- Home
- Air
- Discussions
- Re: Android, backspace doesn't work properly in a ...
- Re: Android, backspace doesn't work properly in a ...
Copy link to clipboard
Copied
Hello,
I have a bug on my Nexus 5 Android 4.4 Air 4.0.
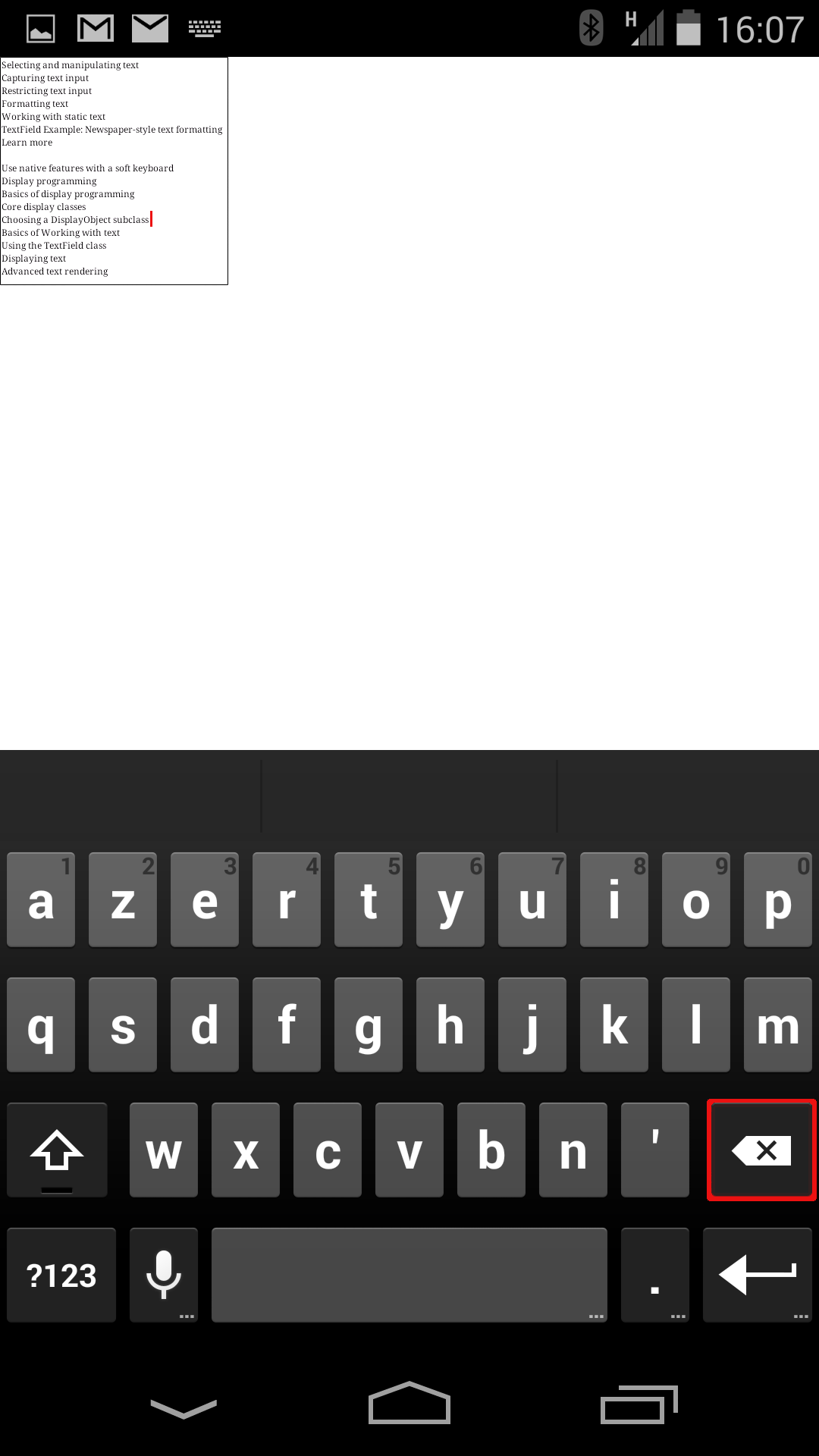
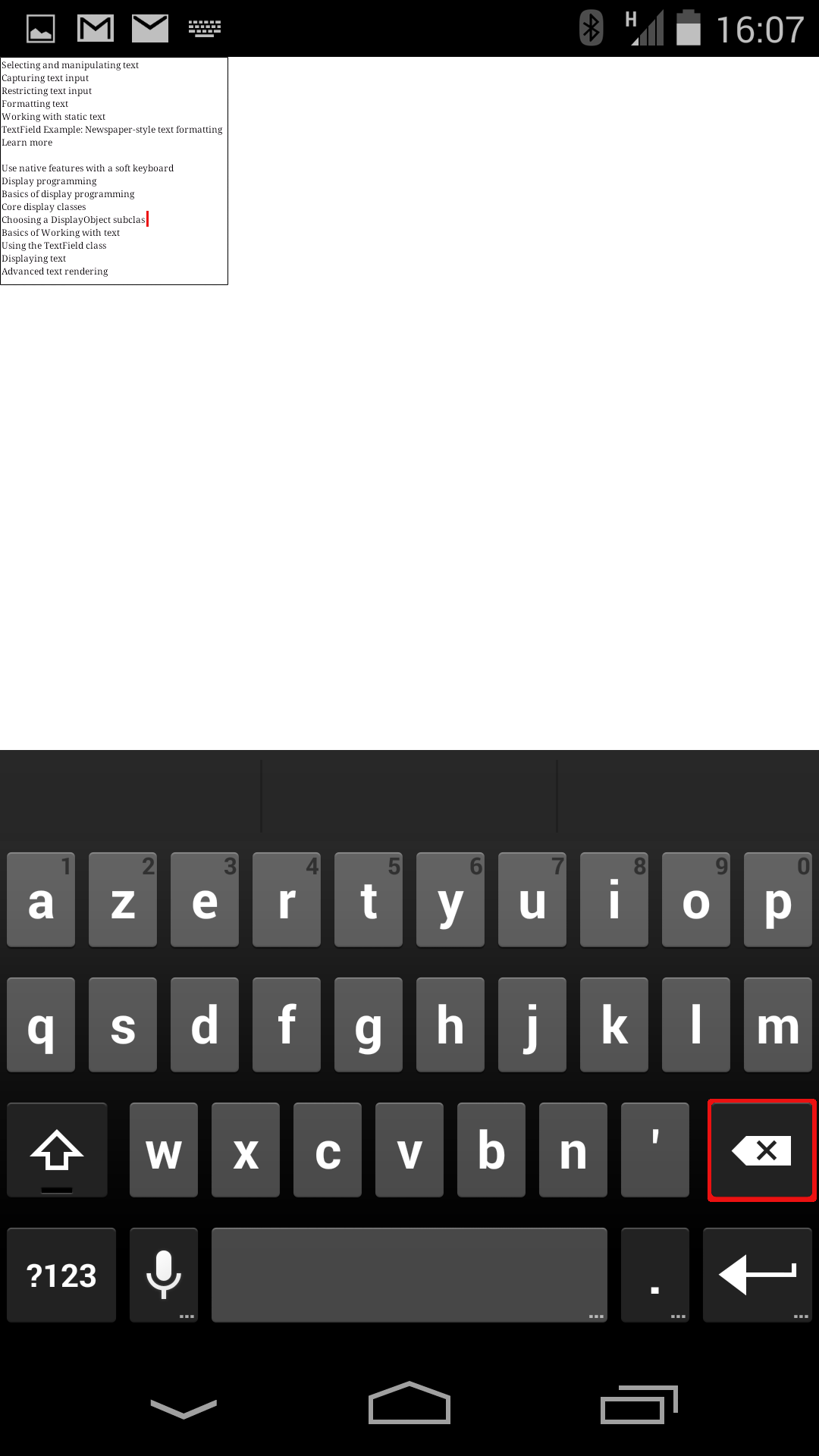
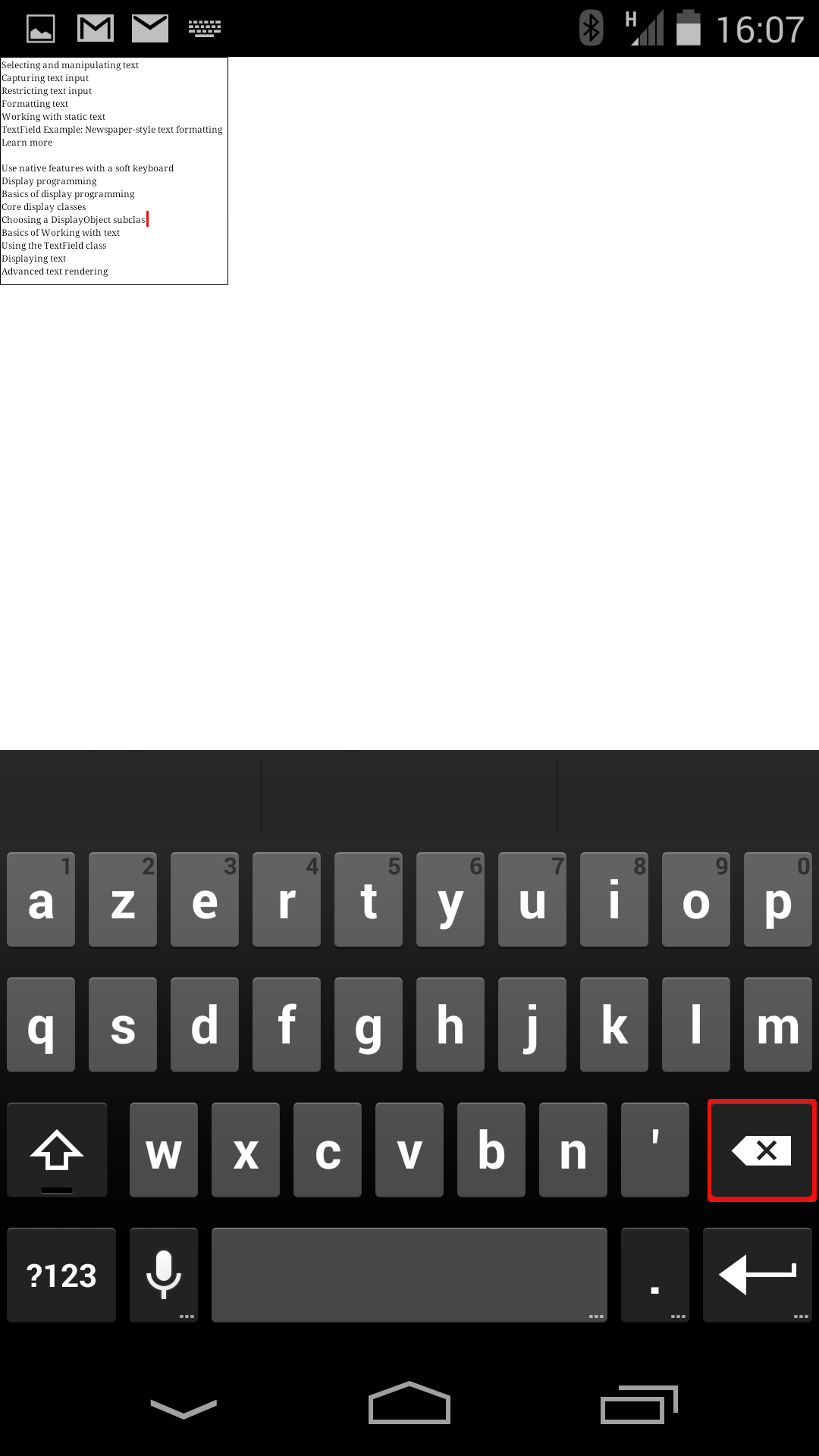
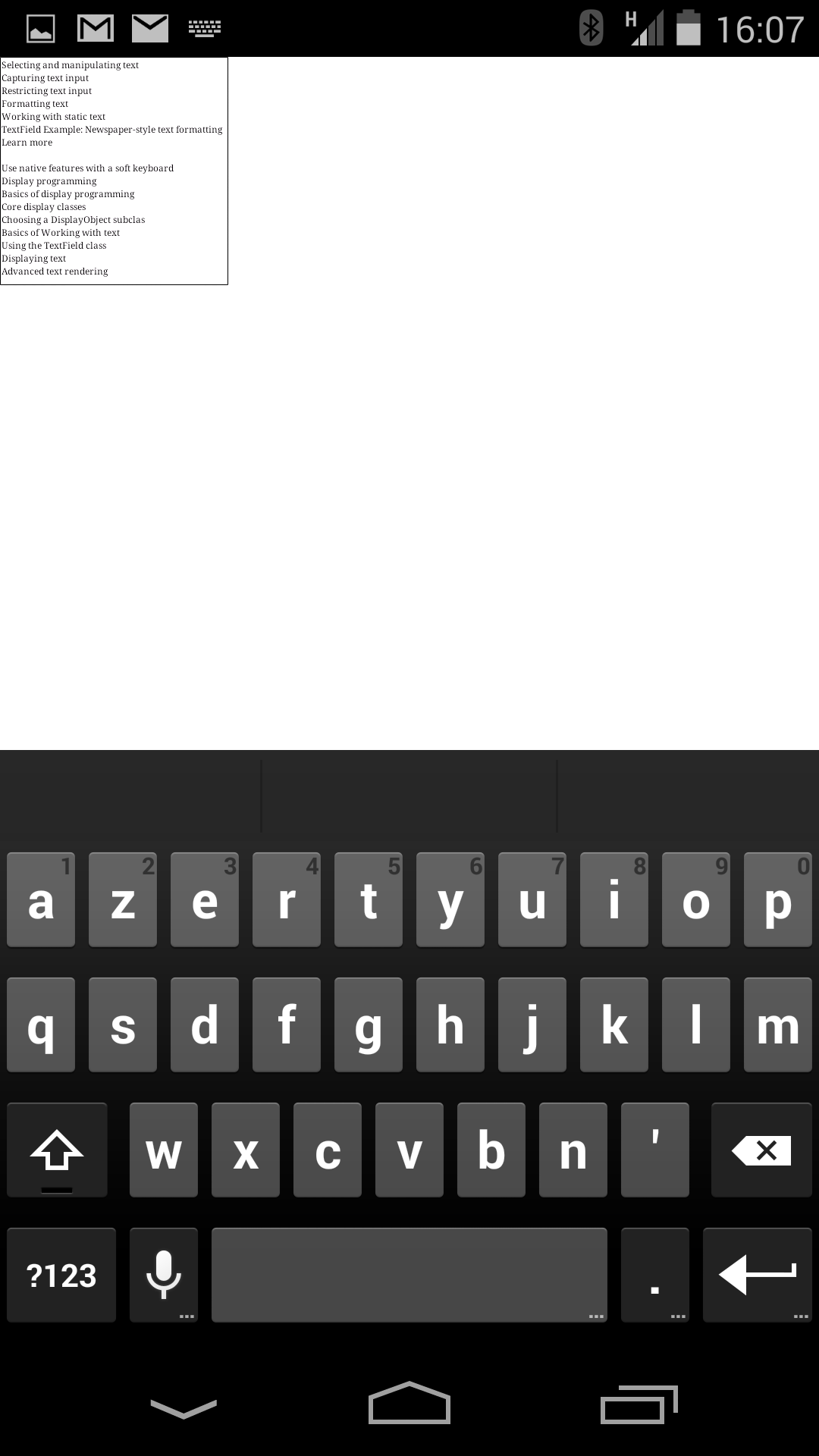
