 Adobe Community
Adobe Community
Copy link to clipboard
Copied
I am currently designing an application for iOS within Photoshop, but wanna try the new Adobe XD. However, I am having some trouble with understanding the artboard sizes and dimensions.
Currently I have designed my application within Photoshop on a canvas size of 750x1134 pixels (iPhone 6 resolution).
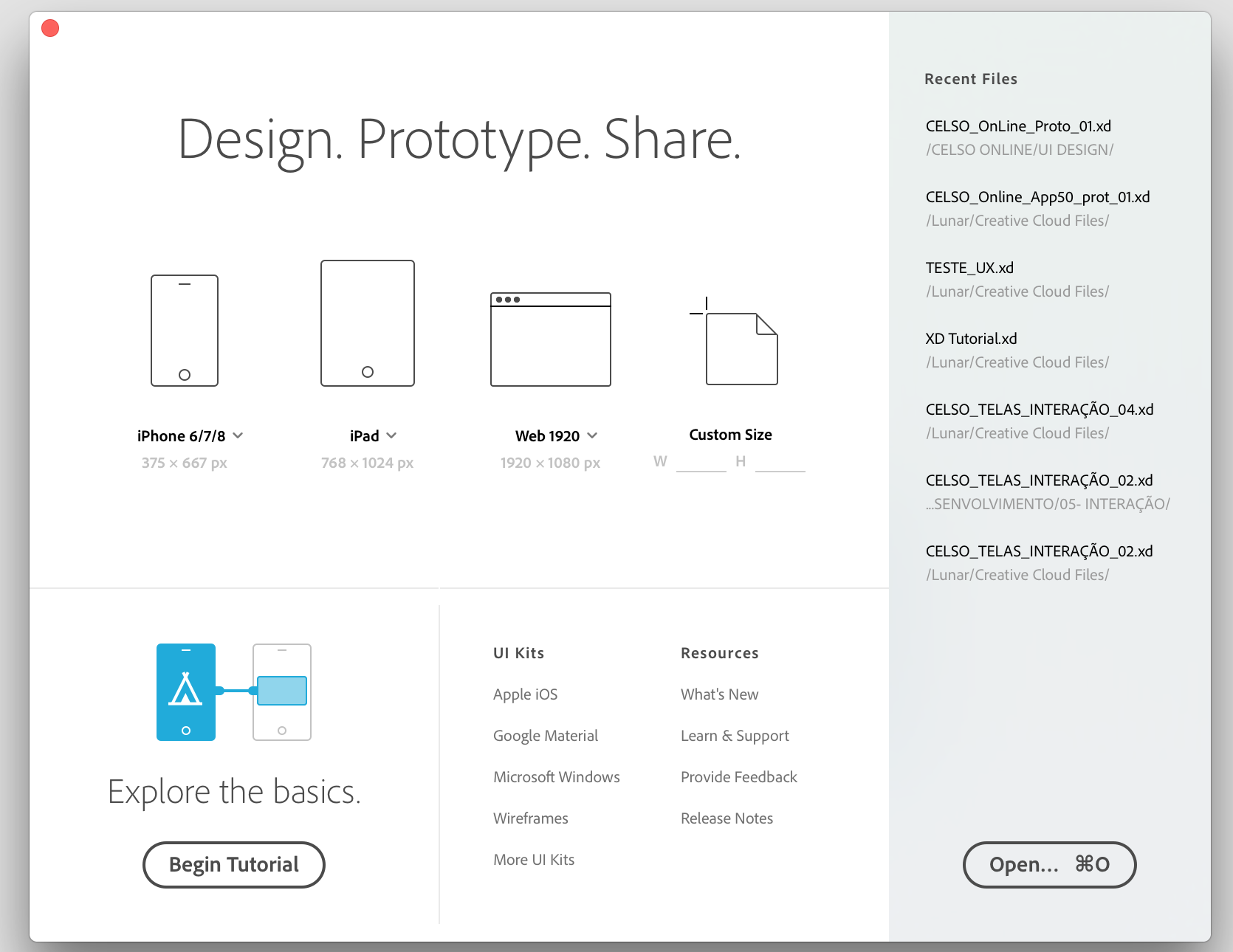
When starting a new project within XD, I have a artboard size of 375x667. iPhone 6 renders on 750x1134 pixels.
When I added an image to the artboard and try to export that screen, I select PNG - iOS that will generate @1x, @2X, @3x. But I don't understand the selection box of "Designed at". What should I choose? Because 750x1134 pixels is different from 375x667. If I copy/paste an icon from my PSD to XD it will be to big for the artboard, because of it's smaller size. If I shrink it down so it will fit for that 375x667 resolution in points (if I am correct) then I am designing for 375x667 right? Not for an iPhone 6 pixel resolution?
Hope someone can help me out of this hard-theory of resolutions.
Thank you in advance.
Casper
 1 Correct answer
1 Correct answer
Hi, casperbiemans
Great question! Before I get into it, here's a really quick guide on exporting:
Learn how to export production-ready assets from Adobe Experience Design as PNG, SVG, and PDF files.
To answer your question, however: iOS has a concept of a virtual point. I found this great explanation of the difference between pixels and points here: http://blog.fluidui.com/designing-for-mobile-101-pixels-points-and-resolutions/ It's a great read, and I think really valuable for understanding what
...Copy link to clipboard
Copied
Hi, casperbiemans
Great question! Before I get into it, here's a really quick guide on exporting:
Learn how to export production-ready assets from Adobe Experience Design as PNG, SVG, and PDF files.
