- Home
- Air
- Discussions
- Re: Android - Pixel 2 XL Screen gets cropped by th...
- Re: Android - Pixel 2 XL Screen gets cropped by th...
Android - Pixel 2 XL Screen gets cropped by the button bar. AIR 26.
Copy link to clipboard
Copied
Hi,
We have problems on the Android Pixel 2 xl phone, it seems that when the button bar disappears the application doesn't refresh, and we have a black space that won't allow us to see the application in a correct way. We are using AIR 26.


Copy link to clipboard
Copied
Could you send your Pixel 2 to me to test something? Just kidding! (not really...).
Do you get a deactivate event when the button bar appears, and an activate event when it goes away? If you do you could try one of these to force a reload of the stage:
stage.quality = "low";
stage.quality = "high";
(in my apps I set the stage.quality to something that I don't want on deactivate, then back to what I do want on activate)
or:
stage.invalidate();
I haven't actually tried the invalidate approach, but it could be worth a try.
If you're doing Stage3D (including just using Starling) you may be able to reset the stage3d.context3d. Here's an article on dealing with those issues:
Handling Stage3D Context Loss « JacksonDunstan.com
Now, if you don't have any deactivate or activate events you could listen for stage resize events, and do the same tricks when you get one of those.
Copy link to clipboard
Copied
Ok. Unfortunately I can't send you the gadget ![]() , because it's from a user.
, because it's from a user.
But we will try to do some testing and see if we can force the reloading of the stage. I'll let you know.
Thanks.
Copy link to clipboard
Copied
Seems that the problem is not on Oreo only. It happens in other version of Android. Since we have found it on (Samsung Galaxy Note 8, 1440 x 2960) and LG G6 (1440x2880). So maybe the issue comes from the resolution.
I'll update the post and take out the Oreo info if it's possible.
Copy link to clipboard
Copied
I am able to edit the topic, let me know if what I changed it to seems ok.
I happened to be in a meeting last night with someone who had a Pixel 2, so I asked him to show me one of my AIR apps on his phone, so I could see what happens when the button bar goes away. Neither of us could figure out how to make if go away. Does it time out after a while?
In any case, for my app I am just using the normal showAll stage scalemode, I'm not trying to do any layout myself, and my app is nicely centered between the left of the landscape screen and the left of the button bar. AIR didn't try to draw anything underneath the button bar.
Are you using noScale, and doing your own calculations about the resolution of the device? If you are, try listening for the resize event, and compare what it says the screen size is against what you had calculated it to be.
Copy link to clipboard
Copied
Thanks for editing it.
Yes, my app is fullScreen and noScale, and the menus disappear automatically after a moment.
<fullScreen>true</fullScreen>
stage.scaleMode = StageScaleMode.NO_SCALE;
But still it's not a problem of calculation, as you can see in the screenshots it uses the full screen. The problem is that once the menu disappears, it disappears also part of the app canvas.
Copy link to clipboard
Copied
I use full screen too, but that isn't enough to make the button bar go away, and my content stops at the edge of the button bar. Would still be interesting to know what size the resize event says the screen is, and if you get another resize event when the button bar goes away.
Copy link to clipboard
Copied
There is no resize event in that mode.
And unfortunately seems that the other gadgets don't have the issue, it was a misunderstanding with the testing company, so sorry for the mistake. The problem remains only on the Pixel 2 XL.
Copy link to clipboard
Copied
I edited the title again.
I'm not sure if the person I asked to test had the XL or non-XL version. Either way, I'm surprised there are no resize events, I thought that there is at least one when the app starts up.
Copy link to clipboard
Copied
Hi Colin,
That event is there when you start the app, but there's no event if the menu appears and disappears. In what I think is android immersive mode.
Copy link to clipboard
Copied
I understood what you meant in the earlier message, about the event not being there on activate. I'm still wondering if there is a difference between the apparent width of the device when you directly read the hardware values, compared to the width that AIR tells you it is when the initial resize event occurs. If there is a difference, and you lay out based on the resize event's value, you might at least see all your content. Then if the button bar disappears it may still leave a blank area, but at least your UI won't be cut off.
I think it's the new "immersive mode" that is happening, and that AIR is reading the width of the screen as if the buttons aren't there, but only setting up a stage as if the buttons are there. Or something like that!
I'm going to see if someone from distriqt.com could drop by, they may well have an ANE that is more immersive mode friendly. In the meantime you could raise a bug with Adobe:
Copy link to clipboard
Copied
I am already trying a distriqt ane. But still no correct feedback on this immersive mode. I think there's problems, detecting events in this mode for Android.
I still believe the bug comes from the AIR engine, because the size is right, but it just disappears part of the canvas.
And the worst problem, is that I can't find anyone with this specific device. If I could find a Pixel 2 XL, I would have more information and I could test different approaches until adobe can solve the bug.
