- Home
- Animate
- Discussions
- How to make an ad for AdWords in Animate CC
- How to make an ad for AdWords in Animate CC

Copy link to clipboard
Copied
Hi,
I am trying to create a banner for AdWords and since I'm lacking programing skills this is very confusing. When i export the created banner in Animate AdWords won't accept it. Is it possible to create it for adwords?
 1 Correct answer
1 Correct answer
Adobe Animate HTML5 banner ad for Google AdWords
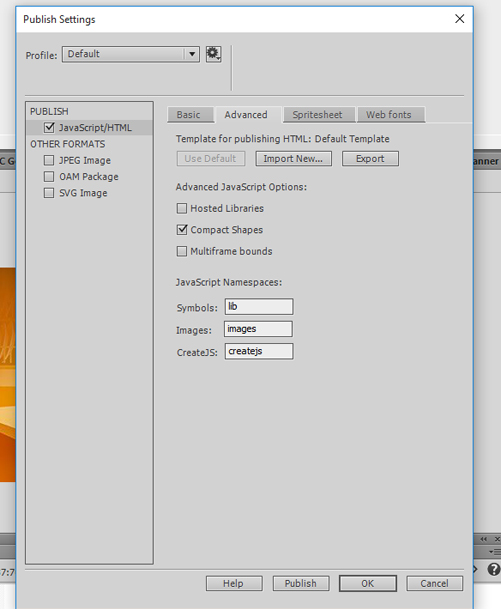
1. Uncheck Combine into spritesheets in Publish Settings because JSON file which will be created is not allowed.
2. Uncheck Hosted Libraries in Publish Settings in Advance tab because CreateJS library must be included in ZIP (Zipped in ZIP is only 48 KB).
If you need more space you can reference two libs and include other two libs
3. Include banner ad format size meta tag within the <head></head> tag in your index.html file.
For example: <meta n
...Copy link to clipboard
Copied
Adobe Animate HTML5 banner ad for Google AdWords
1. Uncheck Combine into spritesheets in Publish Settings because JSON file which will be created is not allowed.
2. Uncheck Hosted Libraries in Publish Settings in Advance tab because CreateJS library must be included in ZIP (Zipped in ZIP is only 48 KB).
If you need more space you can reference two libs and include other two libs
3. Include banner ad format size meta tag within the <head></head> tag in your index.html file.
For example: <meta name="ad.size" content="width=300,height=250">
4. HTML5 banner ad for Google AdWords is, by default, clickable on the entire area of the banner ad.
You do not need to include any clickTag code.
5. ZIP file (Adobe Animate HTML5 banner ad) must be 150 KB or smaller.
6. Check Adobe Animate HTML5 banner ad (ZIP file) for Google AdWords: https://h5validator.appspot.com/adwords
Copy link to clipboard
Copied
UPDATE !!!
Adobe Animate HTML5 banner ad for Google AdWords
1. Uncheck Combine into spritesheets in Publish Settings because JSON file which will be created for spritesheets is not allowed.
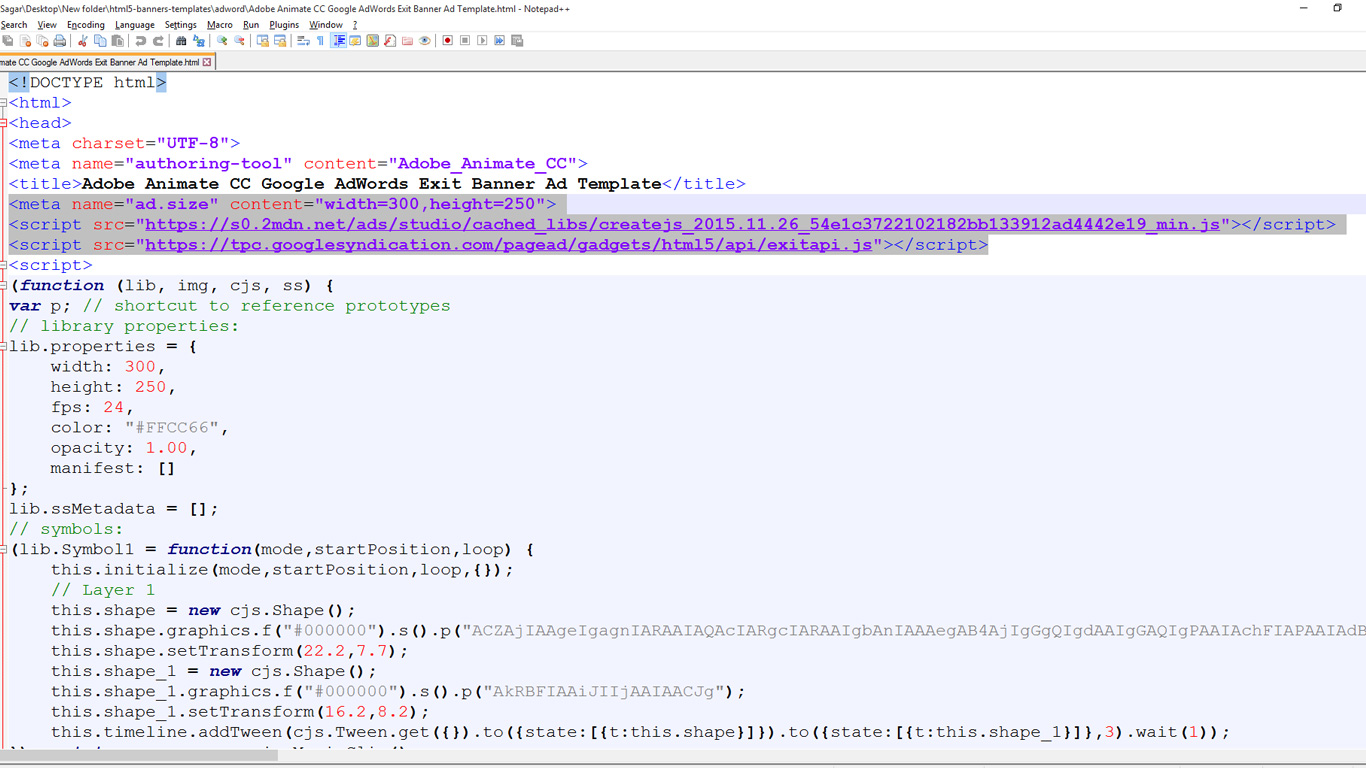
2. In the <head> tag of your published index.html file replace default CreateJS library
