Adobe Community
Adobe Community
Copy link to clipboard
Copied
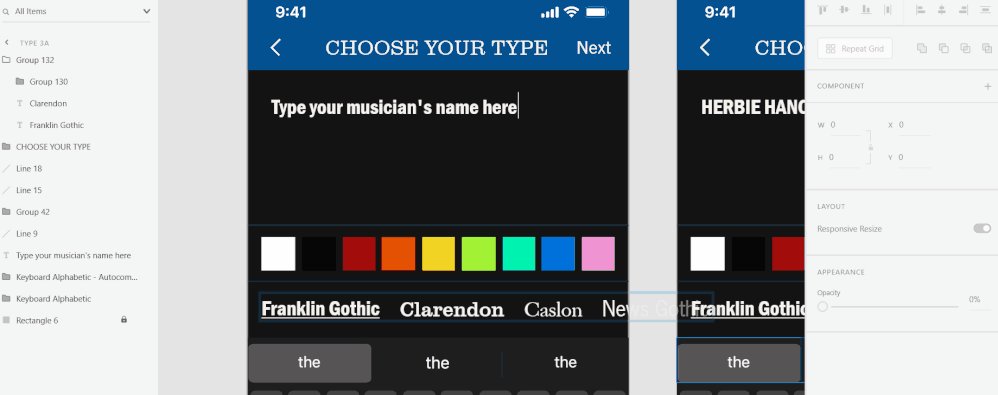
When I try to create text carousels and image carousels, my new component states aren't "sticking". If I make a secondary state and adjust the horizontal location of my carousel, the default state shows that adjustment too. I'm really frustrated because other components of mine are working, including a sliding button that does have a shape that moves horizontally.
I've tried putting transparent and opaque shapes behind my moving images/text to see if it was just those specific text boxes or images. I've tried pasting all of my images as one file instead of a group. Nothing works. I've inserted a gif below showing what I've described, and how after the adjustment, no changes are shown.
 1 Correct answer
1 Correct answer
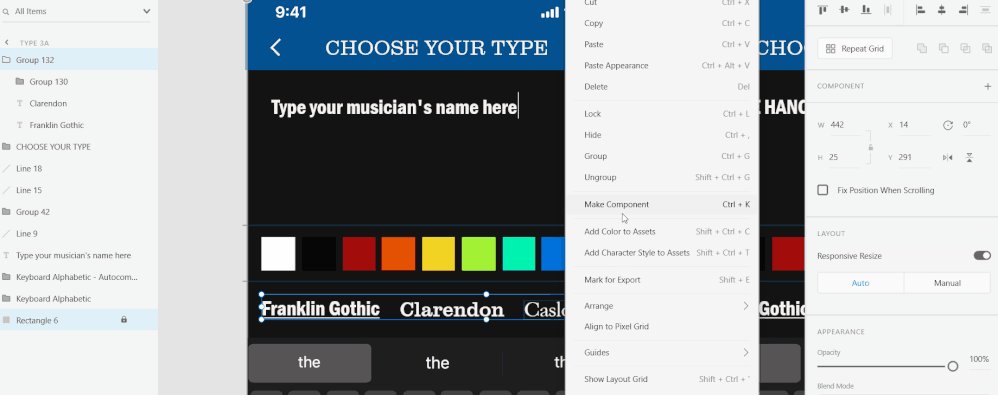
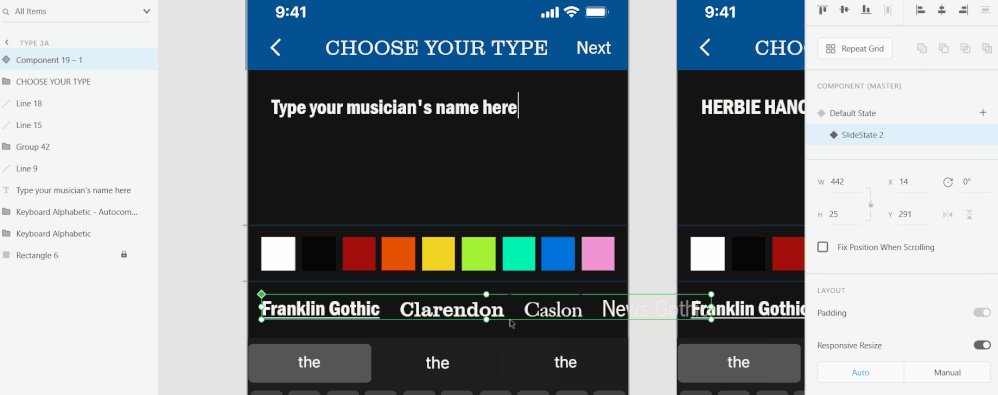
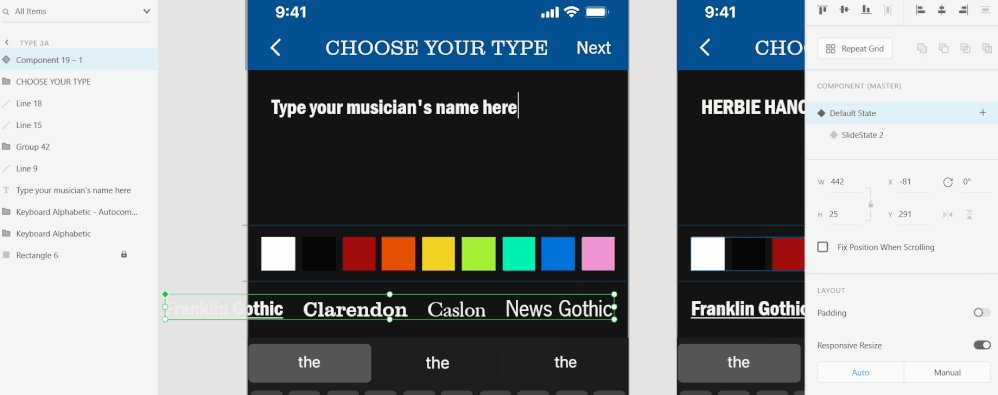
You're moving the component itself, not the things inside the component. Double-click to go into the component and then move the items (on one of the states) and then it should work.
