- Home
- Adobe XD
- Discussions
- Re: Hi All - Apologies for the inconvenience aro...
- Re: Hi All - Apologies for the inconvenience aro...
Copy link to clipboard
Copied
Hi, so the scenario is as follows:
- You make a button template component, that has a body shape with fill and border, and a text label.
- For that component you add a state - let's say Hover, but any state works the same
- You make an instance of the component. You adjust the button width and change the button's label (standard component usecase I suppose?)
- You test the hover effect: of course the interaction is applied, but the instance adjustments were not inherited in any way for the instance's states - on hover the button's label changes back to the default placeholder, and the button auto-animates to the master's size.
I suppose the solution is to apply instance modifications to each of the instance's states separately, but that seems like something the component feature should address rather than require the user to do manually for every element.
The new states feature has been especially disappointing with an ongoing app design, where I already have most of the design system established. It was initially logical to me that I could add a Hover state to the component's master and all the instances, across the artboards in the entire prototype would "simply" inherit it, but alas - I found they only show the master's state on hover. Needed to undo all of that since it basically broke the prototype for any kind of use, and I definietely do not have the time to go instance-by-instance and apply all the component edits again.
Unless I missed something and am doing this wrong.
 1 Correct answer
1 Correct answer
Hi All -
Apologies for the inconvenience around the effort required to manually change states in component instances.
We're actively working on addressing this issue so that changes made to the Default State in an instance would propagate to other states within that instance.
Stay Tuned.
Thanks,
Sherif
Copy link to clipboard
Copied
I agree - I've also been disappointed by this. Basically, on hover the component reverts back to the default settings, including text, styles, colours and positioning of elements. If you've got multiple components say, like a card element for example, then each one of those cards I have to manually adjust the hover state to match the content of the specific card. It's quite time consuming.
Copy link to clipboard
Copied
Spot on! Obvious missing behavior. Feels to me like the component states feature was rushed half-baked into the product to meet the release date. Adobe, you must have completing this feature already on your roadmap, please complete the work asap! Nothing much to brag about right now.
Copy link to clipboard
Copied
Yes, this is driving me crazy! Component states are not helpful if you have to manually edit each state for every instance. It happens with instances from linked asset libraries too. It seems that for each state there should be options for what to inherit or not inherit from the default state or the master - similar to the Manage Overrides feature in Sketch.
Copy link to clipboard
Copied
Yes, Adobe is still playing a half-hearted game of catchup. Thinking about the resources Adobe could apply if they were so inclined, its hard to see XDs shortcomings as anything other than corporate complacency. If Sketch would climb down off its high horse and release a Windows version, XDs market share would shrink to near-zero in a heartbeat. They'd deserve it, too. When first released, components themselves were a malformed disaster that broke most of my symbols, costing me scores of hours and my employer $KK in lost time. But instead of learning a lesson, Adobe has released yet another half-built feature. Oh well, at least this isn't as actively destructive as components were. Perhaps I should count my blessings. Or perhaps I should go buy a Mac and a Sketch license to go with it.
Copy link to clipboard
Copied
Hi Everyone,
Sorry for the delay in response. I certainly understand your frustration about this situation and I'd also like to inform you that I have highlight your feedback to the related team already.
There are a couple of things which I would like to bring up here. To propagate changes to all states, you must edit the default state. As long as the other states haven't overridden the same element property, then all states will receive the update. You also have an ability reset the instance's of components states to Master.
Hopefully this should ease things a little, feel free to update this discussion in case you need further clarification.
Thanks,
Atul_Saini
Copy link to clipboard
Copied
Well, hmm, ahem, er, actually... no. I just confirmed my original assessment. I copied a button component, edited the default text from "OK" to "Cancel" then flipped the copy instance to Hover Sate and lo and behold, the Hover state still says "OK" not "Cancel". That is exactly the behavior we're all complaining about. You say it's not happening. I say it is. One of us is missing something.
Copy link to clipboard
Copied
Atul, I confirm Bryce's experience. There seems to be a difference between how the master behaves and how instances behave.
If I go back and edit the text label in the default state of the master component, the label change propogates to the other states, assuming there were NO other changes at all. I add the last part because I also have a state where I've moved the text label to accomodate an icon, and that label does NOT update, even though I think it should. It doesn't seem right that repositioning the text box should affect the inheritability of the content of the text box.
But with regards to instances, if I edit the default state on an instance of that same master, the other states of that instance do NOT inherit the change. This also applies to size changes (works in master, not in instances).
