- Home
- Animate
- Discussions
- Bitmap properties bug since Animate version 19.2 (...
- Bitmap properties bug since Animate version 19.2 (...
Copy link to clipboard
Copied
First of all: We use Adobe Animate to create online banners for our customers. These online banners always have a filesize limit, so we compress our images in the bitmap properties JPEG quality of each used image in the library panel (some more some less, so we can not use spritesheets!!!). This is essential for our work and we are really upset that we can't use the latest version of Adobe for 1.5 years now but spend money for it (!!!). I have written 2 bug reports to Adobe in these one and a half years and only 1 bug has been partly fixed in the latest version (20.5.1). And the critical bug hasn't been fixed in all this time.
So, the last version (which we still have to use, because of said bugs) where the bitmap properties worked fine was 19.1.
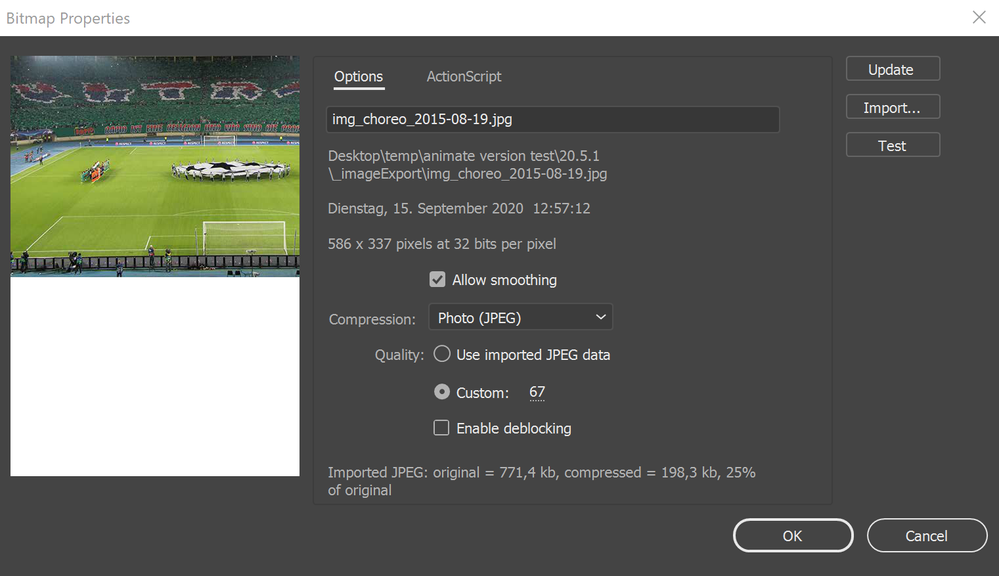
Here you can set a quality which has an impact to the image output (filesize), it does what it is supposed to do.
Since V19.2 you can set a quality whatever you want but after publishing, the generated image assets always have the same filesize. They are as large as the quality would be set to 100 on the properties panel.
I have sent my first bug report to Adobe and hoped that it will be fixed in the next version.
At the release of the next version (V20.0) I checked it and it has not only not been fixed, I have seen no more settings in the bitmap properties window:
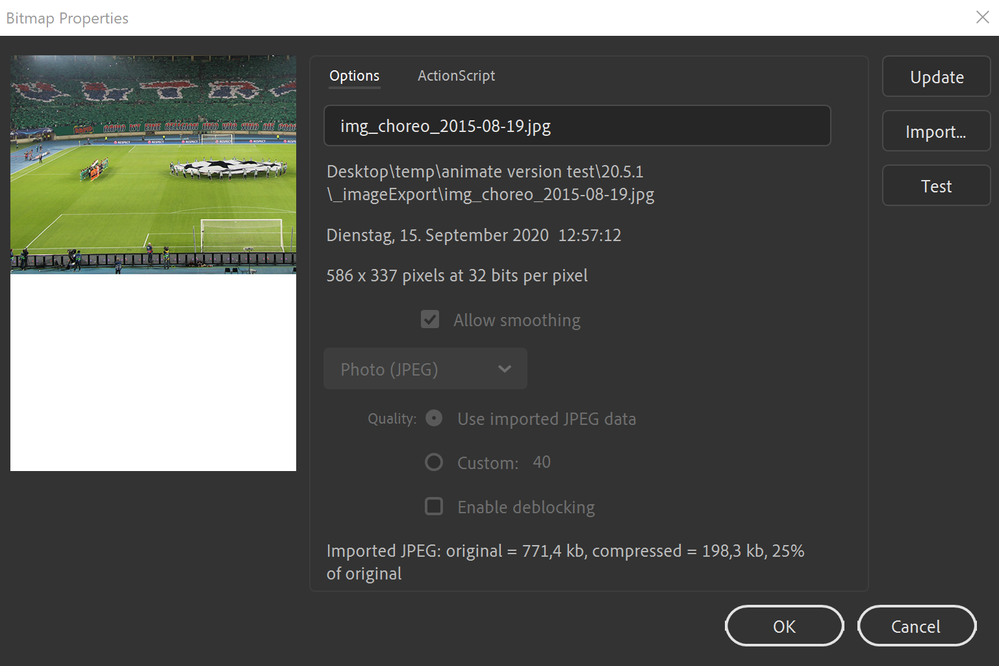
In the meanwhile I've sent a second bug report to Adobe. Since then 5 new versions have been released and the only bugfix was to show the settings in the bitmap properties panel again (the latest version now is 20.5.1):
The settings are visible now but nothing is clickable. I know the trick to select more than 1 picture in library and set the quality in the properties panel but this also doesn't work, the generated image assets always have the same filesize.
This is not the support I've expected from such a huge company like Adobe and with a yearly payment model.
What's your opinion of this @community? Does anyone has the same problems?
And I hope that an Adobe developer reads this.
 1 Correct answer
1 Correct answer
Hi - This has been fixed internally and the fix will be included for the upcoming release. So you will be able to set the compression and see its effect on stage as well as in the published output when you choose Image Asset as an Export as setting.
Thanks!
Mohan
Copy link to clipboard
Copied
Hi - This has been fixed internally and the fix will be included for the upcoming release. So you will be able to set the compression and see its effect on stage as well as in the published output when you choose Image Asset as an Export as setting.
Thanks!
Mohan
Copy link to clipboard
Copied
Hi Mohan!
Thank you for your reply, this sounds really good. I hope that both bugs (published image assets output AND that nothing is clickable in the bitmap properties panel) will be fixed.
Thanks!
Christof
Copy link to clipboard
Copied
Anyone still having trouble with this in 2022?
With version 23.0, I'm currently having an issue where I have photo(jpeg) compression set in bitmap properties, but I'm a very large png when I publish.
Copy link to clipboard
Copied
@ShawnCatalyist, canvas or as3?
Copy link to clipboard
Copied
Canvas.
Copy link to clipboard
Copied
so, you're exporting as a spritesheet with the quality set to what?
and you're seeing what change in size from the imported png to the exported atlas jpg?
Copy link to clipboard
Copied
If your PNG has even a single pixel of alpha transparency, Animate will export it as a PNG no matter what.