Canvas Dynamic text sitting too high
Copy link to clipboard
Copied

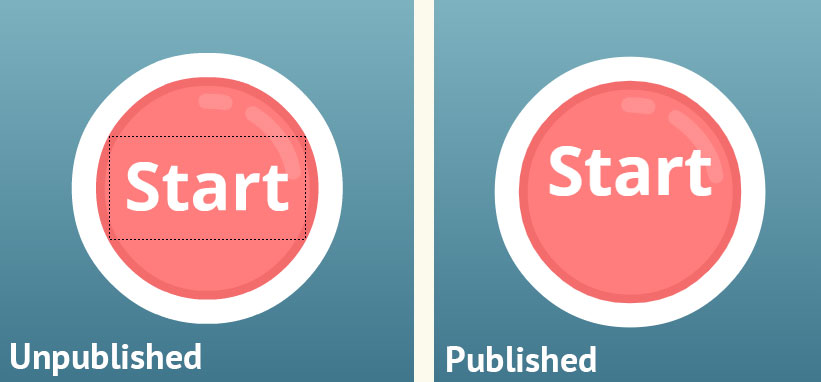
I have an HTML5 Canvas game, which uses the google font Open Sans, I've picked the font in Animate, the field is set to be dynamic, but when published the font ends up sitting too high when viewed in Chrome and in Firefox, Edge displays it absolutely fine. The font is clearly loading okay, and I can clarify that in the web inspector, it's just rendering in the wrong position. If I change the text to be static it's all fine, but that's not a solution I can use throughout the game.
I thought it might have been the font, so I changed it to Noto Sans, but that behaves the same.
This previously hasn't been a problem, these games have been running for over 6 months with this method, but only recently have the fonts decided to shift up.
Anyone else had this problem?... and know of a fix.
Andy
Copy link to clipboard
Copied
I thought I would circle back on this old thread in case anyone still runs into this. Instead of using the font embed for Canvas output in Animate do this... Go to the Creative Cloud Application and find/upload the fonts you want to use. Enable them in your account and they will be downloaded to your computer. You will need to restart Animate or any other applications then you should be able to use the fonts as you normally would. Dynamic fonts have been challenging for a really long time, even way back in the Flash days.
Hope this helps 🙂
Copy link to clipboard
Copied
Using a web safe font seems to resolve the issue.
-
- 1
- 2