Copy link to clipboard
Copied
I've created a simple button component in my master design system document saved to Adobe Cloud.The background of the button is using another component for elevation. The button also has various states; hover, active, disabled, etc which changes the color of the elevation sub-compoent element. In another document I've imported the design assets from the cloud document to reuse. Trying to change the button component to another state does not inherit the color changes already setup on the master.
<The title was renamed by moderator>
<The title was renamed back to the original issue presented by the author>
Copy link to clipboard
Copied
Hi Adam,
Thank you for reaching out and sorry for the trouble while using Adobe XD. In order to propagate changes to all states, you must edit the default state. As long as the other states haven't overridden the same element property, then all states will receive the update.
Could you please try that and let us know if that helps?
We would be happy to help.
Thanks,
Harshika
Copy link to clipboard
Copied
First off, the moderator has renamed my title which is now incorrect. This has nothing to do with resizing components.
Copy link to clipboard
Copied
Sorry for the confusion. Would you mind elaborating more about the issue with the help of a short video or the screenshot for better understanding?
We will try our best to answer your query.
Thanks,
Harshika
Copy link to clipboard
Copied
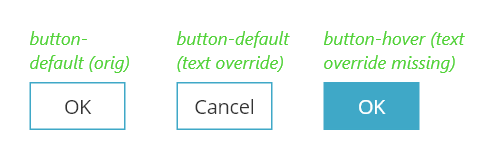
See below this mini-storyboard. Button text is changed on the default state, it should propogate to the other states but it does not. Each state must be changed manually. Text and size are two ovverides that should propogate to all child states:
Many have already testified that Karszika's claim that overrides propogate is flat-out wrong, and Sherif has agreed. Do we really need to keep re-defining the problem?
Copy link to clipboard
Copied
Both of these videos show the issues I am talking about. In the first video, creating a new state on a master compt after copying it or dragging it from the assets panel does NOT propagate the new state to the other insatnces.
In video 2, creating a state before copying it or dragging it only propagates the state change to the copy/pasted instance. The instance from the assets panel does not get the update to the state. And thus, any component used in other documents and used via the assets panel will never get updates from chaneg to the master component.
Copy link to clipboard
Copied
I put this post on a similar issue (https://community.adobe.com/t5/adobe-xd/resizing-component-instances-causes-states-to-misalign/m-p/1... but because this issues has received more attention I will put it here too in an effort to help explain this issue:
I believe I am experiencing some of the same inconveniences as described in the original posting, but I believe it extends even further than just the size reflecting the original.
In this short video I created you can see, similar to the initial post, how a component instance can be difficult to work with.
Issue 1) If I make an instance of my button to use as an "ok" button instead of the "close" button I have as the master component, as in the video, I have to go in and change the "close" text to "ok" in EVERY state of the component instance.
Issue 2) As discussed in the original post this also applies for shape, color, etc. In no way to do the states of the component instance reflect changes made in the Default state of that components instance. So every time I create an instance of a button and change the size, for example, I have to go in to each and every state and change the size too.
Issue 3) When the master component is updated, sometimes these changes are propogated to the instances, which means I have to go start all over and fix each instance, in each of the states.
So you can imagine that between differences in button text and button sizes, states/component instances are a huge pain to manage.
Even just having to change the text 2 times (one for default state and one for hover state) every time I make an instance of my buttons is a problem.
Copy link to clipboard
Copied
Ahah omg this is a sketch ?
Copy link to clipboard
Copied
Hi All -
Apologies for the inconvenience around the effort required to manually change states in component instances.
We're actively working on addressing this issue so that changes made to the Default State in an instance would propagate to other states within that instance.
Stay Tuned.
