Button interactivity issues
Copy link to clipboard
Copied
My goal: I am trying to create a holiday eCard. I would like to click on the buttons (lights, snow, and song) and have them play on a loop until the reset button is clicked. At which point, everything would go back to frame one where the action is to stop(). What is the best way to go about achieving this? What I am currently doing sort of works but I can't achieve my desired results. When I test the movie, I can click on the lights icon and the lights blink on the xmas tree and don't stop, but when I click on the music, they stop. The reset button works for the music but not the lights. I haven't created the snow yet because I am still trying to figure out how to make the snowfall in a loop. I'm sure I'm doing a lot wrong but I am a beginner.
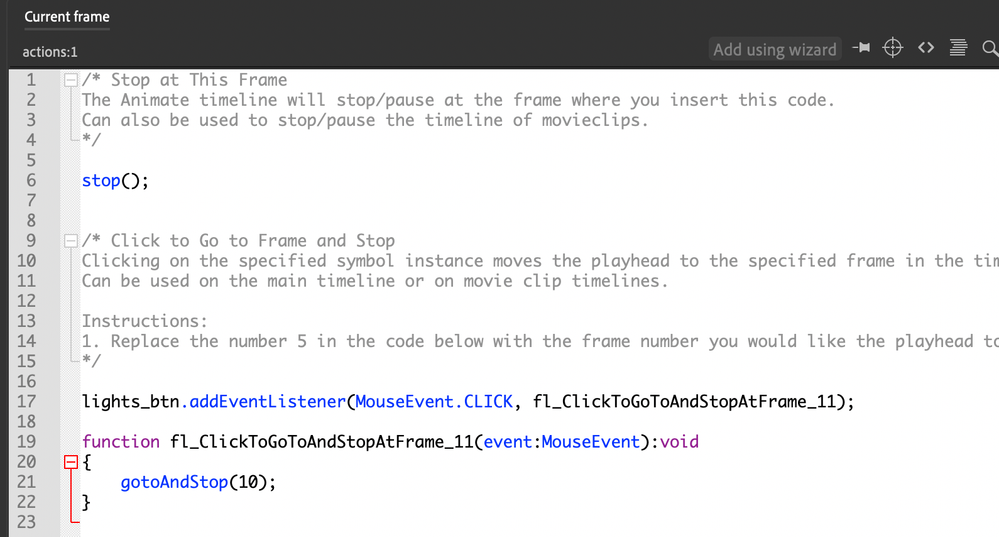
Please see the attached images for the timeline, stage, and code being used. I need this turned in by tonight and can't figure it out, so quick replies are appreciated 🙂
Thank you!
Copy link to clipboard
Copied
each animated object (lights, snow, song) should be a movieclip. if this is canvas/html5, you could then use:
this.stop()
this.objects = [this.lights, this.snow, this.song, etc];
for(var i=0;i<this.objects.length;i++){
this.objects[i].stop();
this.objects[i].addEventListener("click",objectF.bind(this));
}
function objectF(e){
e.currentTarget.play();
}
}
this.reset.addEventListener("click",resetF.bind(this));
function resetF(){
for(var i=0;i<this.objects.length;i++){
this.objects[i].gotoAndStop(0);
}
}
Copy link to clipboard
Copied
Kglad,
Thank you for your reply! I'm using an ActionScript 3.0 document, so the code you provided won't work, right? If not, is there a code I could use that is compatible with my document?
I apologize for attaching the documents. I didn't realize you could do that in the post. I have embedded them for your review. Hopefully, they will help explain my issue/goal a little better.
Thanks again!
Copy link to clipboard
Copied
your approach (putting all the animations on the main timeline) is going to be an impossible mess unless you account for all combinations of animations, and then it would no longer be impossible, but it will still be a mess. ie, you'll need 2**n sections of main timeline to display all possible combination of animation with n objects.
so again, use movieclips and put each movieclip's animation on its own timeline. then use as3 to control:
stop();
var objects:Array = [this.lights, this.snow, this.song, etc];
for(var i:int=0;i<this.objects.length;i++){
objects[i].stop();
objects[i].addEventListener(MouseEvent.MOUSE_DOWN,objectF);
}
function objectF(e:MouseEvent){
e.currentTarget.play();
}
}
reset.addEventListener(MouseEvent.MOUSE_DOWN,resetF);
function resetF(e:MouseEvent){
for(i=0;i<objects.length;i++){
objects[i].gotoAndStop(1);
}
}