https://code.createjs.com/createjs-2015.11.26.min.js with Google hosted CreateJS library
3. Include banner ad format size meta tag within the <head> tag in your index.html file.
For example: <meta name="ad.size" content="width=300,height=250">
4. clickTag code:
Option 1:
HTML5 ads are, by default, clickable on the entire area of the ad.
Option 2:
If you wish to limit the clickable area to specific elements, you will need to include the exitapi.js script.
To use exitapi.js, include the following script in your HTML <head> tag:
<script src="https://tpc.googlesyndication.com/pagead/gadgets/html5/api/exitapi.js"></script>
In Animate create transparent button and give the name of instance e.g. cta
Then, open Actions and place code:
this.cta.on("click", function() {
ExitApi.exit();
});
5. ZIP file (Adobe Animate HTML5 banner ad) must be 150 KB or smaller.
6. Check Adobe Animate HTML5 banner ad (ZIP file) in Google AdWords validator: AdWords | HTML5 Validator
https://h5validator.appspot.com/adwords
DOWNLOAD GOOGLE ADWORDS BANNER AD ADOBE ANIMATE TEMPLATES (without exit and with exit):
DOWNLOAD GOOGLE DOUBLECLICK BANNER AD ADOBE ANIMATE TEMPLATE:
Copy link to clipboard
Copied
Can you or someone please explain what this means?
2. In the <head> tag of your published index.html file replace default CreateJS library
https://code.createjs.com/createjs-2015.11.26.min.js with Google hosted CreateJS library
I can't figure out what I need to replace with what. Here is my HTML code:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="authoring-tool" content="$VERSION">
<title>$TITLE</title>
<meta name="ad.size" content="width=300,height=250">
$CENTER_STYLE
$CREATEJS_LIBRARY_SCRIPTS
$ANIMATE_CC_SCRIPTS
$SCRIPT_START
var canvas, stage, exportRoot;
function init() {
canvas = document.getElementById("$CANVAS_ID");
$CREATE_LOADER
$LOAD_MANIFEST
}
$HANDLE_FILE_LOAD_START
$HANDLE_FILE_LOAD_BODY
$HANDLE_FILE_LOAD_END
$HANDLE_COMPLETE_START
//This function is always called, irrespective of the content. You can use the variable "stage" after it is created in token create_stage.
$CREATE_STAGE
//Registers the "tick" event listener.
$START_ANIMATION
//Code to support hidpi screens and responsive scaling.
