- Home
- Adobe XD
- Discussions
- In XD, only one box should be actionable at a time...
- In XD, only one box should be actionable at a time...
Copy link to clipboard
Copied
Hi, new to XD. I have 2 of the same size boxes side to side on the same page (they are components.) When one is selected and highlighted, the other should not be selectable or highlighted and vice versa. If you select Dog, you should not be able to select Cat. But both are selectable in my file and I can't seem to get this to work. Can anyone advise how to get this functionality? Thank you.
 1 Correct answer
1 Correct answer
Hey there. Once you wire the selection from the default state to each box, then you have to go into each state individually and wire the unselected box to it's selected state (to switch between boxes), and the selected box back to the default state, so you can unselect it. I've made an example for you. Here's the prototype link, and here's the .xd file.
Copy link to clipboard
Copied
Hey there. Unfortunately, in Xd you can't have one component change the state of another. The only option using a single page would be to have both boxes inside the same component, which will have 3 states:
- Default, where both boxes are unchecked
- Dog checked, cat unchecked
- Dog unchecked, and cat checked
Finally, you wire them so clicking on each box changes the component to the state where it's selected.
If you can't figure it out and need an example, let me know.
Copy link to clipboard
Copied
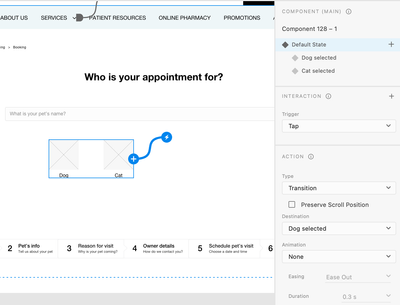
Thank you! Following your instructions, I was able to get the boxes to work as expected. Is there a way to wire so both boxes to return to default after having dog or cat selected? Here's a screenshot of what I have now.
Copy link to clipboard
Copied
Hey there. Once you wire the selection from the default state to each box, then you have to go into each state individually and wire the unselected box to it's selected state (to switch between boxes), and the selected box back to the default state, so you can unselect it. I've made an example for you. Here's the prototype link, and here's the .xd file.
Copy link to clipboard
Copied
Oh great, I get it now, seeing the files made a difference! Thank you so much. Cute animals by the way.
Copy link to clipboard
Copied
You can use **states** in Adobe XD to make two components unselectable at the same time. You can create a component, add multiple variations (states) to it, and wire it to mimic real-world user behavior (without having to copy your components multiple times). Having components with states also makes it easier to manage your assets and to create interactive design systems².
I hope this helps! Let me know if you have any other questions. 😊
Copy link to clipboard
Copied
Yes, thank you. I had the idea in my head, sort of, but first had both dog and cat as separate components. Then nested them into another component. Then separated everything, back and forth about 5x! But couldn't wire properly. For a newbie, sometimes the process makes sense, but you can make yourself more confused the more you try to figure it out.