- Home
- Adobe XD
- Discussions
- Changing opacity in hover state not working
- Changing opacity in hover state not working
Copy link to clipboard
Copied
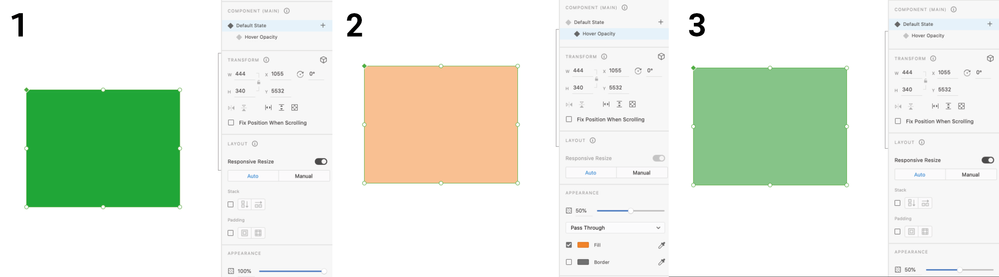
I'm trying to change the opacity of this rectangle when the object is hovered on. However, when I change the opacity in the Hover State, it also changes the opacity of the whole component. I've screenshot the three steps below to illustrate the issue
Hope someone can help!
Many thanks
S
 1 Correct answer
1 Correct answer
Hi Sophie,
Thanks for reaching out. To change the opacity of just the hover state, please select the hover state from the panel on the right and then double click on the object to go into isolation mode and then try changing the opacity. Let us know if this helps or if you need any further assistance.
Regards
Rishabh
Copy link to clipboard
Copied
Hi Sophie,
Thanks for reaching out. To change the opacity of just the hover state, please select the hover state from the panel on the right and then double click on the object to go into isolation mode and then try changing the opacity. Let us know if this helps or if you need any further assistance.
Regards
Rishabh
Find more inspiration, events, and resources on the new Adobe Community
Explore Now