- Home
- Animate
- Discussions
- Animating the camera when user clicks
- Animating the camera when user clicks
Animating the camera when user clicks
Copy link to clipboard
Copied
Is there a way to move the camera across the scene when the user clicks somewhere? Like animating the camera depending on the event? I have a scene where I would like to create buttons on either side which the user can click and the camera will pan across the scene.
Thanks:)
Copy link to clipboard
Copied
Hi.
Can you provide some screenshots or a video of how you intend to animate the camera?
Regards,
JC
Copy link to clipboard
Copied
Yes, just use TweenJS to animate the camera object.
https://helpx.adobe.com/animate/using/working-with-camera-in-animate.html
Copy link to clipboard
Copied
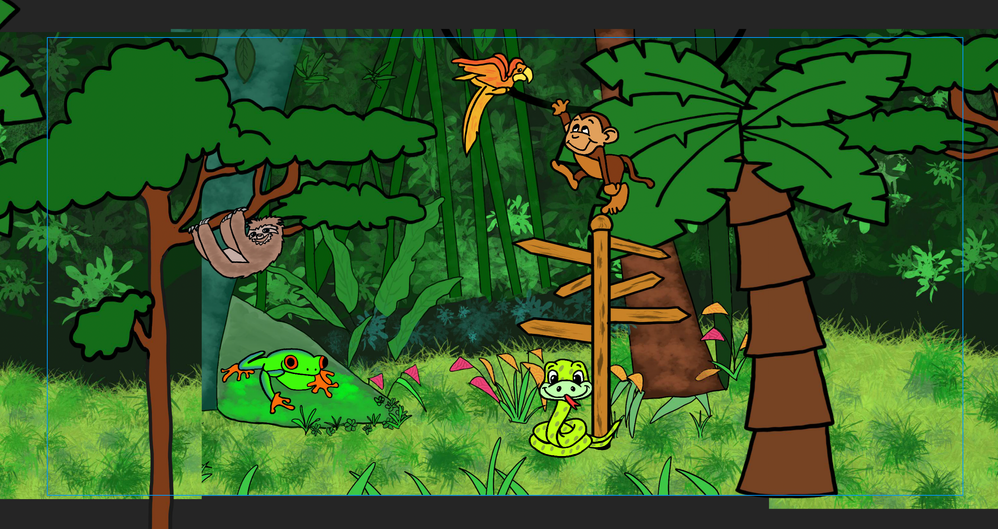
I hope I can make this make sense: this is my scene (for a university project) so I would like to add in buttons on the left and right of the scene, which when clicked on would make the camera pan to the left or right, is this possible? Or when you click on one of the animals, the camera zooms into them. tHANKS
Copy link to clipboard
Copied
Hi.
Here is a sample.
Try it:
JavaScript / JS / code:
var root = this;
var offset = 10; // amount of pixels the camera will move when the arrows are pressed
var clickZoom = 2; // zoom factor for when the buttons are clicked / tapped
var buttonPrefix = "Button"; // prefix name for the arrow buttons
var spotPrefix = "spot"; // prefix name for the buttons/spots in the contents
var leftButton, rightButton, upButton, downButton, ref, content, content1, resetZoomButton, cam, width, height;
function main()
{
leftButton = root.leftButton;
rightButton = root.rightButton;
upButton = root.upButton;
downButton = root.downButton;
// both the ref and content instances must have their registration and transformation points in the origin (0, 0)
ref = root.ref; // this is the reference area for the camera. The instance can be repositioned and resized
content = root.content; // the contents here are just suggestions. They can be modified
content1 = root.content1;
resetZoomButton = root.resetZoomButton;
cam = AdobeAn.VirtualCamera.getCamera(root);
width = lib.properties.width;
height = lib.properties.height;
ref.visible = false;
leftButton.on("mousedown", onMouseDownArrows);
rightButton.on("mousedown", onMouseDownArrows);
upButton.on("mousedown", onMouseDownArrows);
downButton.on("mousedown", onMouseDownArrows);
leftButton.on("pressup", onPressUpArrows);
rightButton.on("pressup", onPressUpArrows);
upButton.on("pressup", onPressUpArrows);
downButton.on("pressup", onPressUpArrows);
content.on("click", onClickContent);
content1.on("click", onClickContent);
resetZoomButton.on("click", onResetZoom);
createjs.Ticker.on("tick", onTick);
}
function onMouseDownArrows(e)
{
root[e.currentTarget.name.replace(buttonPrefix, "")] = true;
}
function onPressUpArrows(e)
{
delete root[e.currentTarget.name.replace(buttonPrefix, "")];
}
function onClickContent(e)
{
if (!e.target.name || e.target.name.indexOf(spotPrefix) != 0)
return;
var posX, posY, edges;
cam.setZoom(clickZoom * 100);
posX = -e.target.x + width * 0.5 - e.currentTarget.x;
posY = -e.target.y + height * 0.5 - e.currentTarget.y;
edges = getEdges();
cam.setPosition(clamp(edges.minX, posX, edges.maxX), clamp(edges.minY, posY, edges.maxY), 0);
}
function onResetZoom()
{
var pos, edges;
cam.resetZoom();
pos = cam.getPosition();
edges = getEdges();
cam.setPosition(clamp(edges.minX, pos.x, edges.maxX), clamp(edges.minY, pos.y, edges.maxY), 0);
}
function onTick()
{
if (root.left)
move(offset, 0);
else if (root.right)
move(-offset, 0);
else if (root.up)
move(0, offset);
else if (root.down)
move(0, -offset);
}
function move(offsetX, offsetY)
{
var pos = cam.getPosition();
var edges = getEdges();
cam.setPosition(clamp(edges.minX, pos.x + offsetX, edges.maxX), clamp(edges.minY, pos.y + offsetY, edges.maxY), 0);
}
function getEdges()
{
var bounds = getRefBounds();
var zoom = getZoom();
var minX = -ref.x + ((-bounds.width + width) / zoom) + (((width * zoom - width) / zoom)) * 0.5;
var maxX = -ref.x + ((width / zoom) * 0.5) * (zoom - 1);
var minY = -ref.y + ((-bounds.height + height) / zoom) + (((height * zoom - height) / zoom)) * 0.5;
var maxY = -ref.y + ((height / zoom) * 0.5) * (zoom - 1);
return { minX: minX, maxX: maxX, minY: minY, maxY: maxY };
}
function getRefBounds()
{
var bounds = ref.nominalBounds;
var zoom = getZoom();
return { width: bounds.width * ref.scaleX * zoom, height: bounds.height * ref.scaleY * zoom };
}
function getZoom()
{
return cam.getZoom() * 0.01;
}
function clamp(min, value, max)
{
if (value < min)
return min;
if (value > max)
return max;
return value;
}
main();
Download / source / files / FLA:
Please notice it that the code won't take into account camera rotation.
I hope it helps.
Regards,
JC