[Design]-Responsive resize not working in combination with padding in XD.

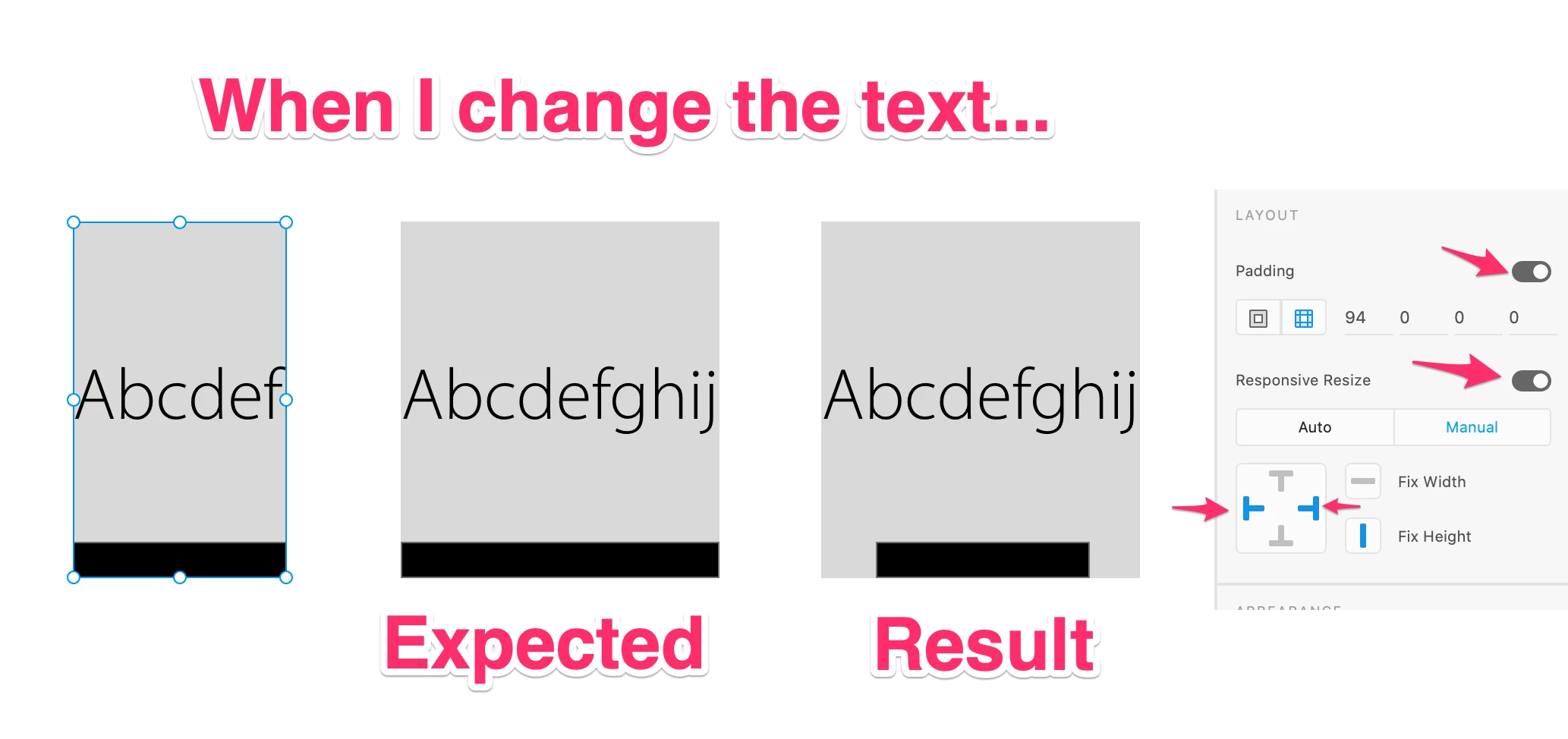
Hi there, I've created like this group with padding & responsive resize setting.
When I change the text and expand the group the group object, I expect the black rect in the group expand together because of responsive resize setting. However, it doesn't.
Could you advise how this can work? Thanks:)
<The Title was renamed by moderator>

