- Home
- Adobe XD
- Discussions
- [Design]-How to design accordion component with si...
- [Design]-How to design accordion component with si...
Copy link to clipboard
Copied
Hello,
How can we design accordion component as shown below. with single artboard
https://www.w3schools.com/howto/howto_js_accordion.asp
any tutorial please
<The Title was renamed by moderator>
 2 Correct answers
2 Correct answers
Sorry for the late reply: I deleted the original file, so I had to do it again.
I uploaded the file to Google Drive: https://drive.google.com/file/d/1rxt5W-F9KUZZq0DjP_t-8aL9P9-uwXGo/view?usp=sharing
You can do that pretty easily (without a ghost element):
Select all elements/groups within the component (not the component itself) and move it up to the same Y-position as the opened state.
The accordion should now be top-aligned.
The trick I'm using here is that you can reposition the whole component by moving the inner elements, without affecting the other states.
Copy link to clipboard
Copied
Hi there,
Thank you for reaching out. You may check out this tutorial here:https://www.youtube.com/watch?v=g2QJfHcqyLU&list=PLx5PTsBocuvSbsF37JOENREPbVvyPwsqF and let us know if that helps.
We would also suggest checking this request: https://adobexd.uservoice.com/forums/353007-adobe-xd-feature-requests/suggestions/34693864-collapsib... and add your vote if you find it useful.
Thanks,
Harshika
Copy link to clipboard
Copied
Hi Harshika,
Thank you for the reply.
I was seen these tutorial before post my query. the issue is still remain. I want to create it with/within Single Artobard. to save time on creating prototype and update them later.
Copy link to clipboard
Copied
It actually is possible.
Create a component where all section are closed.
Then add a state for each section where it is open.
Then add interaction: When clicking section one, go to state one, section two to state two, and so on.
You gotta do this for every state.
Here's a quick demo: https://xd.adobe.com/view/eb0cc70f-4b5b-4f18-463d-07dd68d3d70c-9d3d/?fullscreen

Copy link to clipboard
Copied
This is great - i came looking for the same thing as the OP. Thanks for sharing.
Copy link to clipboard
Copied
This is exactly what I’ve been looking for. Are you able to share the file so I can see how you got it to work. I haven’t been able to get the interactions to work as expected.
Copy link to clipboard
Copied
Sorry for the late reply: I deleted the original file, so I had to do it again.
I uploaded the file to Google Drive: https://drive.google.com/file/d/1rxt5W-F9KUZZq0DjP_t-8aL9P9-uwXGo/view?usp=sharing
Copy link to clipboard
Copied
Great solution !
Now how to prevent it from jumping up and down ?
Add something like a ghost item to constraint the size ?
Copy link to clipboard
Copied
You can do that pretty easily (without a ghost element):
Select all elements/groups within the component (not the component itself) and move it up to the same Y-position as the opened state.
The accordion should now be top-aligned.
The trick I'm using here is that you can reposition the whole component by moving the inner elements, without affecting the other states.
Copy link to clipboard
Copied
Thank you so much for the share. This is brilliant
Copy link to clipboard
Copied
Hi,
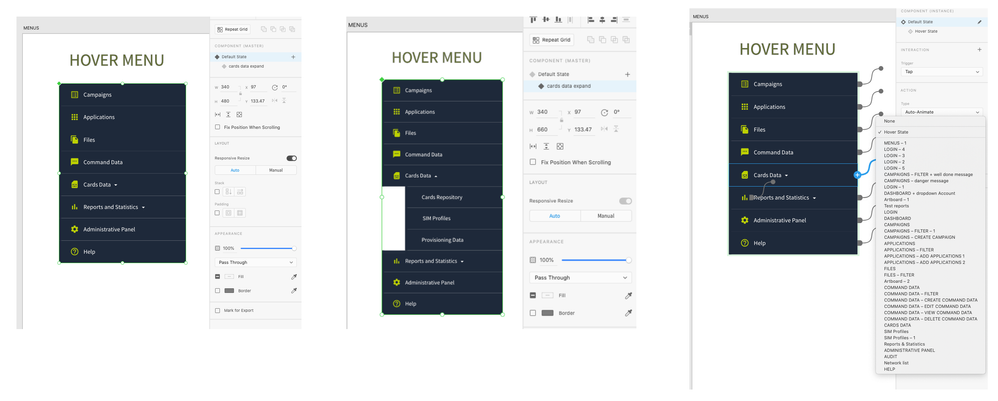
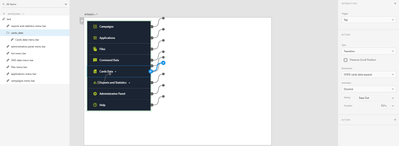
I am trying do use your info for my project but I find some difficulties.. I am trying to make a menu with expanded pages. I have created a component when all sections are closed. Then I aded a state for one page open. But when I try to add the interaction, I can't find it in the list. How am I doing that?