To answer your question, however: iOS has a concept of a virtual point. I found this great explanation of the difference between pixels and points here: http://blog.fluidui.com/designing-for-mobile-101-pixels-points-and-resolutions/ It's a great read, and I think really valuable for understanding what I'm going to say next.
When XD outputs for iOS, it's going to output at 1x, 2x, and 3x resolutions. The 1x will be for your older screen sizes, 2x will be for up to iPhone 5s, and 3x will be for your newer, higher resolution screens. The actual size it outputs, though, is dependent on how you designed. If you design with the default artboards we have (which are, if you notice, half the size of what you're used to), you can leave your export settings to "designed at 1x," and it will export at 1 virtual point = 1px (aka 1x), 1 virtual point = 2px (aka 2x), and 1 virtual point = 3px (aka 3x).
However, if you duplicate the artboard size you're used to in Photoshop, you should select "designed at 2x" in the export panel in XD. This will output 1 virtual point = 1/2 px (aka 1x), 1 virtual point = 1px (aka 2x), and 1 virtual point = 1.5x (aka 3x). You'll get the same exact pixel size in your output in both cases, but in the latter, your artboards in XD are much larger.
Hopefully it all makes more sense to you now! Let me know if you have additional questions and I can try to answer.
Thanks,
-Elaine
Copy link to clipboard
Copied
Hi, i still don't get it. Currently I'm using the default artboard iphone5SE not because I'm using it for iphone5SE but because I'm building mobile site which is start at 320 width. I tried all the export options, whatever I picked (IOS, Web, Android) still the biggest one is 320 width. I don't understand the logic for example if I choose web, why when it's @2x (the highest) then 320 consider as the highest? This is not the logic like in Illustrator. In illustrator, it's clear when you scale up @2x then it will multiple 2 from the original artboard. So why should I do now? Create a new one with the high resolution that I need? Or is there any other option for it?
Copy link to clipboard
Copied
I think what you want to do is set to "Designed at 1x." It should output what you're looking for at that point.
-Elaine
Copy link to clipboard
Copied
I am not getting the logic either. Why make it so complex? Why not have the dimensions the same. When I bring in my icons exported from illustrator they look wonky. I spent some time to get the icons pixel perfect so that they are not blurry. 375 x 721 is not a multiple of 640 x 1136. I know some concepts just escape me but why are you not making it straightforward and easy for me?
Copy link to clipboard
Copied
Robert:
XD artboards are sized in "logical pixels," aka 1x pixels or CSS pixels (because it is the same sizing scale that all web browsers use). This makes it easier to design for multiple devices and reuse your artwork across different phone screen sizes without having to keep resizing it. Everything is kept at a consistent scale while you're designing, and the rescaling happens automatically at export time.
I'm not sure where the 375x721 you're seeing comes from, but 640x1136 is the iPhone 5 screen size. It has 640x1136 physical pixels at 2x scale, so the 1x size is 320x568 (exactly half) -- that's the artboard size you'll see in XD. The iPhone 6 (non-"Plus" model) has 750x1334 physical pixels at 2x scale, so the 1x size is 375x667 (again, exactly half).
If the designs you're bringing in from Illustrator use physical pixel sizes instead (i.e. your icons for iPhone 5/6 are twice as big on screen as your icons for desktop monitors, and your icons for iPhone 7/8/X are three times as big) -- then you ideally should manually resize those designs when you bring them into XD to normalize everything to the 1x sizing.
Copy link to clipboard
Copied
OK,
I was working with iPhone 6 which was what got me confused. Now I get it.
Copy link to clipboard
Copied
Hi Peter and Elaine, thanks for your help to us all thus far.
The logic works for 1x, and 2x, but when I get the iPhone 6S Plus or the iPhone 7S Plus, which have a native resolution of 1080x1920, it seems to run into trouble... The default resolution of these devices in XD is 414x736, which does not match the x3 scaling on export (its x2.61). Pls help! (shouldn't it be 360x640, at which x3 would be correct?)
I do note that the default resolution of the iPhone X works fine on export at x3.
*artist with a headache
Copy link to clipboard
Copied
The same question to you
cc @elainecc @Peter_Flynn
Copy link to clipboard
Copied
I got confused as well.
So there is an error on XD home screen. It says that iPhone size is 375x667 px (it is on pixels).
Or I am still confused.

Copy link to clipboard
Copied
I believe XD is listing the "1x" pixel dimensions, which is only half of the actual iPhone 8 pixel dimensions.
Then, for the iPhone 8, graphics would export at 2x to bring it up to the physical resolution.
The 375x667 is really just a dimensional ratio for that device - not an actual resolution.
Its confusing, and a bit of the tail wagging the dog.
Don't get me wrong - I have a lot of optimism for XD.
But these kinds of issues are the inevitable realities of a conceptual and communications tool being built in a world that's mostly about production and technical execution. We're all interested in math - but the equations we need and use most are different.
Copy link to clipboard
Copied
So every default artboard size in XD is at 1x?
Copy link to clipboard
Copied
So, what happens when I don't design for retina displays? I want my design 1:1. It seems I can't do that. XD always shrinks my imported assets 50%.
I think you are ruining XD with overcomplication. 1 pixel is 1 pixel and you can't call it the same while making it acting different. Call it other name.
Copy link to clipboard
Copied
You talk and talk, yet you forgot to mention nowhere that jpg will scale down, while png formats will stay their size.