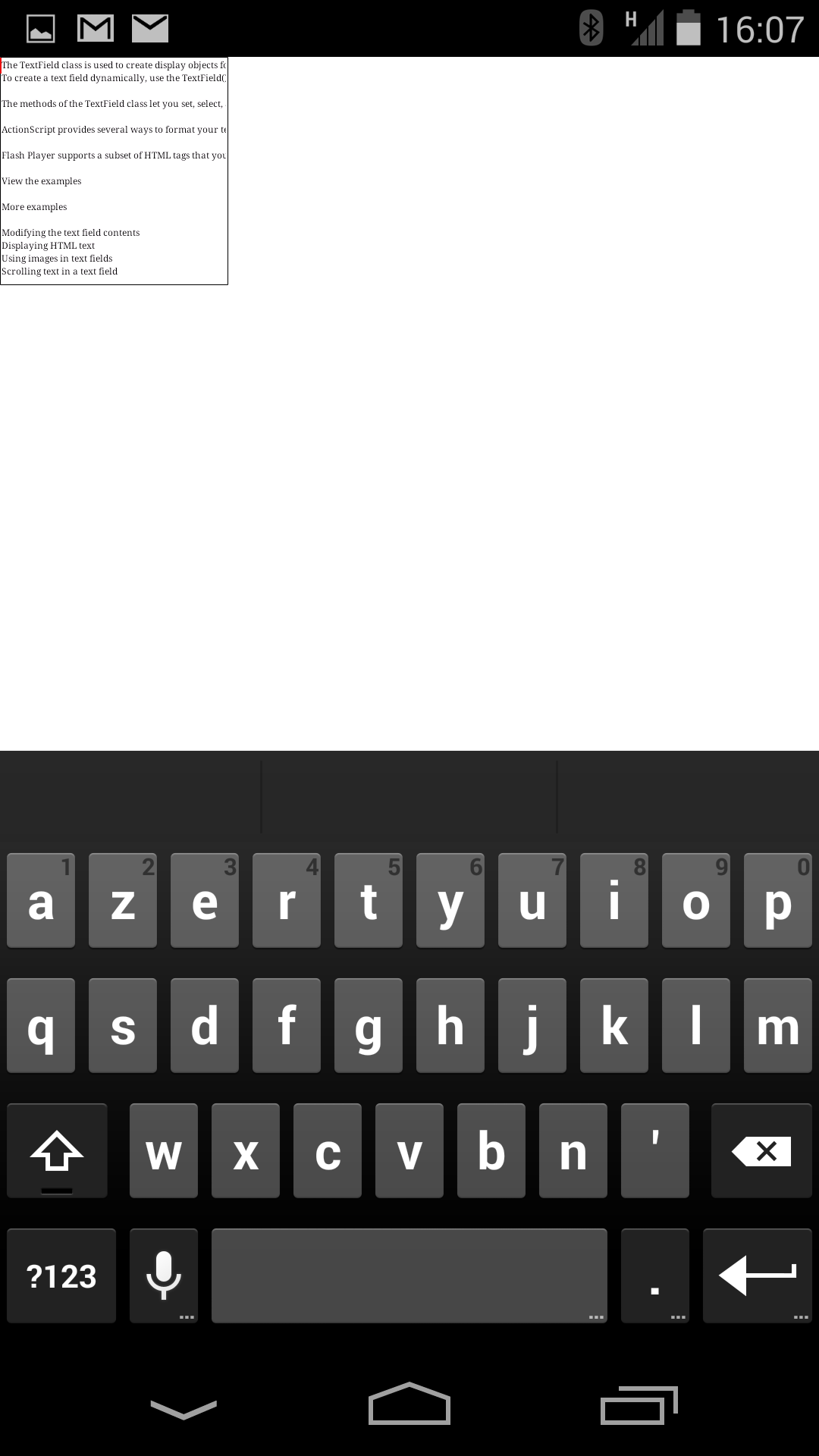
when I scroll the text in the textField and I select the text (in my example near "subclass" word), the TextField get focus, if I put on the backspace key, the character deleted is the previous character the first time, and if I put again on the backspace key, the caracter deleted is the first character and not the previous character.
