- Home
- Adobe XD
- Discussions
- Resizing stacks in their stacking direction should...
- Resizing stacks in their stacking direction should...
Resizing stacks in their stacking direction should be possible
Copy link to clipboard
Copied
Just think about it. Why is resizing stacks in their stacking direction disabled?
The only thing that comes to mind, is that it might be hard to determine how the stack might behave when growing. But this limits us too much in creating actually dynamic designs. Besides: is it really that hard? I beg to differ.
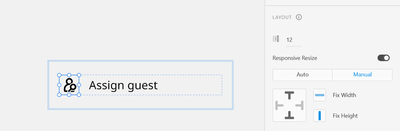
Say, I have a list item, with an icon of fixed dimensions and a text layer. The list item has padding, and the contents are laid out in a stack:
I would like the icon to retain its dimensions, so I set its resize behavior to be fixed:
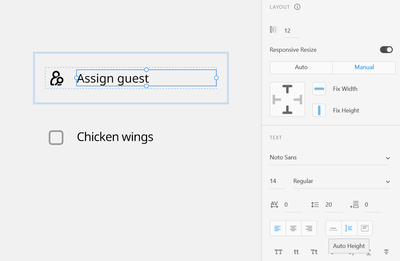
However, I would be fine with the text to resize. This is quite common and generally accepted behavior. So I set the text box to "auto height", so at least the text would wrap if it does not fit anymore on one line.
...but what really has bugged me since I started exploring with stacks since their introduction, is that this sort of dynamism is deliberately left out. As I view it, the limitation is applied to rigorously. I think that applying the limitation could be done smarter. If there is any layer inside of the stack that is capable of resizing dynamically in the stacking direction, then you might as well drop the "no resizing in the stacking direction" constraint of a stack.
Or, to express myself in JS-flavored pseudocode:
horizontalStackGroup.responsiveResize.constraints.fixWidth = !horizontalStackGroup.children.some(childLayer => {
return !childLayer.responsiveResize.constraints.fixWidth
});
This is something that has been bothering me for a long time. All this time, I tried to work around this. But I realize that, in order to create a resilient and versatile design system, this annoyance turns into a extra difficulty in accomplishing my goal.
I also think that tweaking the logic around stacks could very well be low-hanging fruit to improve the versatility of the stacks functionality.
I've created a Uservoice idea, for those who are interested in this like me. Consider upvoting it. Here's the link:
Copy link to clipboard
Copied
Hi @jeroenr92072295, I've just realized I haven't thought about this so far, maybe nthat's because I didn't need it so far or haven't realized, that can be why, I'm notheavily designing recently also. But thank you for thinking about it and creating a feature request, I've just upvoted.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now