- Home
- Adobe XD
- Discussions
- Hm, that's right. It's defined as a path. I double...
- Hm, that's right. It's defined as a path. I double...
Copy link to clipboard
Copied
When I draw a box with rectangle tool the corner radius is not available. This happended after last update. When I open design docs made prior to last update I'm also unable to see corner radius, when I select boxes all I get to see is border color and border stroke. Also, when I re-launch code specs on design docs I made prior to the last XD version corner radius is not included in the specs. Yet another bug from the Adobe XD bug stock?
W10
XD 30.1.12.4
 1 Correct answer
1 Correct answer
Here's how it works.
Let's say a box is in a group with other elements.
If you click once - you select the group.
If you double-click - you select the box.
If while the box is selected, you double-click again, then it makes it a path.
If you don't edit anything while in the path phase, and you deselect it, it goes back to a rectangle and it's all good. If you edit anything while the path is selected, it stays a path.
Alternatively, you can Ctrl+Click on any element to select it directly, without the
...Copy link to clipboard
Copied
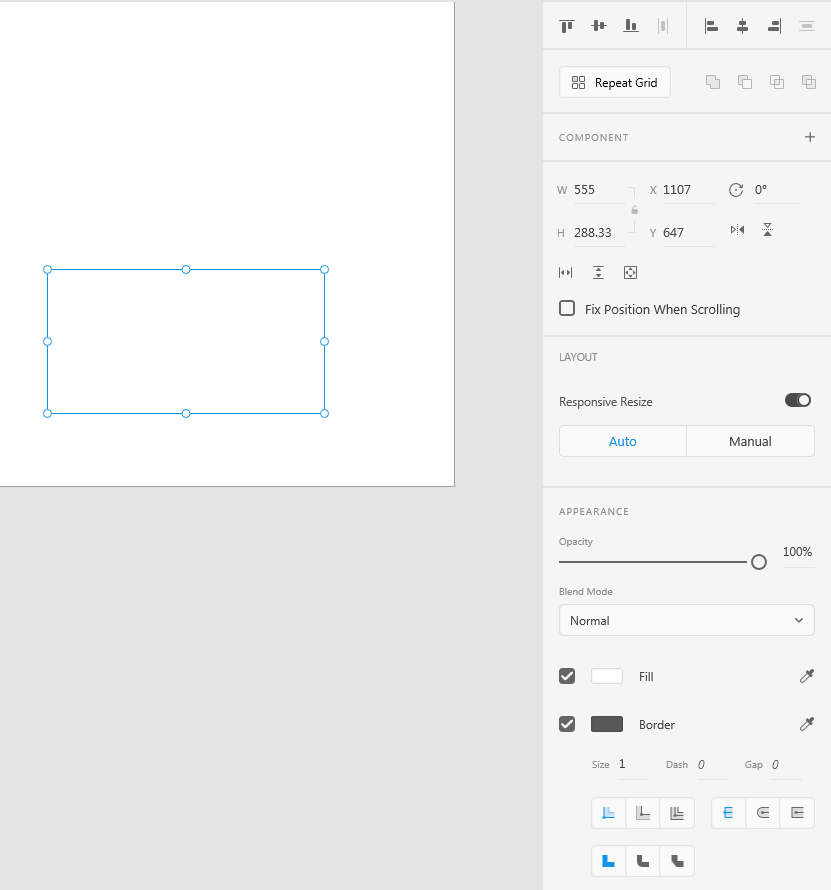
Can you send a screenshot? I don't have this issue with both previous and new docs or spec links.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Can you also share the layers portion of the screen?
The only way this might happen is if you accidently converted the rectangle to a path, which can happen if you double click on it and change any of the properties.
Copy link to clipboard
Copied
Hm, that's right. It's defined as a path. I doubled clicked a new box and saw that it was converted to a path, that introduces a second issue cause the only way for me to actually select a box that is grouped with a bunch of other elements is either ungroup a bunch of nested groups one by one, or double click the box in order to select it. If doing that converts that element to a path then it makes selecting very tidious. The example you saw was just the box container seperated from a nested layout with heaps of stuff going on inside that container. Can't ctr+click either like some tutorials claim as that doesn't select the single layer but always something surrounding it as well. Makes it even worse if that whole container and its content is a component.
PS. I shared a new doc with a new box that wasn't a path to code specs and corner radius was spesified in the specs as expected.
Copy link to clipboard
Copied
Here's how it works.
Let's say a box is in a group with other elements.
If you click once - you select the group.
If you double-click - you select the box.
If while the box is selected, you double-click again, then it makes it a path.
If you don't edit anything while in the path phase, and you deselect it, it goes back to a rectangle and it's all good. If you edit anything while the path is selected, it stays a path.
Alternatively, you can Ctrl+Click on any element to select it directly, without the need for double-clicks and so on.
Copy link to clipboard
Copied
Some things in XD only works in theory cause if I have many elements grouped then reaching the lowest stacked element is not possible with a single Ctr+click for selection. I find myself forced to double click repeatadly in order to select that object or element. If I have two or three objects stacked in a group then a single Ctrl+click normally works - but not always then either. It's this XD instability that annoys me.
Thanks for the tip on path convertion and how that works. I'll make sure I think of that next time I select rectangles.
Copy link to clipboard
Copied
A few years late, but this just happened to me. The corner radius tool was not showing up when I know it should have been.
I went to view / hide corner widget. And then went back and clicked view / show corner widget. I guess it's like a restart?
Anyway, it's working now so I just thought I would let you all know.
Copy link to clipboard
Copied
Another issue for this thread - which is a more annoying issue - as trying to replicate the double click grouped objects issue - well that was not my problem - editing the path to destroy corner widgets is pretty hard, so I wondered why it was this way. Turns out if you use your shape as a mask - it then converts it to a path and you can't change the corner radii anymore. Imagine putting a photo inside a shape with rounded corners, once set-up you mask the photo, yep looks okay, but needs an adjustment to the corner radii now - um - where is it gone? Yep it's been destroyed - so shapes that are used as masks are now set and their adjustability broken. I was trying to A/B test some rounded corners with sharp right angles when I found this out - couldn't figure it out, but masking is causing the issue for me 😞