CSS Layout - Position Property
Copy link to clipboard
Copied
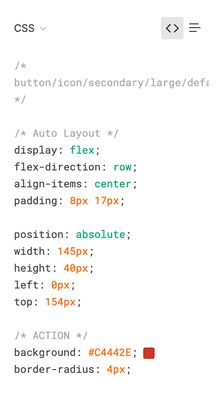
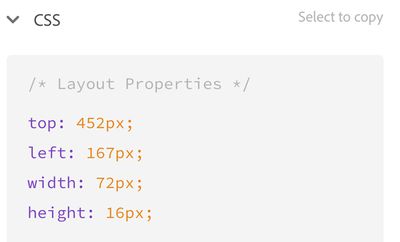
This has been a complaint for quite some time now. When handing files off to Developers, they always ask for relative and absolute positioning. It's a popular item under CSS in Figma and programs like Avocode that reformat Xd to show this spec. Is there any update on adding this script in Xd or is there a way to pull this information? Attaching what Xd has and showing what Figma has. If Xd wants to be superior, it seems like a feature that should be added.
Copy link to clipboard
Copied
To be honest I'm surprised that any position info is included. As a designer and a developer myself, I'd never use the positioning info provided. That would often end up becoming margins, padding, etc. which are things any design app would have trouble figuring out how I want to code things. Design apps can help with some code, but those are things I as a developer need to figure out the best way I want to code up the layout.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more