Copy link to clipboard
Copied
You're moving the component itself, not the things inside the component. Double-click to go into the component and then move the items (on one of the states) and then it should work.
— Adobe Certified Expert & Instructor at Noble Desktop | Web Developer, Designer, InDesign Scriptor
Copy link to clipboard
Copied
Thank you SO much for your help as I learn how to use components. You just saved me so much work (and further frustration). Godbless!
Copy link to clipboard
Copied
Is there a way to play this in the prototype? Maybe I missed it but it seems transaction only happen when transition to another artboard. What is I just wanted to simulate an element expanding when clicked?
Copy link to clipboard
Copied
Oops nevermind, I saw the auto-animate feature.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
You can change the visibility of the flags between each state.
Copy link to clipboard
Copied
What do you mean? 😞
Copy link to clipboard
Copied
Place both the UK and the German flags in the component, then for the default state make the UK flag visible and the German frag hidden, and for the "Germany" state make the UK flag hidden and the German flag visible.
Copy link to clipboard
Copied
Copy link to clipboard
Copied
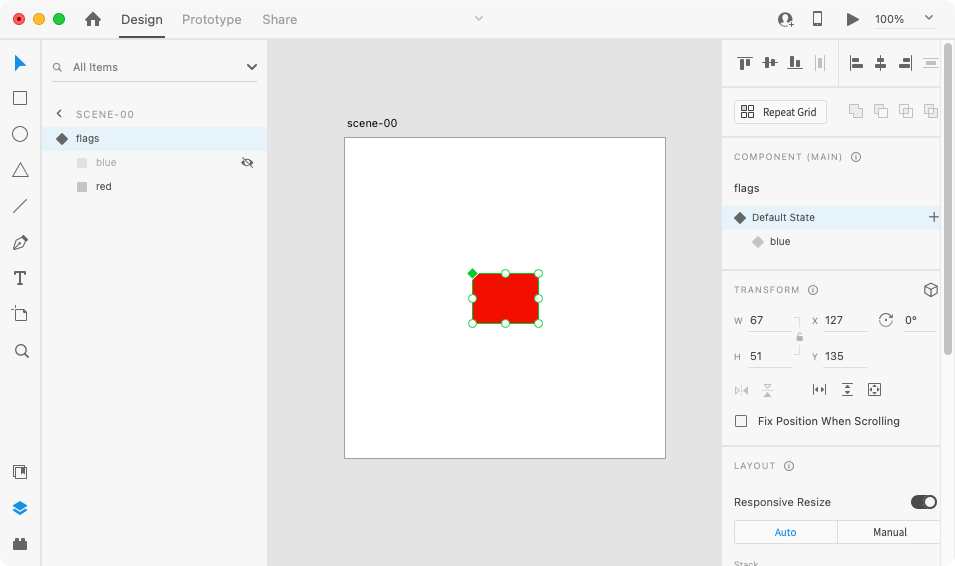
Please take a look at my screens:
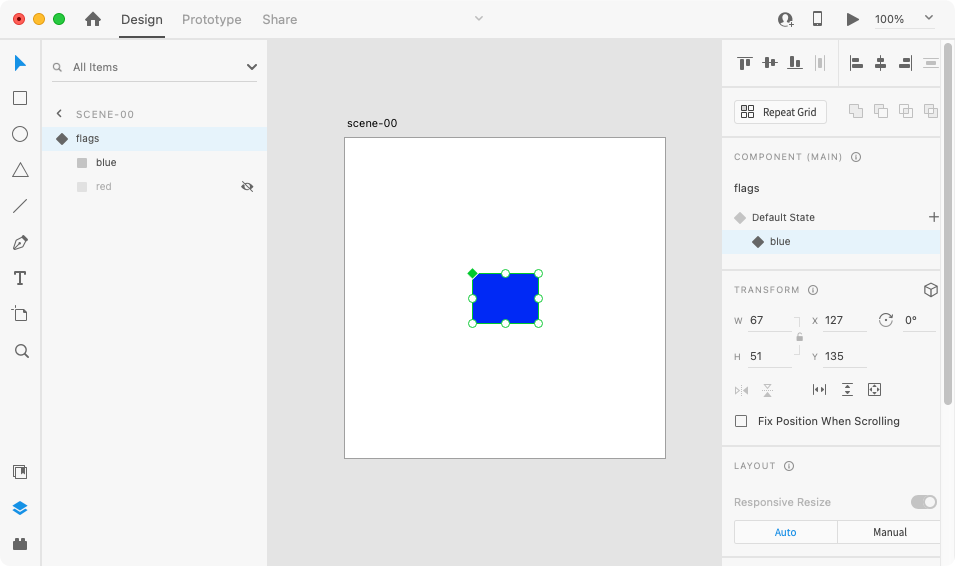
Default state (red flag is visible)

Blue state (blue flag is visible)
Copy link to clipboard
Copied
That's right. For me it's visible too, but when I switch to default state, the new state flag appears in the default state. What am I doing wrong? :(((
Copy link to clipboard
Copied
Can you show us your layers panel for each state?
Copy link to clipboard
Copied
Copy link to clipboard
Copied
We need to see your component exposed in the layers panel - can you click the component in the layers panel to open it up?
Copy link to clipboard
Copied
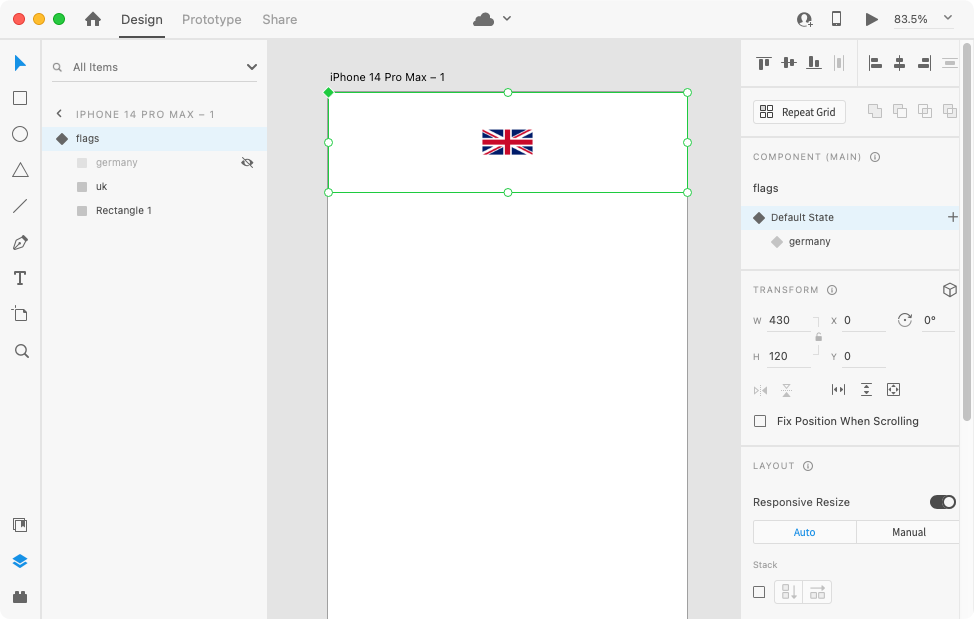
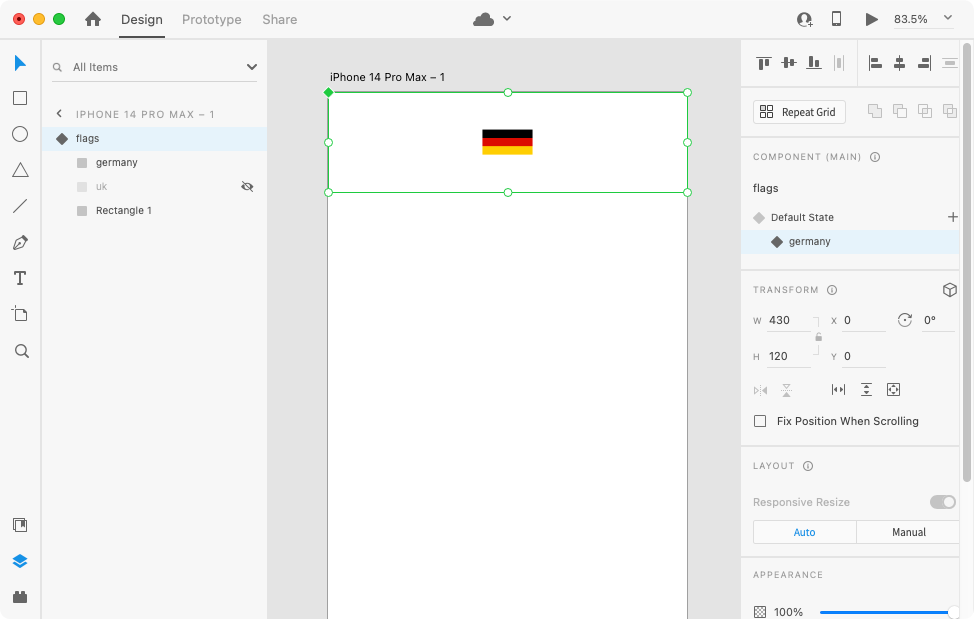
Here you have it:
Copy link to clipboard
Copied
Thanks - you can toggle the visibility by hovering over the layer in the layers panel (eg "Great Britain, United Kingdom" group) and selecting the visibility icon.
Copy link to clipboard
Copied
I am really really sorry :(((( But I still don't get it. I tried to toggle visibility by clicking on the eye symbol. Still it doesn't work. I follow the instructions of this video:
https://www.youtube.com/watch?v=So3gwzDya8c&list=LL&index=1&t=198s&ab_channel=MindIslandDesign
And it works for simple words, but with the flags no. Why is it not possible to simply replace the flags in every state? It should be so easy and it worked in other dropdown menus I created, but not here. Here you have also the video of what I do: https://vimeo.com/835015505?share=copy. What am I doing wrong? And thank you soooo much for your patience?
Copy link to clipboard
Copied
If you delete something in a component state XD will get confused and alter the default state too. So it's best to change the properties of elements instead, ie. change the visibility of an element rather than deleting the element.
