Hover over overlapping components
Copy link to clipboard
Copied
Hey there,
I am wondering if there is a solution for my issue.
I'm creating a horizontal navigation menu, with hover applied on each option.
This is the Default State of the first item:
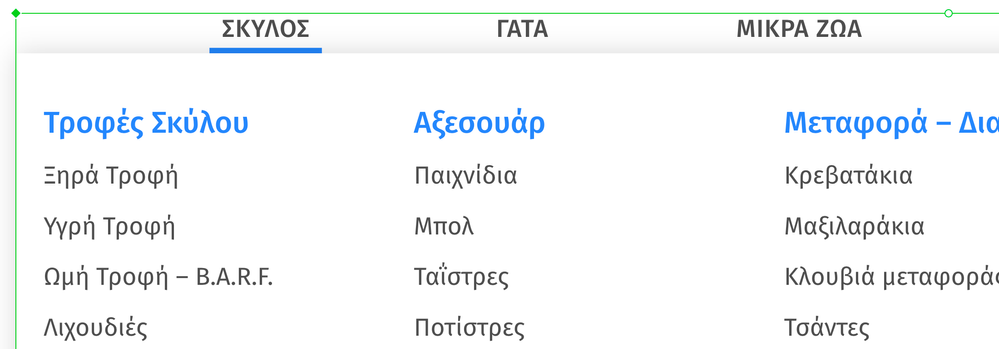
And this is the Hover State or the same item:
Works great, no problems.
The same with the second item.
The issue that I'm having is that when I move from one item to the next, the hover state only activates for the item that is on top of the other one. So when I move the cursor from the first menu item to the second, it works but when I move back to the first it doesn't. That is because my second item is on top of the first, and the components overlap each other.
This is the link to my prototype
https://xd.adobe.com/view/86043e24-6201-4c90-9b28-c347bdba456a-d357/
Is there any way to fix this issue? It's not a huge deal with horizontal menus (since the cursor has to travel very little above the top of the menu to collapse it), but with vertical ones it would be impossible to get it to work nicely.
I've tried making one big component, but it still didn't work.
Thanks! 🙂
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi eyejacker,
Thank you for reaching out. If I heard you right, it looks like you're looking for the similar functionality mentioned here: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/40285651-support-s...
If so, then I would request you to please submit your feedback and add your voice.
I will also check with the team if there is any workaround to achieve this and I am also keeping this discussion open for our experts who might have any suggestions on your workflow.
Thanks,
Harshika
Get ready! An upgraded Adobe Community experience is coming in January.
Learn more