- Home
- Adobe XD
- Discussions
- Re: When enabling Stacking in a group some items a...
- Re: When enabling Stacking in a group some items a...
When enabling Stacking in a group some items are grouped together how to prevent?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Hi there,
Thank you for reaching out and sorry for the trouble using stack feature in XD. I am unable to reproduce the issue at my end on my windows machine. Could you please share the XD and the OS version of your machine?
- How frequently does that happen?
- Are you able to reproduce the bug always?
- Does that happen with every file?
We will try our best to investigate the issue.
Thanks,
Harshika
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Thanks for sharing the video. Are you still experiencing the issue with XD 43 version? If yes, please share the XD file with me over a private message. You may upload the file to a shared location such as Dropbox and share the URL with me.
I will try my best to investigate.
Thanks,
Harshika
Copy link to clipboard
Copied
Yes it still happens.
XD 44.0.12.7
OSX 10.15.7
Copy link to clipboard
Copied
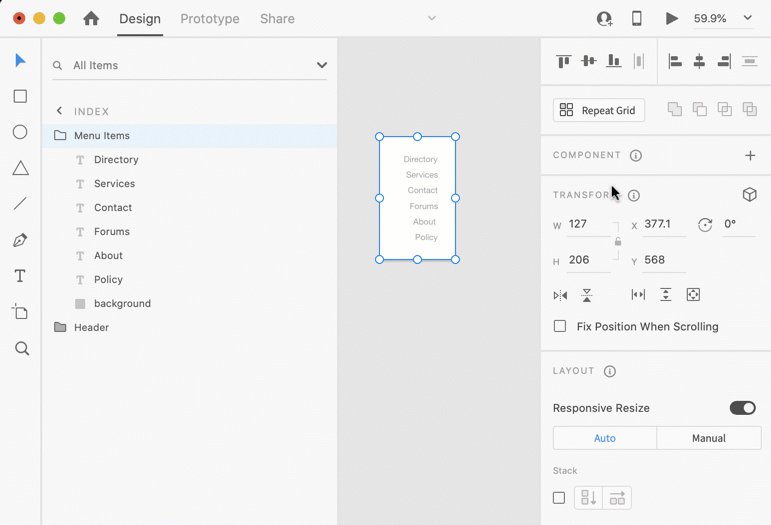
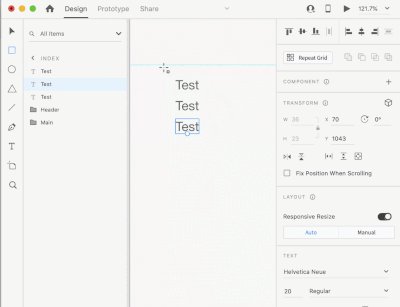
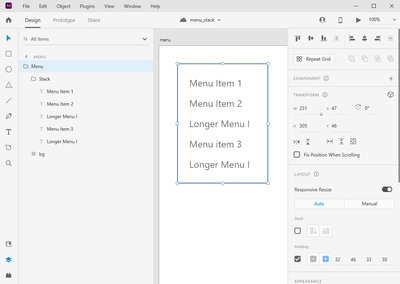
It's inconsistent behavior, and could be reported as a bug, but generally you aren't supposed to use stacks like that anyway. You shouldn't stack objects that are overlapping. Your menu items should be in a stack group, and the background should be separate.
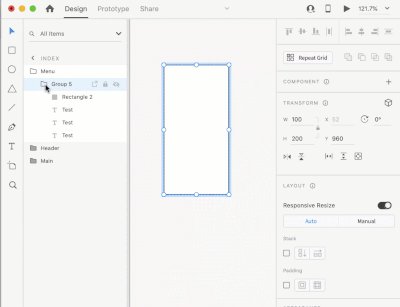
This is the setup you should use instead, if you want the background to be responsive to menu changes:
I've attached a video below as well.
Copy link to clipboard
Copied
I'm going to push back on this because of the "newish" background feature.
