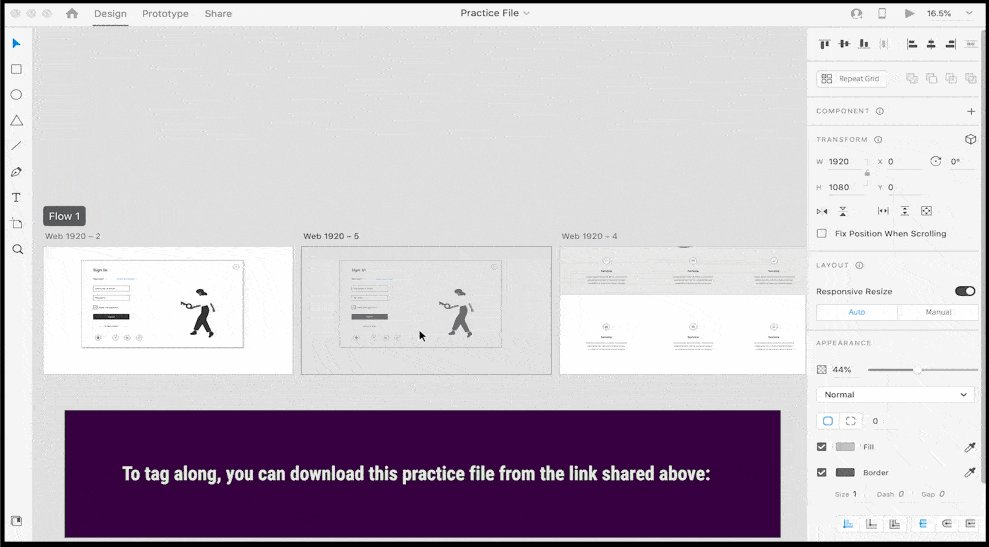
Using a Lottie file to simulate a preloader
How do I use Lottie files in XD?
Import Lottie files into XD for prototyping and then share them with developers who can repurpose the animations in their code. See this detailed tutorial(Video) and article(HTML) on using Lottie animations.
| How do I find or download Lottie Animations? |
How can I use Lottie files in XD? |
|
You can choose any of the following options to import Lottie Files:
|
|
Things to remember while using Lottie files in XD
| While importing Lottie files to XD |
While using Lottie files in XD? |
|
|
How do I specify playback options for Lottie files?
This tutorial helps you prototype a loading page using Lottie. To follow along, we suggest that you Click here to download the exercise file
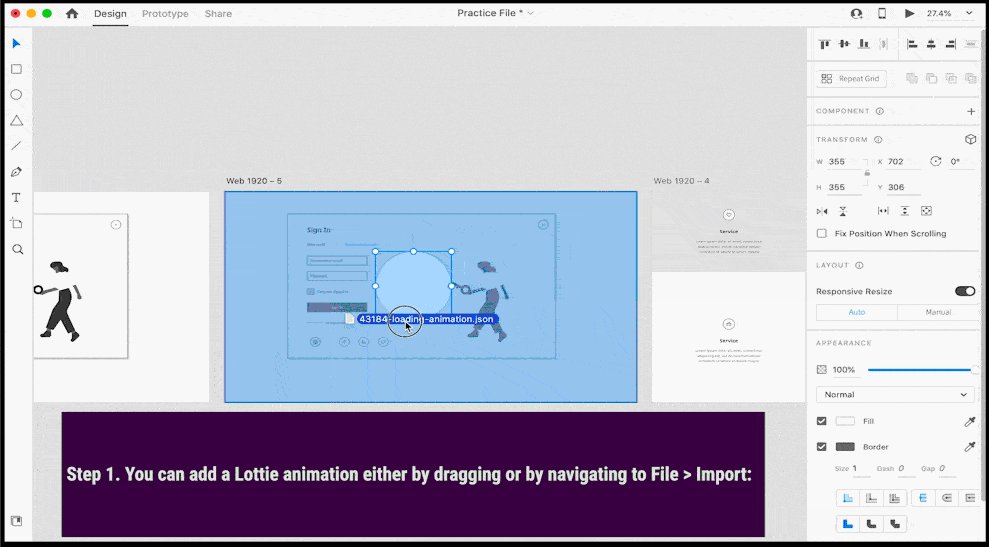
- Import or drag-drop Lottie files to your artboard.
- In design mode, select the Lottie asset on the artboard.
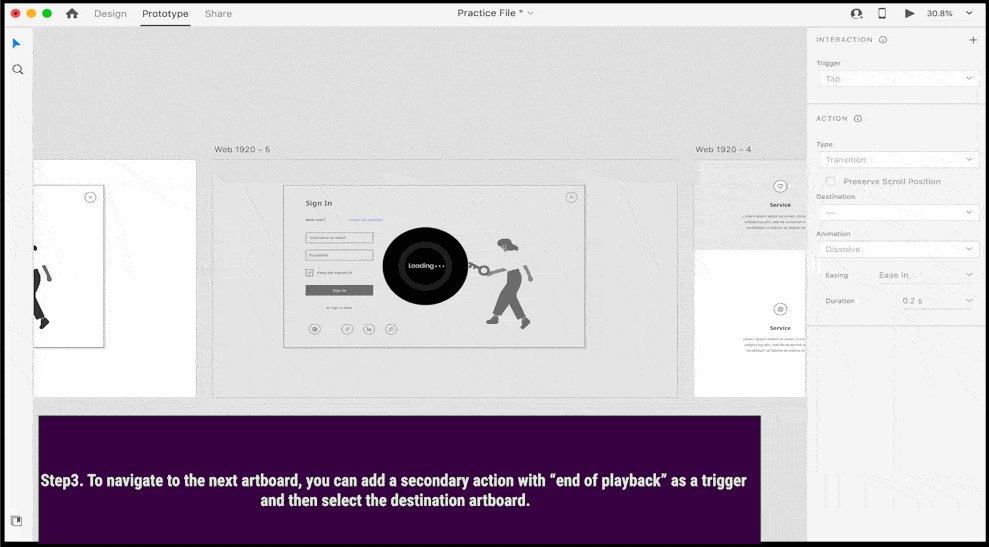
- In the Interactive Media section of the Property Inspector, choose a preset: Play on Tap, Play Automatically, or No Playback
- If you want your Lottie to play on loop, click the Loop Playback button.
- You can also customize the Lottie playback. In the Interactive Media section of the Property Inspector, select Edit playback for options.When you select Edit playback, you automatically switch to Prototype mode.
If you wish to make minor adjustments to your Lottie files, please see this post .
For information on working with multiple time triggers for artboards, Lottie files, and videos, please refer to this post.
We would love to hear from you about how you found this feature and what you created. Reply to this post to share your observations with us.
Regards,
Rishabh
Find more inspiration, events, and resources on the new Adobe Community
Explore Now