package{
import flash.text.TextField;
import flash.display.Sprite;
import flash.events.Event;
import flash.display.StageAlign;
import flash.display.StageScaleMode;
public class Main extends Sprite {
private var myTextField:TextField = new TextField();
public function Main() {
stage.scaleMode = StageScaleMode.NO_SCALE;
stage.align = StageAlign.TOP_LEFT;
addEventListener(Event.ADDED_TO_STAGE, init);
}
private function init(event:Event):void {
myTextField.type="input";
myTextField.text="The TextField class is used to create display objects for text display and input. You can give a text field an instance name in the Property inspector and use the methods and properties of the TextField class to manipulate it with ActionScript. TextField instance names are displayed in the Movie Explorer and in the Insert Target Path dialog box in the Actions panel.\nTo create a text field dynamically, use the TextField() constructor.\n\nThe methods of the TextField class let you set, select, and manipulate text in a dynamic or input text field that you create during authoring or at runtime.\n\nActionScript provides several ways to format your text at runtime. The TextFormat class lets you set character and paragraph formatting for TextField objects. You can apply Cascading Style Sheets (CSS) styles to text fields by using the TextField.styleSheet property and the StyleSheet class. You can use CSS to style built-in HTML tags, define new formatting tags, or apply styles. You can assign HTML formatted text, which optionally uses CSS styles, directly to a text field. HTML text that you assign to a text field can contain embedded media (movie clips, SWF files, GIF files, PNG files, and JPEG files). The text wraps around the embedded media in the same way that a web browser wraps text around media embedded in an HTML document.\n\nFlash Player supports a subset of HTML tags that you can use to format text. See the list of supported HTML tags in the description of the htmlText property.\n\nView the examples\n\nMore examples\n\nModifying the text field contents\nDisplaying HTML text\nUsing images in text fields\nScrolling text in a text field\nSelecting and manipulating text\nCapturing text input\nRestricting text input\nFormatting text\nWorking with static text\nTextField Example: Newspaper-style text formatting\nLearn more\n\nUse native features with a soft keyboard\nDisplay programming\nBasics of display programming\nCore display classes\nChoosing a DisplayObject subclass\nBasics of Working with text\nUsing the TextField class\nDisplaying text\nAdvanced text rendering\nRelated API Elements\n\nflash.text.TextFormat\nflash.text.StyleSheet\nhtmlText\n\nPublic Properties\n Show Inherited Public Properties\n Property Defined By\n alwaysShowSelection : Boolean\nWhen set to true and the text field is not in focus, Flash Player highlights the selection in the text field in gray.\nTextField\n antiAliasType : String\nThe type of anti-aliasing used for this text field.\nTextField\n autoSize : String\nControls automatic sizing and alignment of text fields.\nTextField\n background : Boolean\nSpecifies whether the text field has a background fill.\nTextField\n backgroundColor : uint\nThe color of the text field background.\nTextField\n border : Boolean\nSpecifies whether the text field has a border.\nTextField\n borderColor : uint\nThe color of the text field border.\nTextField\n bottomScrollV : int\n[read-only] An integer (1-based index) that indicates the bottommost line that is currently visible in the specified text field.\nTextField\n caretIndex : int\n[read-only] The index of the insertion point (caret) position.\nTextField\n condenseWhite : Boolean\nA Boolean value that specifies whether extra white space (spaces, line breaks, and so on) in a text field with HTML text is removed.\nTextField\n defaultTextFormat : flash.text:TextFormat\nSpecifies the format applied to newly inserted text, such as text entered by a user or text inserted with the replaceSelectedText() method.\nTextField\n displayAsPassword : Boolean\nSpecifies whether the text field is a password text field.\nTextField\n embedFonts : Boolean\nSpecifies whether to render by using embedded font outlines.\nTextField\n gridFitType : String\nThe type of grid fitting used for this text field.\nTextField\n htmlText : String\nContains the HTML representation of the text field contents.\nTextField\n length : int\n[read-only] The number of characters in a text field.\nTextField\n maxChars : int\nThe maximum number of characters that the text field can contain, as entered by a user.\nTextField\n maxScrollH : int\n[read-only] The maximum value of scrollH.\nTextField\n maxScrollV : int\n[read-only] The maximum value of scrollV.\nTextField\n mouseWheelEnabled : Boolean\nA Boolean value that indicates whether Flash Player automatically scrolls multiline text fields when the user clicks a text field and rolls the mouse wheel.\nTextField\n multiline : Boolean\nIndicates whether field is a multiline text field.\nTextField\n numLines : int\n[read-only] Defines the number of text lines in a multiline text field.\nTextField\n restrict : String\nIndicates the set of characters that a user can enter into the text field.\nTextField\n scrollH : int\nThe current horizontal scrolling position.\nTextField\n scrollV : int\nThe vertical position of text in a text field.\nTextField\n selectable : Boolean\nA Boolean value that indicates whether the text field is selectable.\nTextField\n selectionBeginIndex : int\n[read-only] The zero-based character index value of the first character in the current selection.\nTextField\n selectionEndIndex : int\n[read-only] The zero-based character index value of the last character in the current selection.\nTextField\n sharpness : Number\nThe sharpness of the glyph edges in this text field.\nTextField\n styleSheet : StyleSheet\nAttaches a style sheet to the text field.\nTextField\n text : String\nA string that is the current text in the text field.\nTextField\n textColor : uint\nThe color of the text in a text field, in hexadecimal format.\nTextField\n textHeight : Number\n[read-only] The height of the text in pixels.\nTextField\n textInteractionMode : String\n[read-only] The interaction mode property, Default value is TextInteractionMode.NORMAL.\nTextField\n textWidth : Number\n[read-only] The width of the text in pixels.\nTextField\n thickness : Number\nThe thickness of the glyph edges in this text field.\nTextField\n type : String\nThe type of the text field.\nTextField\n useRichTextClipboard : Boolean\nSpecifies whether to copy and paste the text formatting along with the text.\nTextField\n wordWrap : Boolean\nA Boolean value that indicates whether the text field has word wrap.\nTextField";
myTextField.border=true;
myTextField.width=myTextField.height=300;
addChild(myTextField);
}
}
}
Thanks.
 1 Correct answer
1 Correct answer
Google has update the Google Keyboard to 3.1 version and it work perfectly now.

