Copy link to clipboard
Copied
Button is scaled at stage but not in html5 publishing.
I have so many trouble in the last months with bugs. It is embarassing since I teach it and prepare a file for the lesson today.
Last lesson I had another bug problem (some objects did not display after publishing).
This time:
I made a button and put simple animations in the over and pressed frames. It worked ok.
Then I found the button too big and scaled it smaller.
But it does not display smaller when testing or publishing.
I start asking myself if Animate is still a base für professional work. (I work with flash and animate since 20 years....)
 1 Correct answer
1 Correct answer
Hi Thomas
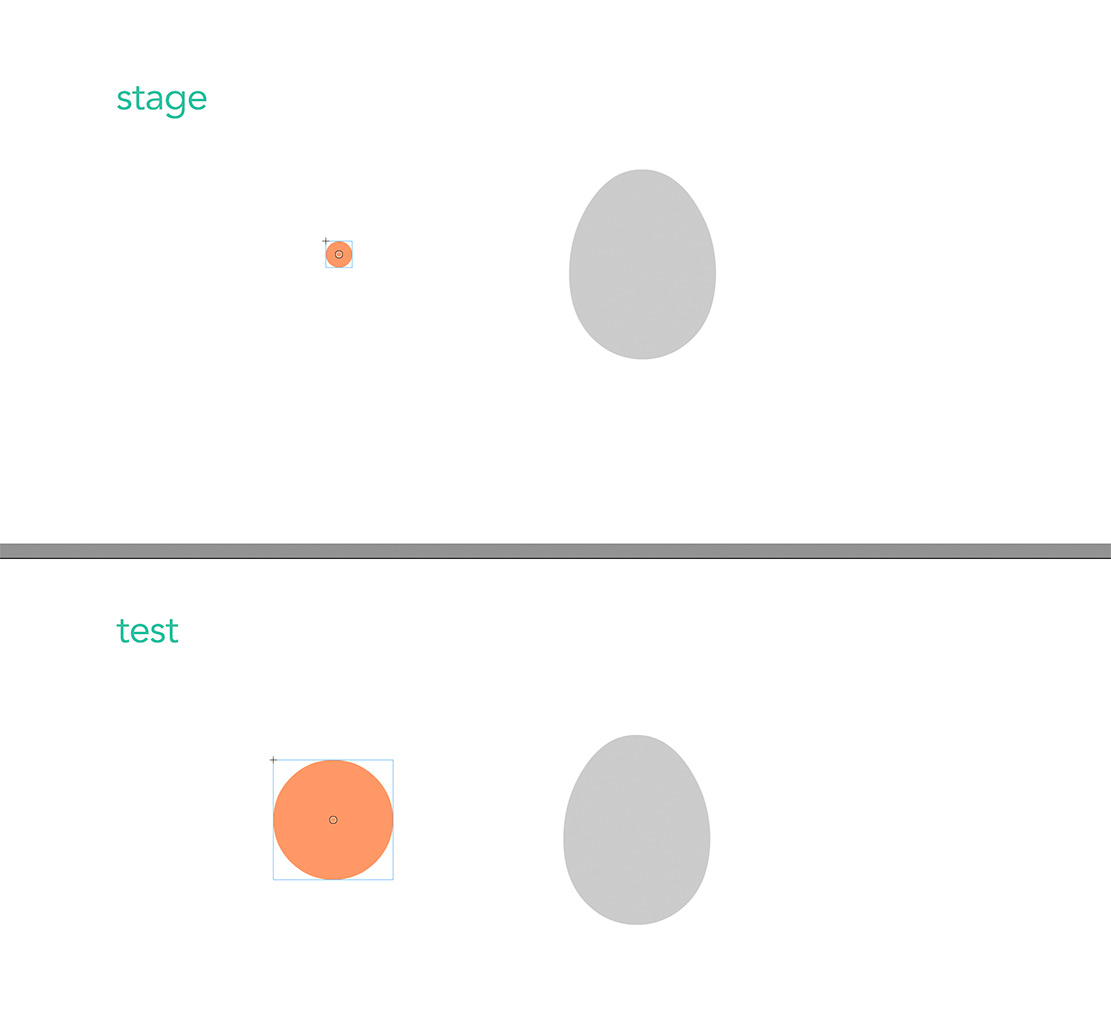
When you scale objects in HTML5 Canvas documents, it is always a good idea to keep both registration and transformation points of an object like a button or movieclip in the center of the particular object.