Please find attached how it appears.
Thank you very much.
Copy link to clipboard
Copied
At the top right you can see the states of the component. In images 1 & 2 you got a state called "cards data expand", but in image 3 there's only a state "Hover State", which does appear in the interaction element list.
So maybe you just need to copy the master component again so you got the state "cards data expand". Then it should show up in the list like "Hover State" does.
Copy link to clipboard
Copied
Hi,
Thank you for your response.
Unfortunately, it doesn't work this way either..
I uploaded the menu in drive, maybe you can see something that I am missing?
Thank you so much!
https://drive.google.com/file/d/1KWOtQFyqpsIKhjlWd-cJ7JgBKZCFQOhv/view?usp=sharing
Copy link to clipboard
Copied
I already replied to you on the thread you posted, the problem is you can switch states of the wrapping component only if the trigger is attached to a group. You're trying to put it on another component, and it only shows the states of that inner component. Put your "Cards data" component in a group, and attach the action to that instead.
Copy link to clipboard
Copied
Thank you very much, it works!
Copy link to clipboard
Copied
Hi and thanks for the solution which unfortunately doesn't work for me. Can you please clarify that for me or ideally upload that XD file? I am NOT able to achieve the same result in any way.
Are those "sections" (do you mean those buttons with title by that?) components within one big component? When creating OPEN states for each button (section), do I do it within the MAIN component or do I edit the inside components Title 1 to Title 4? Because in Prototype mode if I make an interaction for a single section, the rest of sections obviously doesn't move a bit.
If I create all states within the main component (State 1 = The first section is open, the rest moves below that one, State 2 = The first section is closed, the second open, 3rd and 4th are closed and below the open 2nd etc....) then in Prototype I click the First section within the main component, there are no such states (the states of main component) available in Destination.
As I understand it, the actions are not interconnected between the upmost component and its inside components, so how did you do it? 🙂
Thank you.
Copy link to clipboard
Copied
I did a short video on how I did it. The dropdowns don't appear in the screen recording (don't know why), but I hope it's still clear.
https://shared-assets.adobe.com/link/8f1ba6b5-a1fb-4147-6152-2dfdccd8916f
Copy link to clipboard
Copied
Thank you for your time and video! It's great.
Copy link to clipboard
Copied
I can't thank you enough for this. Literally made my day.
Copy link to clipboard
Copied
Hi. I am so glad I found your explanation. I am fairly new to XD. When you write that all sections are "closed" what does that mean? I can only find "hide". How do you close all sections?
Copy link to clipboard
Copied
Hi 🙂 There's no automatic way to close all sections. With "all sections are closed" I mean that you design the default state with no sections open (just all section titles under each other with no content). Then create a 2nd state where section 1 is open (with some content in it), then a 3rd state where section 2 is open, and so on... When you got all states in your component, you link them/add interaction like in the video I posted above.
All the arrangement and design stuff for the states you have to do manually.
Copy link to clipboard
Copied
[EDIT June 2020] It's indeed very well possible !
See the other answer in this thread with sample file.
- - - -
You can't, at least not within one screen.
With the new Component States you might be able to mimic the appearance of one single menu opening and closing, but you can't prepare it to work for all menus, and let the previewing user just choose any arbitrary menu to open or close.
Eventually, an accordeon will typically be able to work technically well within one single web page or app screen. But that's not how Adobe XD works, nor what you're goal should be in the design stage. You're showcasing a predefined flow, designed by using an artboard for each step in the process.
So these artboards represent each interaction, even within a single page or screen. E.g. you could mimic how a user opens menu C of the accordeon first, then A and finally B, and subsequently picks submenu B2, ending up in another screen. This flow of interactions would require 5 artboards...
You're creating a design, a mock-up at best, not the whole blueprint for the development.
Copy link to clipboard
Copied
Thank you so much for the share. This is excellent.
Copy link to clipboard
Copied
Hi,
You can design by using adobe photoshop. I have created all design-related stuff for my website by using this tool. My website name is advertising agency nyc
You can check my website
Find more inspiration, events, and resources on the new Adobe Community
Explore Now