Copy link to clipboard
Copied
Copy link to clipboard
Copied
Copy link to clipboard
Copied
We are not able to reproduce the issue. Could you plesae share the application.xml that you used in your project.
Regards,
Nimit
Copy link to clipboard
Copied
I use the default application.xml.
steps to reproduce

scroll the text to "subclass" word

put on the textField, the cursor appear and the soft keyboard, put on the backspace key

"subclass" -> "subclas", put again on the backspace key

"subclas " -> "subclas" => bug, put again on the backspace key

the cursor disappear

scroll to the top of the text and see the cursor at position 0

Copy link to clipboard
Copied
I have this bug on Galaxy Nexus Android 4.3, I don't have this bug on Galaxy S Android 2.3, the bug occurs with the new Google Keyboard 3.0
the app descriptor
<?xml version="1.0" encoding="utf-8" standalone="no"?>
<application xmlns="http://ns.adobe.com/air/application/4.0">
<!-- Adobe AIR Application Descriptor File Template.
Specifies parameters for identifying, installing, and launching AIR applications.
xmlns - The Adobe AIR namespace: http://ns.adobe.com/air/application/3.5
The last segment of the namespace specifies the version
of the AIR runtime required for this application to run.
minimumPatchLevel - The minimum patch level of the AIR runtime required to run
the application. Optional.
-->
<!-- A universally unique application identifier. Must be unique across all AIR applications.
Using a reverse DNS-style name as the id is recommended. (Eg. com.example.ExampleApplication.) Required. -->
<id>TextFieldFB</id>
<!-- Used as the filename for the application. Required. -->
<filename>TextFieldFB</filename>
<!-- The name that is displayed in the AIR application installer.
May have multiple values for each language. See samples or xsd schema file. Optional. -->
<name>TextFieldFB</name>
<!-- A string value of the format <0-999>.<0-999>.<0-999> that represents application version which can be used to check for application upgrade.
Values can also be 1-part or 2-part. It is not necessary to have a 3-part value.
An updated version of application must have a versionNumber value higher than the previous version. Required for namespace >= 2.5 . -->
<versionNumber>0.0.1</versionNumber>
<!-- A string value (such as "v1", "2.5", or "Alpha 1") that represents the version of the application, as it should be shown to users. Optional. -->
<!-- <versionLabel></versionLabel> -->
<!-- Description, displayed in the AIR application installer.
May have multiple values for each language. See samples or xsd schema file. Optional. -->
<!-- <description></description> -->
<!-- Copyright information. Optional -->
<!-- <copyright></copyright> -->
<!-- Publisher ID. Used if you're updating an application created prior to 1.5.3 -->
<!-- <publisherID></publisherID> -->
<!-- Settings for the application's initial window. Required. -->
<initialWindow>
<!-- The main SWF or HTML file of the application. Required. -->
<!-- Note: In Flash Builder, the SWF reference is set automatically. -->
<content>[Cette valeur sera remplacée par Flash Builder dans le fichier app.xml de sortie]</content>
<!-- The title of the main window. Optional. -->
<!-- <title></title> -->
<!-- The type of system chrome to use (either "standard" or "none"). Optional. Default standard. -->
<!-- <systemChrome></systemChrome> -->
<!-- Whether the window is transparent. Only applicable when systemChrome is none. Optional. Default false. -->
<!-- <transparent></transparent> -->
<!-- Whether the window is initially visible. Optional. Default false. -->
<!-- <visible></visible> -->
<!-- Whether the user can minimize the window. Optional. Default true. -->
<!-- <minimizable></minimizable> -->
<!-- Whether the user can maximize the window. Optional. Default true. -->
<!-- <maximizable></maximizable> -->
<!-- Whether the user can resize the window. Optional. Default true. -->
<!-- <resizable></resizable> -->
<!-- The window's initial width in pixels. Optional. -->
<!-- <width></width> -->
<!-- The window's initial height in pixels. Optional. -->
<!-- <height></height> -->
<!-- The window's initial x position. Optional. -->
<!-- <x></x> -->
<!-- The window's initial y position. Optional. -->
<!-- <y></y> -->
<!-- The window's minimum size, specified as a width/height pair in pixels, such as "400 200". Optional. -->
<!-- <minSize></minSize> -->
<!-- The window's initial maximum size, specified as a width/height pair in pixels, such as "1600 1200". Optional. -->
<!-- <maxSize></maxSize> -->
<!-- The aspect ratio of the app ("portrait" or "landscape" or "any"). Optional. Mobile only. Default is the natural orientation of the device -->
<!-- <aspectRatio></aspectRatio> -->