This is how I'd do:
Copy link to clipboard
Copied
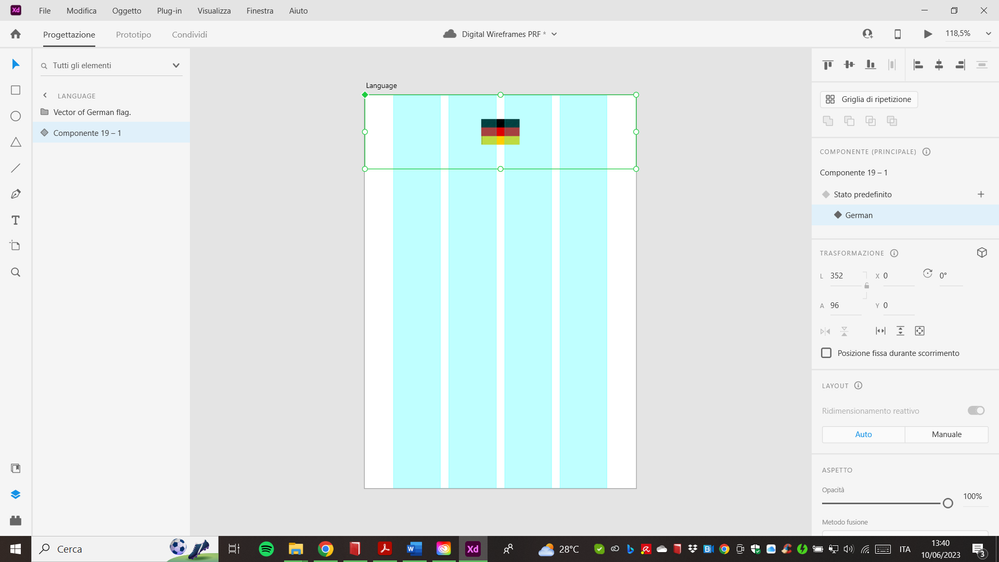
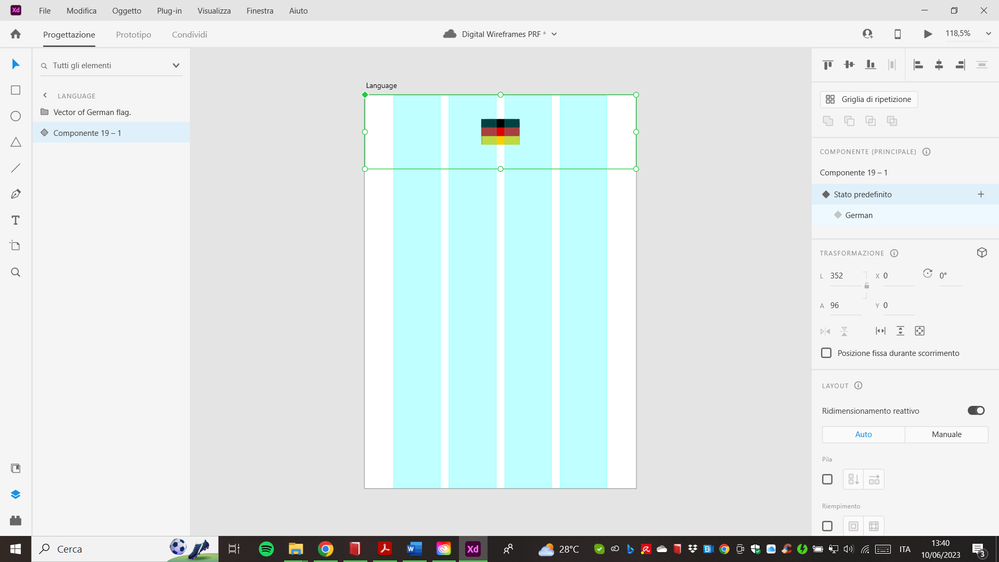
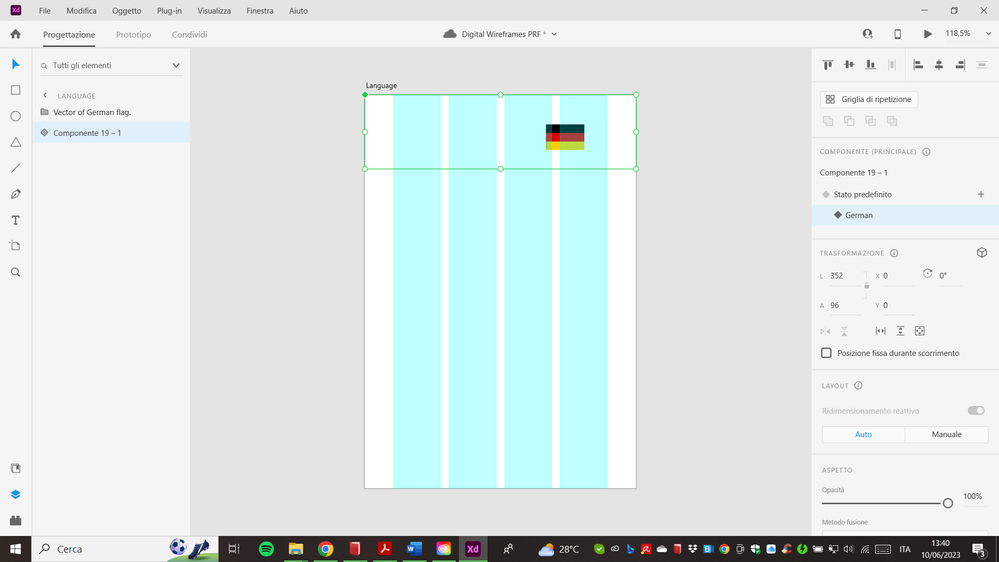
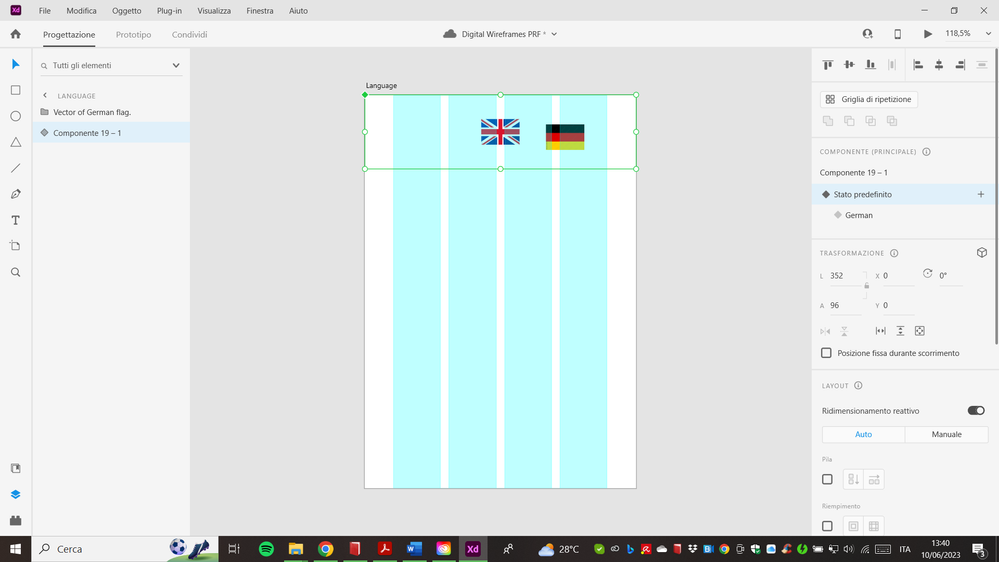
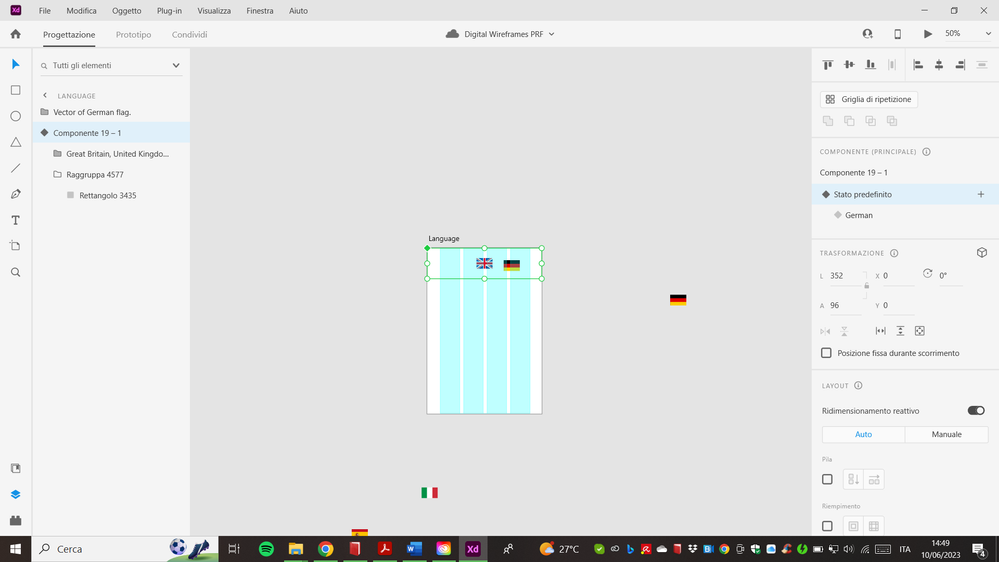
