Drag transition on an component with hover state, inside a XY scrollable area… not so easy
- December 15, 2021
- 2 replies
- 975 views
Hello,
I share with you today an interaction we find everyday on the web or in apps :
Move a pin with embedded animation on a scrollable map
the embedded animation is a simple hover detection effect to increase component's affordance.
Basicaly, it grows to increase its gripping surface.
I cut the problem in three phases in XD so you can tell me where I can improve the process to solve this classic map interaction.
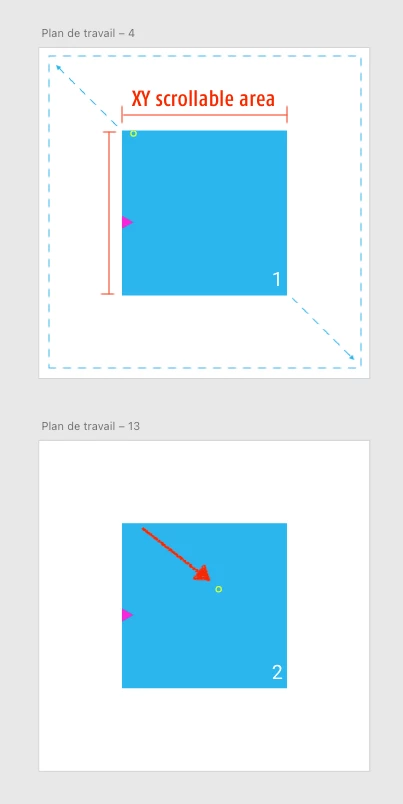
1. The XY scrollable area and the main goal
The map is in blue, and the scrollable area is croping
the two artboards explain the objective : while green and pink objects are snaped on the scrollable map and follow the map, the purpose is to move the green component on the map

Demo : linked video 1 - XY scrollable area.mp4
Here, scrollable area works, and components are attached to the blue map. Easy.
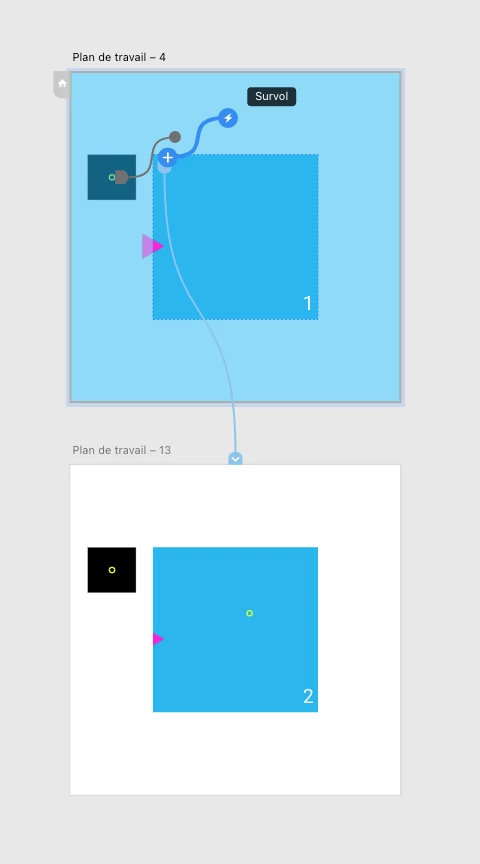
First issue : linked video 2 - drag impossible jump.mp4
I cannot start drag transition on the green component from any location of the map inside the scrollable area. It has to be played from the dedicated location, creating a "jump" on the click in ordre to retrieve the initial location, before I can start sliding the green component.
Now, the main problem : trying to add Hover effect on the draggable/slidable green component.

Main issue : linked video 3 - hover ok drag impossible.mp4
the Hover state is bypassed.
How can we recreate Pin location hover effect on a slidable component related to a scrollable map, before sliding it from A to B without moving the map itself, regardless the map's location inside the scrollable area ?
Regards