As the worst solution, I could put some black bars for this specific device.
Copy link to clipboard
Copied
Hi,
With our Application ANE we have used immersive mode in several of our games. Haven't tested specifically on the Pixel 2 xl, however we haven't run into any issues with resolutions so far.
The key is to make sure you don't set AIR's fullscreen flag. Setting this breaks the immersive mode.
In our tests with <fullscreen>false</fullscreen> you should be able to call :
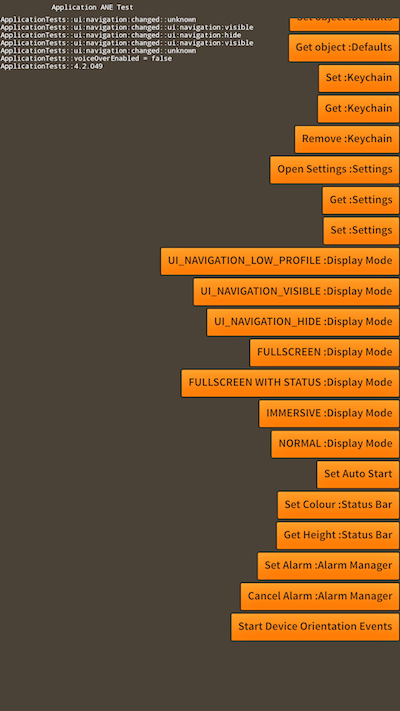
Application.service.setDisplayMode( ApplicationDisplayModes.IMMERSIVE );
to get the complete immersive mode, i.e. no ui navigation and no status bar. The navigation should appear over your application when swiping up from the bottom.

Copy link to clipboard
Copied
Ok. I'll try work it that way. Still if anybody has a friend with a Pixel 2 XL, let them know that I will invite him to a dinner... ![]()
Copy link to clipboard
Copied
We're also experiencing this issue. We're testing to see if this was introduced with a specific version of AIR at the moment. It looks like AIR 23 and earlier had an issue hiding the black bar on lots of devices, but the stage took that into account when it reported the size. If we hear anything back from our external testers I'll post here. If we can get a pixel 2 XL to test with I'll explore the distriqt solution, but our game is already very ANE heavy and conflicts are likely.
Copy link to clipboard
Copied
Unfortunately Scott the problem is not solved using the distriqt ANE. I've finally got it working right, but the problem remains.
What I will try now, is to work with this ane and play the game with menus for this specific device.
I will also create a bug and posted here, so we can vote for it.
Copy link to clipboard
Copied
Thanks for the heads up. Apparently the external testing team we are using doesn't have access to a Pixel 2 XL yet so we weren't able to get back any info on AIR versions yet. Gonna look into design solutions of our problem in the meantime and hopefully Adobe will respond to the bug report before it becomes worse.
Copy link to clipboard
Copied
Alright, I was finally able to get my hands on a 2XL today and my suspicious was correct, the issue was introduced in Air 24, so building with Air 23 will improve the situation. This isn't optimal obviously, but it's a starting point.
Copy link to clipboard
Copied
Are you setting a target sdk version in your manifest additions? Could be related to that if reducing the AIR version changed the view?
Copy link to clipboard
Copied
<uses-sdk android:minSdkVersion="14" android:targetSdkVersion="17" />
What would you suggest I try changing it to? We've had these settings for a long time now.
Copy link to clipboard
Copied
Oh right, that's a really old target version. Have you tried updating it to something 19 - 25.
Pixel XL probably will be 26, but pretty sure there are still some issues with AIR on 26.
Copy link to clipboard
Copied
I tested 26, 25, and 19 with no apparent change to the cropping issue, that was the only property I was changing though. I might do some testing tomorrow around target SDK versions and the immersive mode ANE.
My current fallback plan is just to manually edit the viewport size on devices that are known to have the issue, currently the Pixel 2 XL and a handful of sony xperias.
Copy link to clipboard
Copied
I did some testing with an immersive mode ANE and target sdk 25, still acting incorrectly.
Copy link to clipboard
Copied
So I've ended up writing a simple ANE function to just return DisplayMetrics.heightPixels which takes into account the button bar, this leaves a dead area at the bottom of the screen but at least nothing is being cut off anymore. Hopefully Adobe is able to address the stage.fullScreenHeight issue or somebody else can find a way to hide the bar, but for now this works.
Copy link to clipboard
Copied
Interesting, was the value you had to write the ANE for different from the one returned from our ANE ?
var screenHeight:int = Application.service.device.displayMetrics.screenHeight;
Also did you try using the hide system ui navigation call?
Application.service.setDisplayMode( ApplicationDisplayModes.UI_NAVIGATION_HIDE );
Definitely will be interested to get my hands on a pixel 2 xl to see what's going on there.
-
- 1
- 2