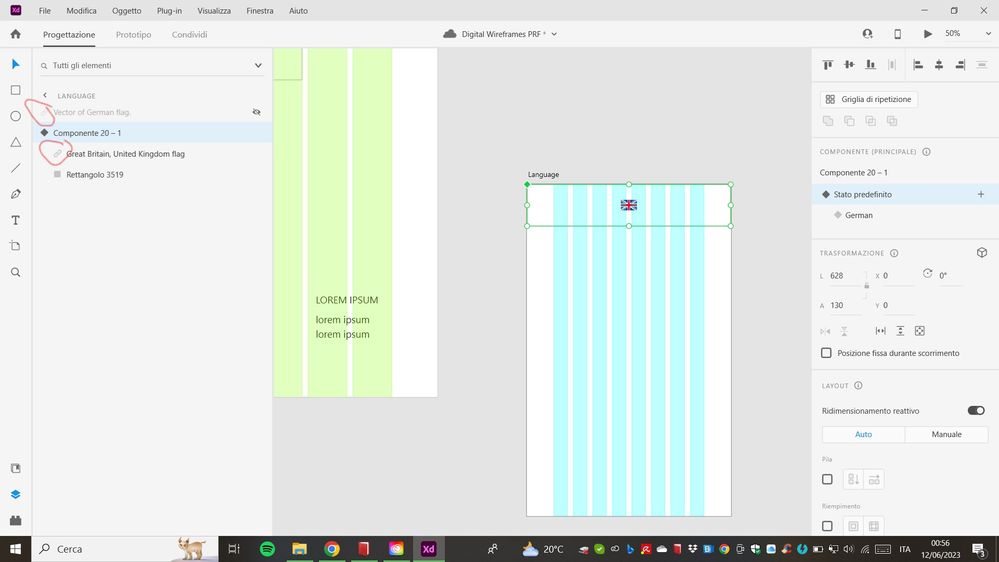
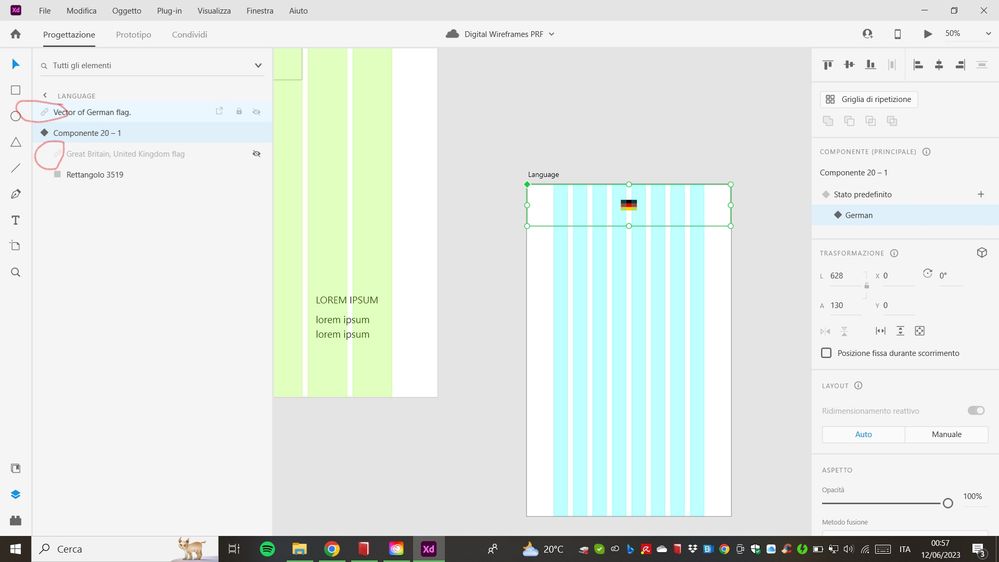
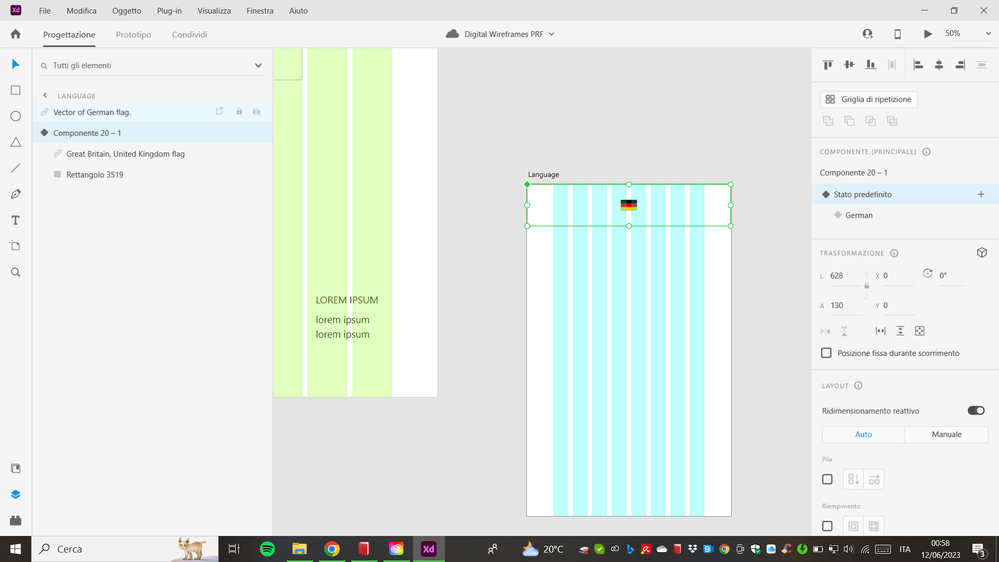
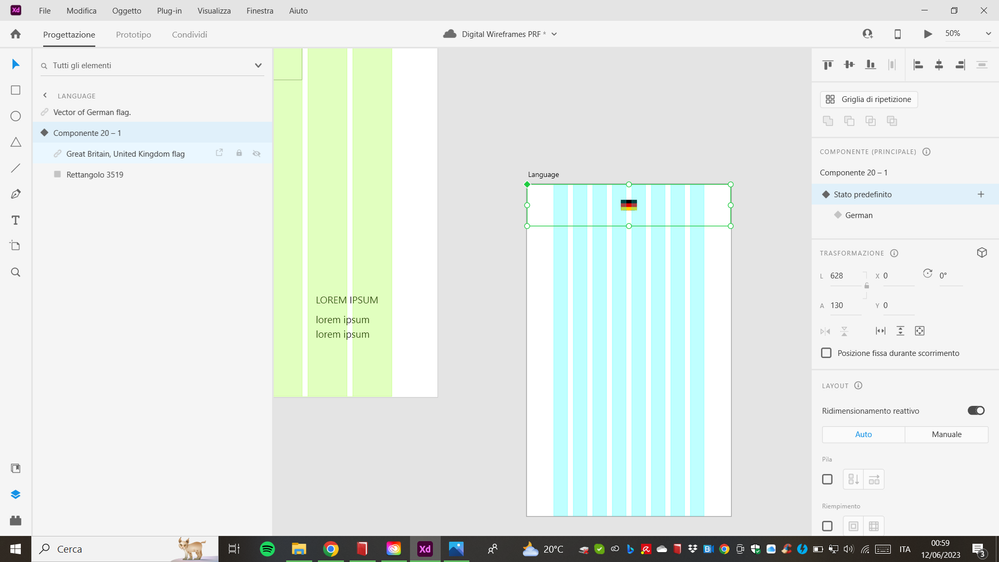
Probably there is my issue. I am not able to change the hierarchy and when I click on the eye symbol to make the German flag visible for the state, it stays visible also in the default state and if I again click on the eye symbol in the default state to make the German flag invisible, it disappears again in its state. This time I didn't delete anything. Please see pics. Thx!!!
Copy link to clipboard
Copied
Your German flag is not in the component. Can you place it in the component and check again?
Copy link to clipboard
Copied
Oh, God!! It worked :))))))))) I can finally sleep... I don't know how to thank you :))))