<!-- Whether the app will begin auto-orienting on launch. Optional. Mobile only. Default false -->
<!-- <autoOrients></autoOrients> -->
<!-- Whether the app launches in full screen. Optional. Mobile only. Default false -->
<!-- <fullScreen></fullScreen> -->
<!-- The render mode for the app (either auto, cpu, gpu, or direct). Optional. Default auto -->
<!-- <renderMode></renderMode> -->
<!-- Whether the default direct mode rendering context allocates storage for depth and stencil buffers. Optional. Default false. -->
<!-- <depthAndStencil></depthAndStencil> -->
<!-- Whether or not to pan when a soft keyboard is raised or lowered (either "pan" or "none"). Optional. Defaults "pan." -->
<!-- <softKeyboardBehavior></softKeyboardBehavior> -->
<!-- Display Resolution for the app (either "standard" or "high"). Optional, OSX-only. Default "standard" -->
<!-- <requestedDisplayResolution></requestedDisplayResolution> -->
<autoOrients>true</autoOrients>
<fullScreen>false</fullScreen>
<visible>true</visible>
</initialWindow>
<!-- We recommend omitting the supportedProfiles element, -->
<!-- which in turn permits your application to be deployed to all -->
<!-- devices supported by AIR. If you wish to restrict deployment -->
<!-- (i.e., to only mobile devices) then add this element and list -->
<!-- only the profiles which your application does support. -->
<!-- <supportedProfiles>desktop extendedDesktop mobileDevice extendedMobileDevice</supportedProfiles> -->
<!-- Languages supported by application -->
<!-- Only these languages can be specified -->
<!-- <supportedLanguages>en de cs es fr it ja ko nl pl pt ru sv tr zh</supportedLanguages> -->
<!-- The subpath of the standard default installation location to use. Optional. -->
<!-- <installFolder></installFolder> -->
<!-- The subpath of the Programs menu to use. (Ignored on operating systems without a Programs menu.) Optional. -->
<!-- <programMenuFolder></programMenuFolder> -->
<!-- The icon the system uses for the application. For at least one resolution,
specify the path to a PNG file included in the AIR package. Optional. -->
<!-- <icon>
<image16x16></image16x16>
<image29x29></image29x29>
<image32x32></image32x32>
<image36x36></image36x36>
<image40x40></image40x40>
<image48x48></image48x48>
<image50x50></image50x50>
<image57x57></image57x57>
<image58x58></image58x58>
<image72x72></image72x72>
<image76x76></image76x76>
<image80x80></image80x80>
<image96x96></image96x96>
<image100x100></image100x100>
<image114x114></image114x114>
<image120x120></image120x120>
<image128x128></image128x128>
<image144x144></image144x144>
<image152x152></image152x152>
<image512x512></image512x512>
<image732x412></image732x412>
<image1024x1024></image1024x1024>
</icon> -->
<!-- Whether the application handles the update when a user double-clicks an update version
of the AIR file (true), or the default AIR application installer handles the update (false).
Optional. Default false. -->
<!-- <customUpdateUI></customUpdateUI> -->
<!-- Whether the application can be launched when the user clicks a link in a web browser.
Optional. Default false. -->
<!-- <allowBrowserInvocation></allowBrowserInvocation> -->
<!-- Listing of file types for which the application can register. Optional. -->
<!-- <fileTypes> -->
<!-- Defines one file type. Optional. -->
<!-- <fileType> -->
<!-- The name that the system displays for the registered file type. Required. -->
<!-- <name></name> -->
<!-- The extension to register. Required. -->
<!-- <extension></extension> -->
<!-- The description of the file type. Optional. -->
<!-- <description></description> -->
<!-- The MIME content type. -->
<!-- <contentType></contentType> -->
<!-- The icon to display for the file type. Optional. -->
<!-- <icon>
<image16x16></image16x16>
<image32x32></image32x32>
<image48x48></image48x48>
<image128x128></image128x128>
</icon> -->
<!-- </fileType> -->
<!-- </fileTypes> -->
<!-- iOS specific capabilities -->
<!-- <iPhone> -->
<!-- A list of plist key/value pairs to be added to the application Info.plist -->
<!-- <InfoAdditions>
<![CDATA[
<key>UIDeviceFamily</key>
<array>
<string>1</string>
<string>2</string>
</array>
<key>UIStatusBarStyle</key>
<string>UIStatusBarStyleBlackOpaque</string>
<key>UIRequiresPersistentWiFi</key>
<string>YES</string>
]]>
</InfoAdditions> -->
<!-- A list of plist key/value pairs to be added to the application Entitlements.plist -->
<!-- <Entitlements>
<![CDATA[
<key>keychain-access-groups</key>
<array>
<string></string>
<string></string>
</array>
]]>
</Entitlements> -->
<!-- Display Resolution for the app (either "standard" or "high"). Optional. Default "standard" -->
<!-- <requestedDisplayResolution></requestedDisplayResolution> -->