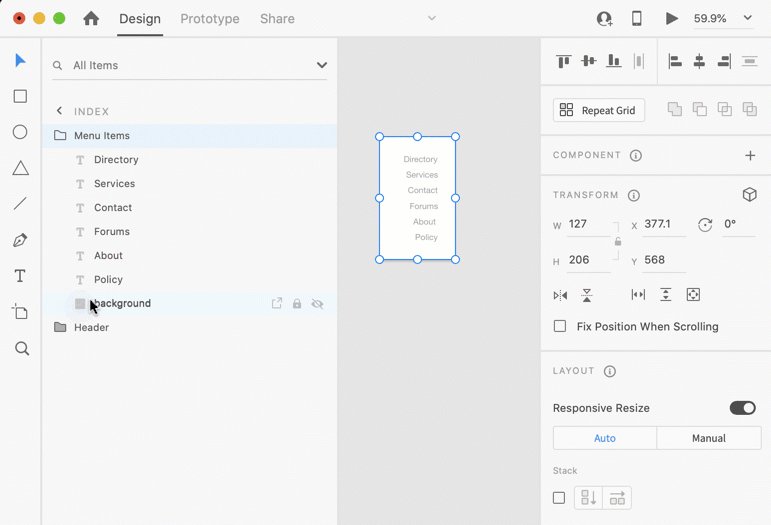
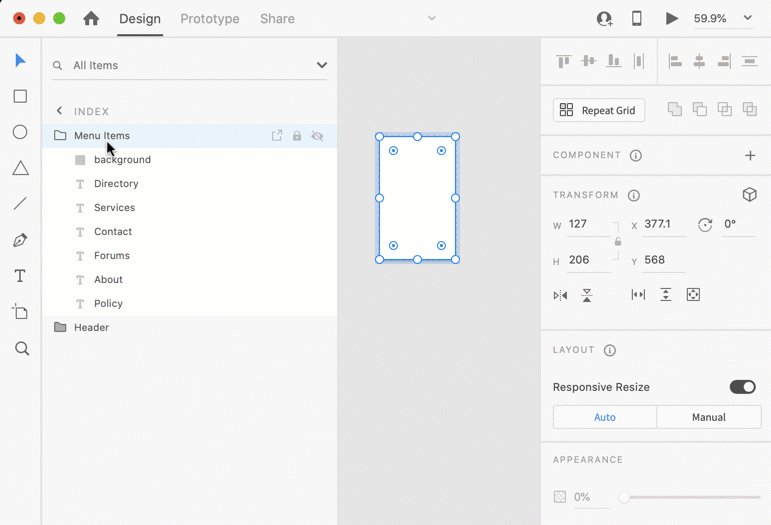
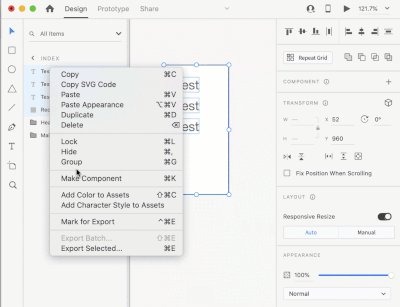
Go ahead all the text elements and a non-white rectangle and put them in a group. Make sure to avoid this bug mentioned. Then right click on the background in the layers panel and select "Make background".
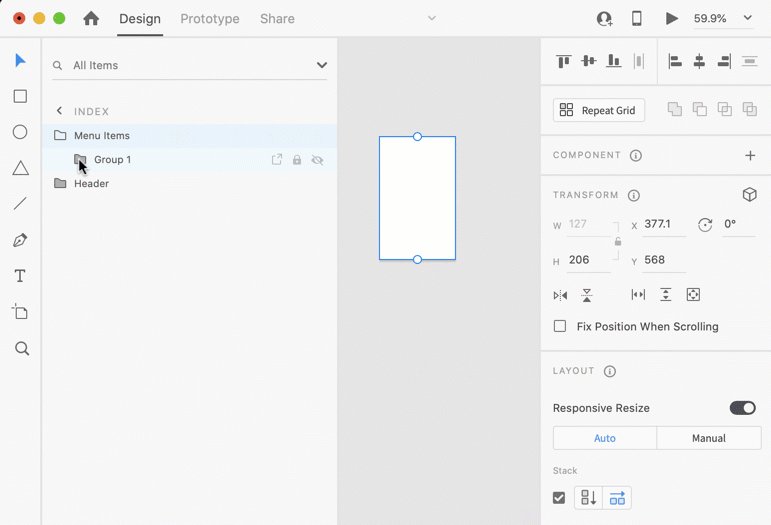
The background is now and must be part of the same group as the text elements for this feature to work. Then click the Stack option. Optionally, add padding.
For some reason, I hadn't heard of this feature but happened to stumble upon it.