Adobe Community
Adobe Community
Copy link to clipboard
Copied
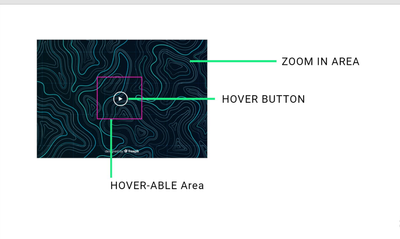
I am creating a video platform web where I want , A zoom in effect of Background but issue is , I want the specific hover area like when I hover over the button BG should move not when I hover on entire box. Is it even possible to do it or not ?
 1 Correct answer
1 Correct answer
Hi there,
Thank you for reporting the issue. It is not possible to adjust the components bound, bounds are always in rectangle form. However, you can resize it smaller as per your convenience .
Making its size smaller ,will reduce the hover area.
I would recommend you to raise the feature request Adobe XD: Feature Requests and depending on number of votes feature implementation will be considered.
Regards,
Anita Subedi
Copy link to clipboard
Copied
Hi there,
Thank you for reporting the issue. It is not possible to adjust the components bound, bounds are always in rectangle form. However, you can resize it smaller as per your convenience .
Making its size smaller ,will reduce the hover area.
I would recommend you to raise the feature request Adobe XD: Feature Requests and depending on number of votes feature implementation will be considered.
Regards,
Anita Subedi