Browser fill with HTML5 canvas
Copy link to clipboard
Copied
Can someone explain how to set the browser fill when exporting as an HTML5 document? There used to be an option for this in the publish settings when it was still Flash.
Thanks.
Copy link to clipboard
Copied
"Browser fill"?
Copy link to clipboard
Copied
The background color of the browser. I would like it to match the canvas background so that it will look consistent no matter the size of the window. It seems to default to white.
Copy link to clipboard
Copied
If you don't have anything selected and have are using the default selection tool, and open the properties, you should see the option to change the stage color.
Copy link to clipboard
Copied
Right, but when you export as an HTML doc, it will only retain the stage color within the dimensions of the stage. If the browser window is bigger than the stage dimensions, you end up with a lot of white area surrounding your content. There used to be an option to change this to either another solid color or a bitmap. This feature does not seem to exist in Animate CC. Either I'm missing something completely obvious or I would have to use another program like Muse or Dreamweaver, which defeats the purpose of using Animate as web design tool in the first place.
Copy link to clipboard
Copied
I have this question also. how do you change the color outside of the stage? I don't know what that area is called. The area beyond your document size...
Copy link to clipboard
Copied
Hi.
It's the document's body.
There are several ways of changing its color. Some are described below.
1 - Use JavaScript in the main timeline to match the stage/canvas color like this:
document.body.style.backgroundColor = lib.properties.color;
2 - Use JavaScript in the main timeline to assign a custom color:
document.body.style.backgroundColor = "green"; // any valid CSS color value
Both ways work but they will only change the background color when your content is fully loaded.
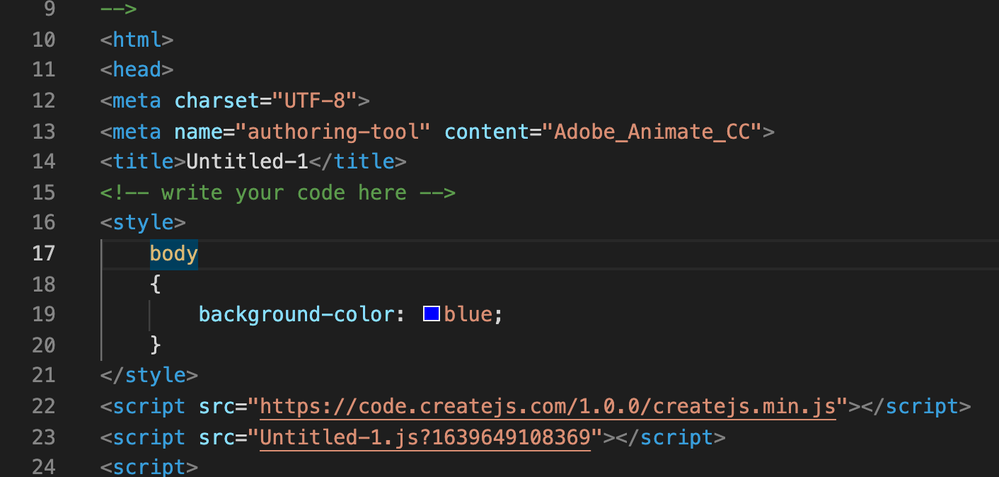
3 - If you wish to change the background color immediately, you can edit the publish template and change the color in there using CSS.
I hope this helps.
Regards,
JC
Copy link to clipboard
Copied
Thank you! This definitly helps. You're a ninja.
Jeff
Copy link to clipboard
Copied
You're welcome!