 Adobe Community
Adobe Community
- Home
- Adobe XD
- Discussions
- Working with Shadows in "New Components" vs. "Old ...
- Working with Shadows in "New Components" vs. "Old ...
Copy link to clipboard
Copied
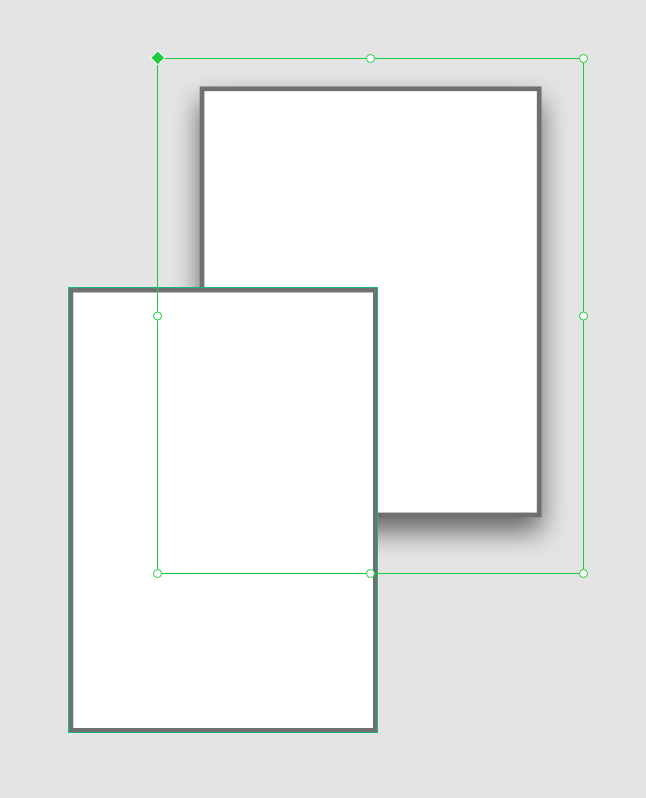
With the new April/May release from yesterday, I run into some issues with Adobe XD 19 when using shadows. With the previous versions of Adobe XD, the shadow of symbols wasn't considered into the size of "Symbols", whereas, the new "Component" architecture with "Master Components", Adobe XD 19 adds the shadow space measurement into the component (see screenshot below). Is this a bug which needs to be fixed, or, is it a feature to accept? In case it is a feature, is there any tutorial out there which explains how to use shadows inside the new component architecture that exceeds inner borders? Please notice: this issue also affects alignment issues, because usually, I don't want to align other elements on the artboard to the shadow of a component.
Thank you for your help,
Sebastian

 1 Correct answer
1 Correct answer
Thank you, everyone for your feedback. Please post your suggestion on Adobe XD Feedback : Feature Requests & Bugs
Meanwhile, the team is investigating changes to this feature similar to the suggestions here.
Thanks,
Preran
Copy link to clipboard
Copied
Although they're similiar requests, this here seems to 'contain' that other thread and adds a few more problems, so this should be the main request.
It's really hard to align components and resize them, the way it is right now.
One way I found to resize components without having to ungroup component and then recreate all the 'child' components, was to resize the bondaries of the component itself (green handles), messing with everything inside it, BUT, the changes propagates.
Still, completely unusable if the component have a lot of elements, like a graph, or something dense like that.
Hope to see updates soon. Thanks.
Copy link to clipboard
Copied
Hi Christian,
Thank you for using Adobe XD. I am assuming that you're talking about resizing the elements inside the component. Could you please confirm if this is what you're looking for? Resizing elements within components should resize bounds – Adobe XD Feedback : Feature Requests & Bu...
If so, please upvote this feature request and add your voice.
Please let me know if that helps.
Thanks,
Harshika
-
- 1
- 2