Thanks,
Sherif
Copy link to clipboard
Copied
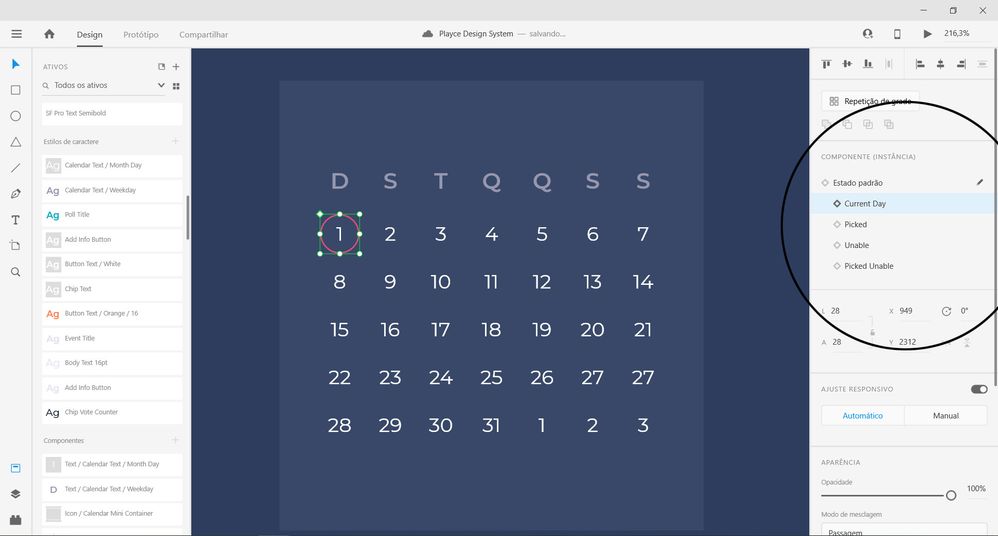
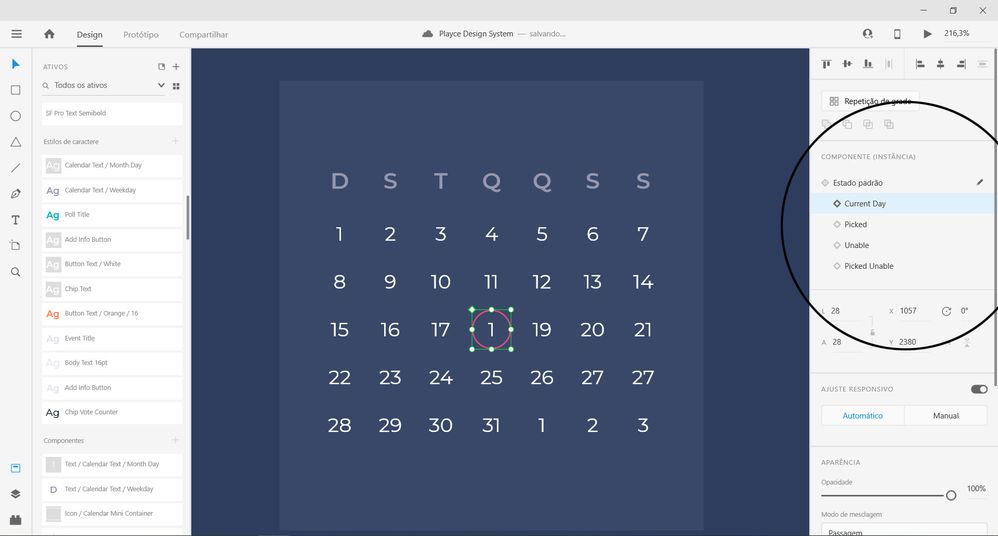
I've encountered this issue today about states inheriting text labels even when it has been changed in instances and would like to share the images.
I was using a component for the day of the month in a calendar so I would be able to add states and test them in prototype with Current Day, Picked, etc..
It happens that when I try to change the state in a different day it brings the original text label of the component (1).
I think that if I could set what things I would like to inherit from the states (eg. text label content) this problem would be solved.
The images clarify a little bit more.
Copy link to clipboard
Copied
Yep, this is exactly the same problem we've all been discussing. Clearly a bug in Components, and Adobe has admitted as much. But here we are almost exactly 1 month later and still no fix. Sad.
Copy link to clipboard
Copied
Hi! So, no fix yet?
Copy link to clipboard
Copied
sorry, replied to a wrong thread 😉
Copy link to clipboard
Copied
Not yet, but this bug is being addressed internally and should make it to a future update. I don't have the specific dates with me. I understand this is important, and the team does as well. This is a feature that will continue to evolve over the course of future updates.
Copy link to clipboard
Copied
Thanks for the update. But really this isn't a new feature, it is a property so essential that it is truly a bug. Calling it a new feature maybe helps somebody somewhere save face; it is also a tactic to triage it differently. At a properly run software company, fixing bugs is a priority. Makes one wonder, what are you working on instead of fixing this? I sincerely hope it's not another feature you're going to release half-baked, as was the case with components. I suppose this sounds argumentative, but I was seriously burned by your misguided replacement of symbols with half-ready components. Finishing components would help set things right.
Copy link to clipboard
Copied
v28 has been released and the bug is still not fixed... Please add a higher priority to this task. This makes all majority of components useless... has anybody from your team tried to do something if the library has objects with states for hover and click?
It's really messy once you realize anytime you create anything with library and need to change it (and that happens quite frequently), you have to adjust the styles of all states, make sure the dimensions are same on all styles.. eh...
Components should speed up the work, not to make it more frustrating...
Copy link to clipboard
Copied
In a world without a EULA, Adobe might well sink from sight beneath the lawsuits for clients' wasted time.
Hurbis has brought giants larger than you to their knees.
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more