- Home
- Adobe XD
- Discussions
- Is there a way to keep active multiple states at a...
- Is there a way to keep active multiple states at a...
Copy link to clipboard
Copied
Hi! I'm trying to create a Multiple Choice Question - Web Prototype in XD like this:
👉https://bit.ly/3sbAKuM
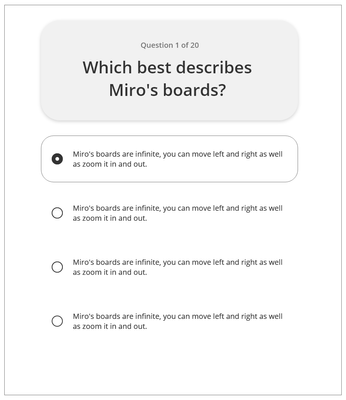
I want a hover shape to appear on each choice when the user hovers on it, like this:
And also show a tick or wrong icon appear, along with the hover shape, when the user clicks on the choice like this:
👉https://bit.ly/3858va8
So far using STATES, I've been able to create:
1) The hover shape which appears for each choice
2) A Correct STATE (with Tick icon), and an Incorrect STATE (with Wrong icon)
But, when I add the interactivity in the PROTOTYPE tab, for the Correct & Incorrect States to appear [In this case, TRIGGER: TAP, TRANSITION: NONE, DESTINATION: Correct/Incorrect State], my Correct & Incorrect states appear on click BUT MY HOVER STATE VANISHES like this:
👉https://bit.ly/39G5c9S
<Title renamed by moderator>
 1 Correct answer
1 Correct answer
Hi,
Thank you for posting your issue here.
I can understand your concern. But at a time only 1 state can be active. So when you are creating Correct/Incorrect state keep the changes of hover state in those states also. As I can see in hover state you have a border around the answer so in incorrect / correct state also keep the border with the Tick or Cross. Then I think it should work as you expected.
I have attached a video for your reference.
Let us know if it helps.
Regards,
Abhishek Das
...Copy link to clipboard
Copied
Hi,
Thank you for posting your issue here.
I can understand your concern. But at a time only 1 state can be active. So when you are creating Correct/Incorrect state keep the changes of hover state in those states also. As I can see in hover state you have a border around the answer so in incorrect / correct state also keep the border with the Tick or Cross. Then I think it should work as you expected.
I have attached a video for your reference.
Let us know if it helps.
Regards,
Abhishek Das (Adobe XD Team)
Copy link to clipboard
Copied
- Thanks @Abhidas👍 for your reply. I went through the video, but couldn't figure it out. Can you please help me understand it? Also, please feel free to attach any tutorials which show the right way to do this.
Copy link to clipboard
Copied
Hi,
Let me explain this to you in very simple words. Having a 'Hover' + 'Another Trigger' within a component state is somehow tricky. Suppose you want to have a button, and you want to trigger it to show some other information on 'Tap' but you also want the button to have 'Hover triggered' too. This can only be achieved if you want to have the button 'Hover' and upon 'Tap' it connects with another 'Artboard'.
The video provided to you above by @Abhidas has 4 components with 3 states which doesn't answer your question. If you want to have your MCQ designed with a Question which has four answer and one of the answers is correct and the rest are marked as wrong then please follow these steps below;
1) Draw a container. Write your question over it and other necessary text. Group it and leave it.
2) Write your answer number 1 and then draw an ellipse (Color Fill + Border).
3) Make a copy of the ellipse (CTR/CMD + D). Turn off the Border and change the fill color to Red. Also, draw a nice 'X' for the wrong answer over the red container.
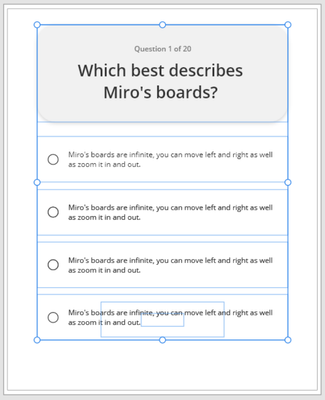
4) Make another container around the answer as shown in the image below and it should (Color Fill White + Border Red).
5) Make a copy of this container and just change the color of the border from red to black (Hover color).
6) Now group the Container with a red border and a red ellipse with a cross. Name it the wrong.
7) Select the answer, wrong and container hover and group them. Name it Answer 1. As shown below.
8) Now simply make copies of answer 1 which will answer 2, answer 3 and answer 4.
9) Open answer 4 and just change the red color of the ellipse in 'wrong' to green. Replace the 'X' with 'a tick'. Rename the group to 'right'.
10) Design a simple 'button' with the text 'try again' and place it at the bottom of the answers.
11) You should have a design like this by now.
12) Open each answer's group and just turn off the 'Border' for each answer. Just the border. Also, the 'Try Again' CTA should hide behind the answer 4. Just move it behind answer 4 as shown below.
