[Design]-How to create a responsive web design grid in XD?
Copy link to clipboard
Copied
Dear Designers and Developers out there,
I want to start creating my own responsive portfolio website with XD to hand it over directly to a web developer. It should be a wide website, something like this here with a main focus on Full HD (target group is designers with hopefully good screens 🙂 😞
https://www.behance.net/gallery/62543551/FREE-PSD-XD-DESIGNER-PORTFOLIO-TEMPLATE
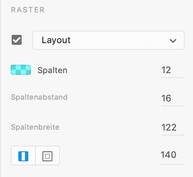
After reading lots of blogs, articles etc., I still don't get what's the best grid for the biggest viewport. I want to start with the desktop website in 1920x1080px because it's the most important one I need to get out at the moment. I've read a lot about bootstrap grids that have a maximum width of round about 1366px. XD suggests that default settings:
Is there any standard, recommandation or anything what the best settings are for my case (responsive, "desktop first", wide view)?
Thanks for your support and best regards,
Michael
<The Title was renamed by moderator>
Copy link to clipboard
Copied
Hi Michael,
Thank you for reaching out and using Adobe XD. Would you mind checking this article: https://helpx.adobe.com/in/xd/how-to/setup-web-design-grid.html?
Let us know if that helps.
Thanks,
Harshika
Copy link to clipboard
Copied
Dear Harshika,
thanks a lot for your answer. Indeed I've seen this page and also downloaded the templates.
But what I still don't get:
if my target group (designers) have at least Full HD or even 4K monitors - why does Bootstrap then say you should stick to 1326pixels as a maximum width? In the templates there are some that use mostly the full width of 1920px which is my goal. And of course I somehow need to design response also for lower resolutions and mobile. But which grid can I use for Full HD and up?
Thank you and best,
Michael