$RESP_HIDPI
$HANDLE_COMPLETE_END
$PLAYSOUND
$SCRIPT_END
<!-- write your code here -->
</head>
<body onload="init();" style="margin:0px;">
<canvas id="$CANVAS_ID" width="$WT" height="$HT" style="display: $CANVAS_DISP; background-color:$BG"></canvas>
$PRELOADER_DIV
</body>
</html>
Thanks in advance!
Copy link to clipboard
Copied
It's great that you're utilizing templates. Simply replace
$CREATEJS_LIBRARY_SCRIPTS
with
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2015.11.26_54e1c3722102182bb133912ad4442e19_min...."></script>
Copy link to clipboard
Copied
Thank you just.emma! One more question - my image files are too big once published. I end up with a zip file of 184KB. Do you have any suggestions on how to reduce this?
Copy link to clipboard
Copied
Personally, I like to use TinyPNG to optimize my images.
You can swap out your published images with optimized versions; just be sure that the file name and dimensions are the same as your original files.
Also, be sure to go to Publish Settings and uncheck "Export Image Assets" so as not to overwrite your optimized images if you go back and make changes in Animate.
Copy link to clipboard
Copied
Thank you so much, I really appreciate it! Spent the whole day making one ad haha so hopefully the next ones will be faster ![]()
Copy link to clipboard
Copied
Hi, but unfortunately doesn´t work in Mozilla Firefox, any suggestions? Shows white screen and errors in console:
TypeError: cjs.Bitmap is not a constructor
TypeError: createjs.LoadQueue is not a constructor
Copy link to clipboard
Copied
Can you share with us problematic file
Copy link to clipboard
Copied
Seems that these links are broken. I'm getting a "Not found" message when the new browser tab opens. Is anyone else finding this to be true?
Copy link to clipboard
Copied
I didn't use the exit api and yet created an entire clickable zone in Animate to refer to an external link. In google ads, the ads is not clickable ! But it is when preview in browser localy. I published without libraries, removed the libs folder, and changed 2 lines in the html to this :
<meta name="ad.size" content="width=300,height=600">
<script src="https://s0.2mdn.net/ads/studio/cached_libs/createjs_2019.11.15_min.js"></script>
No error in html5 google Ads validator.
What did I missed? Thanks in advance!
Copy link to clipboard
Copied
upload error --
Your HTML5 ad is trying to reference an asset that we can not find in your .ZIP file: temp.js?1467846319330. Make sure you have included all of your assets in the .ZIP file and that all file references do not have any typos. Once you have made the changes, try again.
add code....
<meta name="ad.size" content="width=300,height=250"> & uncheck Hosted Libraries

Copy link to clipboard
Copied
I dont know which templates are you using? There are templates for two different version 2015.1 and 2015.2. That screenshot is from older 2015.1. version.
Copy link to clipboard
Copied
can you send me simple video tutorial demo link. for publish setting & replace code

Copy link to clipboard
Copied
Post from Jun 4, 2016 2:24 AM is for that 2015.1 version. Open, create, publish.
Copy link to clipboard
Copied
It looks like you are having issues due to the cache-busting variable that's generated when you preview a HTML5 Canvas document from Animate (by pressing Command + Enter on a Mac, or Control + Enter on a PC).
If you actually publish your banner, the question mark and those numbers will not appear in your HTML file.
To publish from Animate, just go to File > Publish.
Copy link to clipboard
Copied
Done ![]() thanx...install 15.2... publish files & edit the code <meta name="ad.size" content="width=300,height=250">
thanx...install 15.2... publish files & edit the code <meta name="ad.size" content="width=300,height=250">
but how to add clicktag adword / double click publisher ....
Copy link to clipboard
Copied
Open and publish my templates and you will see what is changed in html.
Copy link to clipboard
Copied
Adobe Animate 15.2 HTML5 banner ad for Google AdWords
1. Include banner ad format size meta tag within the <head> tag in your index.html file.
For example: <meta name="ad.size" content="width=300,height=250">
2. In the <head> tag of your published index.html file replace default CreateJS library
https://code.createjs.com/createjs-2015.11.26.min.js with Google hosted CreateJS library
3. clickTag code:
Option 1:
HTML5 ads are, by default, clickable on the entire area of the ad - you dont need to do anything.
Option 2:
If you wish to limit the clickable area to specific elements, you will need to include the exitapi.js script.