<!-- Forcing Render Mode CPU for the devices mentioned. Optional -->
<!-- <forceCPURenderModeForDevices></forceCPURenderModeForDevices> -->
<!-- File containing line separated list of external swf paths. These swfs won't be
packaged inside the application and corresponding stripped swfs will be output in
externalStrippedSwfs folder. -->
<!-- <externalSwfs></externalSwfs> -->
<!-- </iPhone> -->
<!-- Specify Android specific tags that get passed to AndroidManifest.xml file. -->
<!--<android> -->
<!-- <manifestAdditions>
<![CDATA[
<manifest android:installLocation="auto">
<uses-permission android:name="android.permission.INTERNET"/>
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>
<uses-feature android:required="true" android:name="android.hardware.touchscreen.multitouch"/>
<application android:enabled="true">
<activity android:excludeFromRecents="false">
<intent-filter>
<action android:name="android.intent.action.MAIN"/>
<category android:name="android.intent.category.LAUNCHER"/>
</intent-filter>
</activity>
</application>
</manifest>
]]>
</manifestAdditions> -->
<!-- Color depth for the app (either "32bit" or "16bit"). Optional. Default 16bit before namespace 3.0, 32bit after -->
<!-- <colorDepth></colorDepth> -->
<!-- Indicates if the app contains video or not. Necessary for ordering of video planes with graphics plane, especially in Jellybean - if you app does video this must be set to true - valid values are true or false -->
<!-- <containsVideo></containsVideo> -->
<!-- </android> -->
<!-- End of the schema for adding the android specific tags in AndroidManifest.xml file -->
<android>
<manifestAdditions><![CDATA[
<manifest android:installLocation="auto">
<!--See the Adobe AIR documentation for more information about setting Google Android permissions-->
<!--La suppression de l’autorisation android.permission.INTERNET aura comme effet secondaire
de vous empêcher de déboguer l’application sur le périphérique.-->
<!--<uses-permission android:name="android.permission.INTERNET"/>-->
<!--<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE"/>-->
<!--<uses-permission android:name="android.permission.READ_PHONE_STATE"/>-->
<!--<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION"/>-->
<!--Les autorisations DISABLE_KEYGUARD et WAKE_LOCK doivent être permutées
afin d’accéder aux API SystemIdleMode d’AIR.-->
<!--<uses-permission android:name="android.permission.DISABLE_KEYGUARD"/>-->
<!--<uses-permission android:name="android.permission.WAKE_LOCK"/>-->
<!--<uses-permission android:name="android.permission.CAMERA"/>-->
<!--<uses-permission android:name="android.permission.RECORD_AUDIO"/>-->
<!--Les autorisations ACCESS_NETWORK_STATE et ACCESS_WIFI_STATE doivent être
permutées afin d’utiliser les API NetworkInfo d’AIR.-->
<!--<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/>-->
<!--<uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>-->
</manifest>
]]></manifestAdditions>
</android>
<iPhone>
<InfoAdditions><![CDATA[
<key>UIDeviceFamily</key>
<array>
<string>1</string>
<string>2</string>
</array>
]]></InfoAdditions>
<requestedDisplayResolution>high</requestedDisplayResolution>
</iPhone>
</application>
Copy link to clipboard
Copied
@nimitja
Are you able to reproduce this issue ?
Copy link to clipboard
Copied
We are still not able to reproduce the issue. We need to check this once again with new Google Keyboard 3.0 as mentioned above. We will update you on this soon.
Regards,
Nimit
Copy link to clipboard
Copied
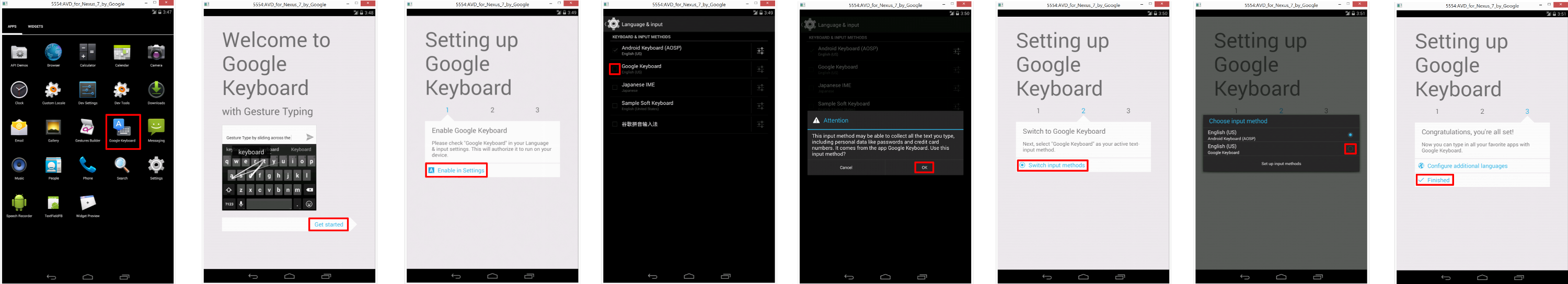
I have the same bug in AVD of the Android sdk
steps to reproduce :
- launch Eclipse of the Android sdk -> Window -> Android Virtuel Device Manager
- Device Definitions -> select Nexus 5 -> Create AVD... -> Android 4.4.2 - API Level 19 -> ARM (armeabi-v7a) -> uncheck Hardware keyboard present -> No skin -> RAM 1907 -> check Use Host GPU
- Start...
- launch the CMD on Windows
- adb install -l C:\Users\user\Desktop\Clavier_Google_3.0.19373.1072412a.apk (I find it in my Nexus 5, you can download it at http://pol2095.free.fr/Google_Keyboard_3.0.19373.1072412a.apk)
- launch the Google Keyboard on AVD

- adb install -l C:\Users\user\Desktop\TextFieldApp.apk and test the bug (TextFieldApp.apk exported with a captive runtine)
Copy link to clipboard
Copied
We are able to reproduce the issue now with Google Keyboard 3.0 and now investigating it.
Thanks for reporting.
Regards,
Jitender
Adobe Team
Copy link to clipboard
Copied
This problem has not yet been solved, the users of my application complains, please fix this bug.
Copy link to clipboard
Copied
Google has update the Google Keyboard to 3.1 version and it work perfectly now.
Find more inspiration, events, and resources on the new Adobe Community
Explore Now