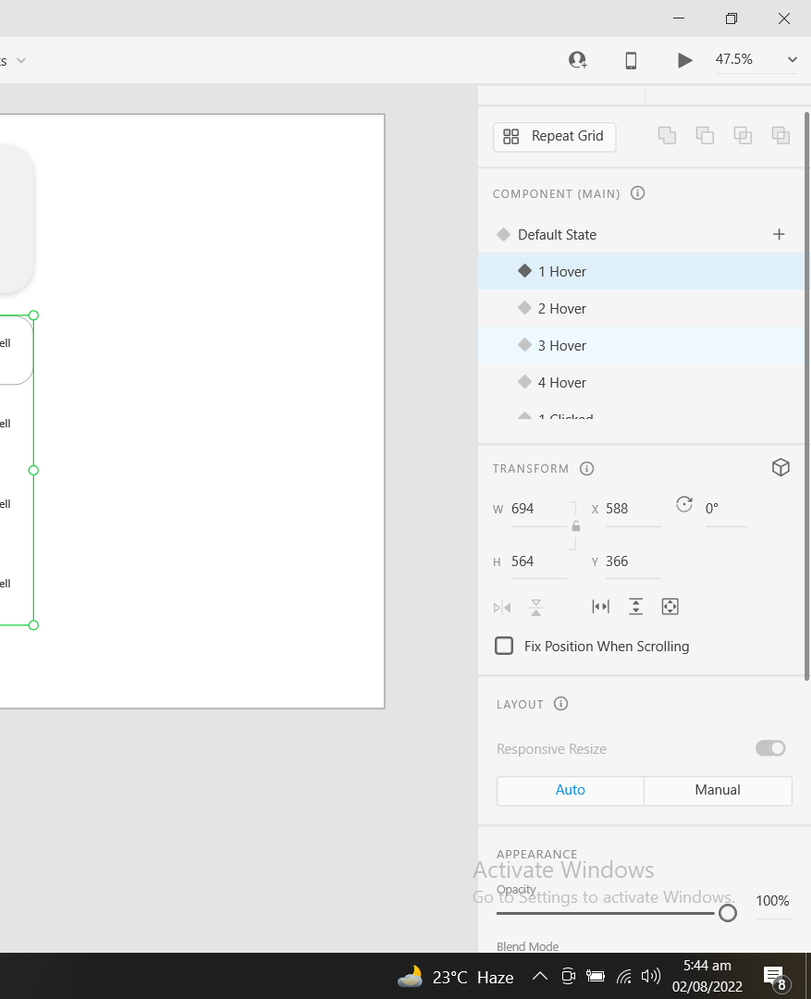
13) Select all answers and Try Again CTA and make it a component by pressing CTRL + K on Windows or CMD + K on Mac. You now see a default state of the MCQ. Now let's create other states and then prototype.
14) Create 'Hover 1,2,3,4' states from the default states. Once done, click on 'Hover 1' and open it. Click on the ellipse with a black border and increase it from 1 to 10. Also, apply the border which was turned off in the default state as shown below.
15) Now go to 'Hover 2,3,4' and repeat step 14). So you should have all the hover states ready. Set the delay
16) Now click on 'Hover 1' and then press the '+' sign adjacent to the default state for a new state. Name it 'Clicked 1'. Now go to 'Hover 2' and create a state from it name it 'Clicked 2' and do this for 3 and 4.
17) Open click one and 'Unhide the Wrong' group which we made in the default state. Do this for all 4 answers. There should be 1 right answer and 3 wrong answers. Also, move the 'CTA try again' down and show it. You should have a design like this;
18) Now go to 'Clicked 2' and repeat all the steps above. When all the steps are done. Open Prototype next to design.
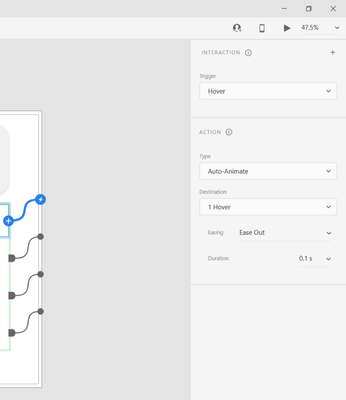
19) In the default state, Please select the container for answer 1 and assign the destination 'Hover 1'. Set the trigger to hover, duration to 0.1sec, and action to auto animate. Shown below;
20) Now, while in the prototype mood, open Hover 1 from the states and click on answer 1 in the design. Assign the container of answer 1 to 'Clicked 1'. Assign the containers of Answers 2,3,4 to Hover 2,3,4.
21) Now do the same for Hover 2,3,4 by opening them. Open Hover 2, Assign the container of Hover 2 to Clicked 2 and containers of answers 1,3,4 to Hover 1,3,4. Complete it and then move to Clicked 1 state.
22) In clicked 1 state, assign the container of 'Try Again' to the default state. Do the same for Clicked 2,3,4.
23) Once done, click back on design and then click the play prototype from the right corner.
NOTE: If you want to experience the Hover on all the answers, you should keep your cursor out of the component area. If you keep your cursor in the component area, the hover effect will be stuck on only one answer. As shown;
You can check the prototype here
You can also have the Xd file and practice it or get help from it.
I hope this helps.
Thanks
Copy link to clipboard
Copied
Thanks, @alinasirky, for sharing the detailed explanation of the workflow. It will help our customers in the community who might be creating a similar workflow.
Thanks,
Harshika