To use exitapi.js, include the following script in your HTML <head> tag:
<script src="https://tpc.googlesyndication.com/pagead/gadgets/html5/api/exitapi.js"></script>
In Animate create transparent button and give the name of instance e.g. cta
Then, open Actions and place code:
this.cta.on("click", function() {
ExitApi.exit();
});
4. ZIP all files without FLA file (HTML, JS, JPG, PNG)
5. ZIP file (Adobe Animate HTML5 banner ad) must be 150 KB or smaller.
6. Check Adobe Animate HTML5 banner ad (ZIP file) in Google AdWords validator: https://h5validator.appspot.com/adwords
Copy link to clipboard
Copied
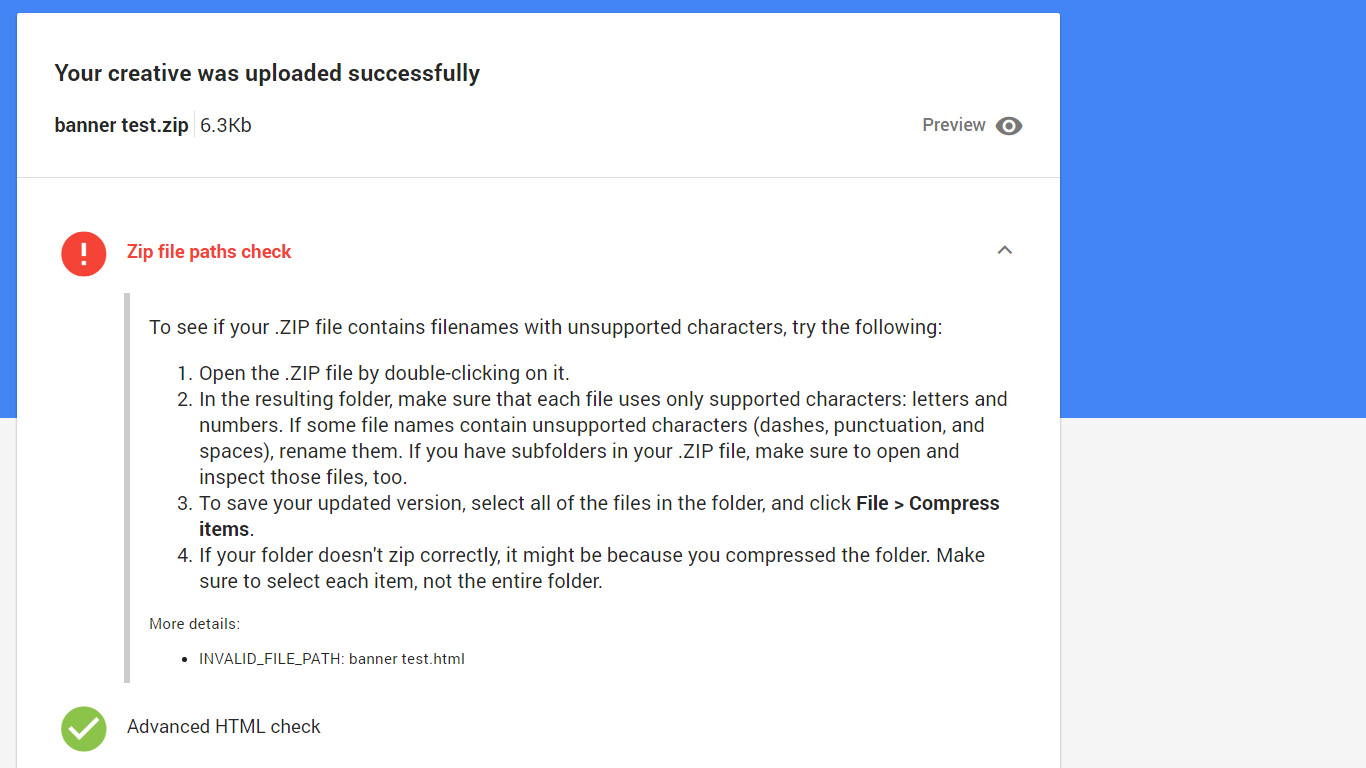
thanx but i upload your Adobe Animate CC Google AdWords Exit Banner Ad Template files i got error 

Copy link to clipboard
Copied
Dont publish with that name, that name it is only for long description purpose, it is not allowed space in filename of html. Open FLA and save with custom name with html standard e.g. banner_1
Copy link to clipboard
Copied
sry same error

Copy link to clipboard
Copied
HTML standard dont allow space in filename !!! banner_test or banner-test or bannertest not banner test !!!
Copy link to clipboard
Copied
![]() Done thanx
Done thanx
Find more inspiration, events, and resources on the new Adobe Community
Explore Now
