- Home
- Adobe XD
- Discussions
- Hidden component states layers shows in code specs
- Hidden component states layers shows in code specs
Hidden component states layers shows in code specs
Copy link to clipboard
Copied
When sharing for development the hidden component states like dropdown menu etc is included in the code specs. This is very annoying cause when you move the mouse around the area where the component is the hidden sublayers appears like invisable box frames, just blue borders. The developers constantly ask what this is cause it looks like an error in the design. The hidden layers from components with states shouldn't show in the code specs. Its confusing.
Copy link to clipboard
Copied
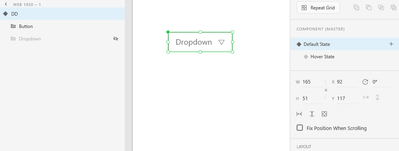
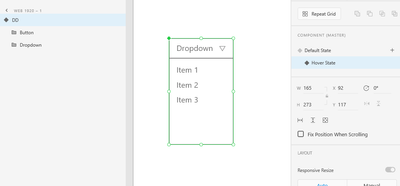
It depends on how you are "hiding" these elements between the different states. If you hide them using the eye icon in the layers panel, the component boundaries should only contain the visible elements and not expand to the hidden ones.
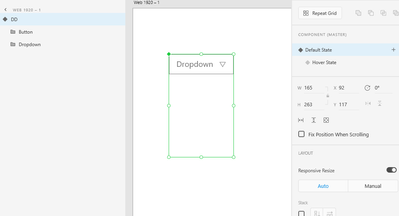
If you use the opacity property to hide these elements on the default state, the component bounding box will include them and you will get the issue you are describing, if I understand correctly.
Post a screenshot if you can so we can see what's happening.
Copy link to clipboard
Copied
I'm unable to achive any functional states if I only use the eye icon in the layers palette to hide states, therefor I'm forced to do it the only way available by using the opacity slider. The latter action is including all the layers in the state interaction in the code specs. As you know there's no inteactive features in code specs as it only shows the markup of each element, so including the invisable layers from the states creates confusion for someone who can't see anything but static layout.
Copy link to clipboard
Copied
Not sure what you mean, you don't hide the entire state, you just hide elements from the sub-states and show them when appropriate.
You can see the bounding box changes to fit the shown elements.
If you use opacity, it will not shrink and will display the ghost element, which is the problem:
Copy link to clipboard
Copied
Yes, I hear you. Same procedure. I don't think hidden states should be included incode specs.
I wanna add that in addition the whole states feature in XD is buggy. I'm lucky if I'm able to actually select a single state without the whole UI switching back to design mode and graying out the Componant text. Most times I'm only able to get one chanse to prepare each state with content before it all shuts down, selecting them again after that is bingo. I've shared that in another post and I see that more people share that same problem on W10.
Copy link to clipboard
Copied
Hidden elements are NOT included in code specs, if you use the "eye" icon to hide them.
Here: https://xd.adobe.com/view/ac38ef7c-45a1-4220-80c7-ba817d11aca0-f96b/
Otherwise I agree the whole UI is rather clunky and often annoying.
But the problem you have is solvable.
Btw, considering the other thread you posted, I remember last year I had a problem with my mouse double-clicking randomly and had to change it. There's also a bug with Win10 that causes double-clicks, which might be causing a lot of issues as well. It might be worth checking it.
Copy link to clipboard
Copied
Thanks for following up and for sharing that code specs demo. Obviously I need to use the eye icon in the layers palette to hide state content from states instead of the opacity slider, actually all official demo videos I have seen on states are using the opacity slider. However I'm having problems with using the states, it is something completly wrong here. When I select a state it goes back to default when I try to edit it and after that all the states are gone and the component tekst in the component section is grayed out. This started after last update, it must be a bug.
Copy link to clipboard
Copied
Could be, if it's not too much of a hassle, you should record a video of your screen showing the issues and upload it here, so I can see what's happening. Even if it's a bug you'll need to do that so they can file it.
Cheers!
Copy link to clipboard
Copied
I know but due to corporate rules I'm not at liberty to share iteration files, so I'm constantly seperating selected elements and creating new documents with stripped elements in order to remove identity and share stuff, and in that process the whole consept is lost cause its very time consuming to re-arrange and simulate a similar setting etc.