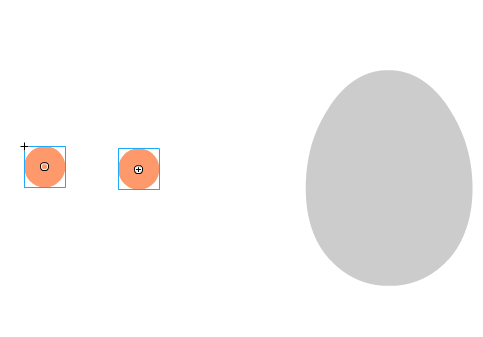
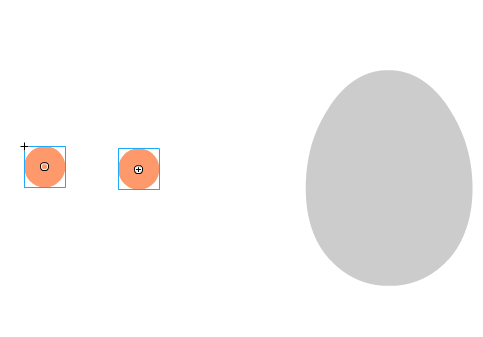
 The button to the left is your original, the one to the right is my duplicate.
The button to the left is your original, the one to the right is my duplicate.
You can see here that the tiny cross (registration) and the white circle (transformation are both centered within the bounds of the object.
This way transformations are originated in the center.
The funny thin
...Copy link to clipboard
Copied
Hi Thomas
To your last lesson problem: some objects did not display after publishing - which version of Animate do you use. There was a problem with Publish Settings / Export document as texture. Inconsistencies in the number of bitmaps packed in texture atlas sprite sheets.
If you are still using version 19.1 this might as well be the cause. (see this issue Missing graphics when publishing Animate CC HTML5 Canvas Project, except after restart if you can recognize your problem) In my experience version 19.2 has successfully dealt with this issue.
Your second issue, the button size problem - so you have simple animations (movieclips) in a button in the over and down frame. And you scaled the entire button smaller. This actually should work but there is obviosly a problem. Can you share your *.fla with us for a closer look?
Klaus
Copy link to clipboard
Copied
Hi Klaus,
danke.
Here is the file: http://iconlab.de/button-ei.fla.zip
Please scale it.
F.e. 22% with "scale + rotate"
If testing it is displayed in the old size and does not work anymore as a button....

Copy link to clipboard
Copied
Hi Thomas
When you scale objects in HTML5 Canvas documents, it is always a good idea to keep both registration and transformation points of an object like a button or movieclip in the center of the particular object.
 The button to the left is your original, the one to the right is my duplicate.
The button to the left is your original, the one to the right is my duplicate.
You can see here that the tiny cross (registration) and the white circle (transformation are both centered within the bounds of the object.
This way transformations are originated in the center.
The funny thing was, after I added the second (my) button the first one also seemed to work. At first it exactly that happened what you said: "If testing it is displayed in the old size and does not work anymore as a button....". but when I made and used the duplicate the first one complied and behaved fine. Don't ask me why.
However, the thing with the two points is paramount.

You can download my example from Dropbox - button_ei_xp.zip
Klaus
Copy link to clipboard
Copied
Hello Klaus,
thanks a lot for your efforts. It is interesting!!
But I understand now that the good old times of flash are definetly over.
I have to be aware any time, even with most simple animations and interactions, that unexpected and fatal problems can occur, particularly when working on a project with tight deadline.
I would appreciate a lot if Adobe would concentrate on debugging, before adding anymore unneccessary gimmicks to Animate
Thomas
