Beginner function help
Copy link to clipboard
Copied
What is wrong with this code? (HTML5 canvas) The first way works, but the second way doesn't.
var _this = this;
stage.enableMouseOver(3);
_this.icon_1.on('mouseover', function(){
_this.icon_1.gotoAndPlay('over');
_this.icon_1.cursor = "pointer";
});
_this.icon_1.on('mouseout', function(){
_this.icon_1.gotoAndPlay('out');
});I need to do this for over 10 icons so I wanted to make it more module so I tried to convert it like this but it does nothing -
var _this = this;
stage.enableMouseOver(3);
_this.icon_1.addEventListener("mouseover", fl_MouseOverHandler);
function fl_MouseOverHandler()
{
gotoAndPlay('over');
cursor = "pointer";
}
_this.icon_1.addEventListener("mouseout", fl_MouseOutHandler);
function fl_MouseOutHandler()
{
gotoAndPlay('out');
}
Copy link to clipboard
Copied
Also tried this -
var _this = this;
stage.enableMouseOver(3);
_this.icon_1.addEventListener("mouseover", fl_MouseOverHandler.bind(this));
function fl_MouseOverHandler()
{
gotoAndPlay('over');
cursor = "pointer";
}
_this.icon_1.addEventListener("mouseout", fl_MouseOutHandler.bind(this));
function fl_MouseOutHandler()
{
gotoAndPlay('out');
}Copy link to clipboard
Copied
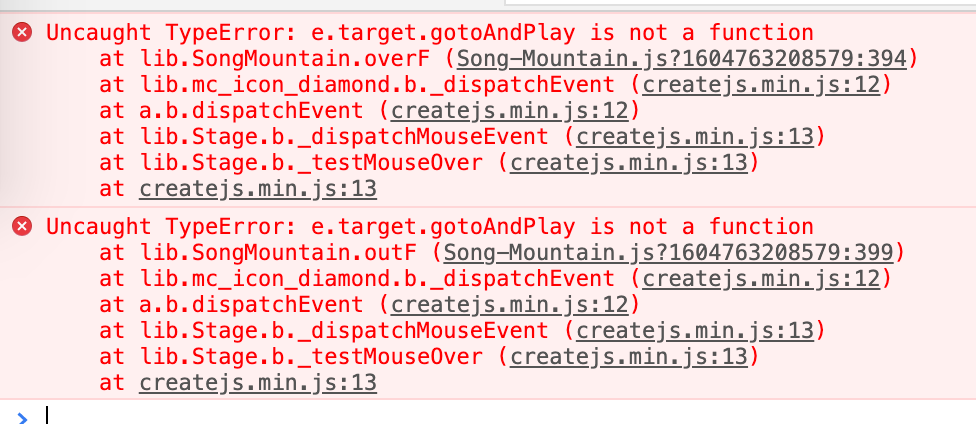
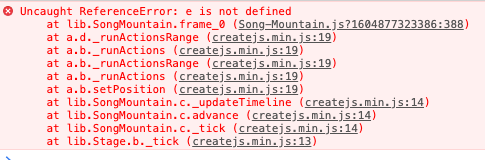
First, when something isn't working in a Canvas document, always check the browser developer console for errors.
In your case you'll be seeing errors because you're telling nothing to play. So in a sense the code is working perfectly.
Second, why are you rolling your own mouseover/mouseout effects? Button symbols have that all built in.
Copy link to clipboard
Copied
Using movie clips, not buttons. I did this becuase I wanted an animation on over and out.
Copy link to clipboard
Copied
i don't seen anything modular about your attempted change, but the problem is there's a loss of "scope" in your functions.
use:
stage.enableMouseOver(3);
for(var i = 1;i<11;i++){ // icon_1, icon_2 etc
this["icon_"+i].addEventListener("mouseover", overF.bind(this));
this["icon_"+i].addEventListener("mouseout", outF.bind(this));
}
function overF(e){
e.target.gotoAndPlay("over");
this.cursor = "pointer";
}
function outF(e){
e.target.gotoAndPlay("out");
//this.cursor = ?
}
Copy link to clipboard
Copied
Tried this and just shows a blank white pag when clearing publish cache and previewing.
Copy link to clipboard
Copied
do you have movieclips named icon_1, icon_2, ... icon_10 on stage when that code executes?
Copy link to clipboard
Copied
I do
Copy link to clipboard
Copied
what's
console.log(e.target);
console.log(e.target.name);
show in the problematic function?
Copy link to clipboard
Copied
Added missing ) after the this in the for loop, page shows up now, but with errors.
Copy link to clipboard
Copied
You probably want e.currentTarget, not e.target.
Copy link to clipboard
Copied
This code works only for the 1st icon. I have 5 so far on stage. Same MC library item, but with own instance name. Console log inthe counter function shows nothing.
var frequency = 3;
stage.enableMouseOver(frequency);
for (var counter = 1; counter < 50; counter++) {
this["icon_" + counter].addEventListener("mouseover", overF.bind(this));
this["icon_" + counter].addEventListener("mouseout", outF.bind(this));
}
function overF(e) {
e.currentTarget.gotoAndPlay("over");
this.cursor = "pointer";
}
function outF(e) {
e.currentTarget.gotoAndPlay("out");
this.cursor = "default";
}
Copy link to clipboard
Copied
why 50 if you only have 5?
change 50 to 6 and make sure your objects are named icon_1,..,icon_5
Copy link to clipboard
Copied
Currently I have 24. In other files the number of icons will vary from 5-200.
Copy link to clipboard
Copied
Sorry, since last message I've created the remianing icons for this file, 24 of them.
Copy link to clipboard
Copied
One other item, I have a dynamic text filed in each icon mc and I'm setting the text of it manually like this - this.icon_1.icon_text.text = "1";
Is there a way I can get the name if the icon such as "icon_1" then chop off the "icon_" and put the number as the text value so I don't have to write this line over and over?
this.icon_1.icon_text.text = "1";
this.icon_2.icon_text.text = "2";
Copy link to clipboard
Copied
Put this in the for loop and seems to be working -
this["icon_" + counter].icon_text.text = counter;
Copy link to clipboard
Copied
Everything is working now, but there is no icon_13 so then the loop stops. Sometimes there will be a missing number. Is there a way to conitue the counter?
Copy link to clipboard
Copied
Maybe a loop for every mc on stage with name that stares with "icon_" ?
Copy link to clipboard
Copied
for (var counter....){
if(counter==13){
continue;
}
.
.
.}
Copy link to clipboard
Copied
Copy link to clipboard
Copied
Tried this but error -
var c = this;
var arrChildren = c.children;
for (var i = 0; i < arrChildren.length; i++) {
var str = arrChildren[i].name;
var substr = "icon_";
if(str.includes(substr)){
console.log(str);
}
}Copy link to clipboard
Copied
Gives me this -
Uncaught TypeError: Cannot read property 'includes' of null
Copy link to clipboard
Copied
Got it woreking with this..
var c = this;
var arrChildren = c.children;
for (var i = 0; i < arrChildren.length; i++) {
var mc_name = String(arrChildren[i].name);
var ourSubstring = "icon_";
if (mc_name.includes(ourSubstring)) {
console.log(mc_name);
}
}Copy link to clipboard
Copied
i have no idea why you wold think that would work. use console.log to debug your code. eg, check this.children.
and then use the code i suggested or loop through this.children (but that will also include children not named icon_x)
-
- 1
- 2